

Wenn Sie mehr über dedecms erfahren möchten, klicken Sie auf: dedecms-Tutorial
So verwenden Sie die mobile Website von Dedecms:
Zwei Möglichkeiten, die mobile Website von Dedecms zu installieren
1. Direkte Installation
(1) Laden Sie die neue Version herunter und installieren Sie sie direkt mit , Dedecms-Version: V5.7SP1 offizielle Version (18.06.2015) Diese Version enthält Funktionen für mobile Websites, die die alte Version bietet nicht haben.
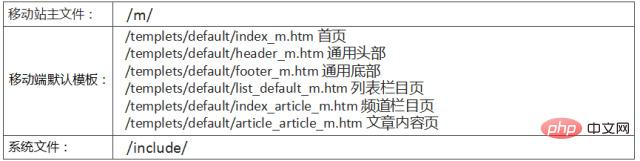
(2) Aktualisieren Sie die alte Version (nur zum Hinzufügen mobiler Site-Funktionen) , laden Sie die neueste Version herunter (beachten Sie, dass die Website-Codierung mit der Original-Site übereinstimmen muss), kopieren Sie Folgendes Dateien im komprimierten Paket auf die Original-Site im entsprechenden Verzeichnis:

Hinweis: Wenn die Original-Site über eine nicht standardmäßige Vorlage verfügt, z Eine bestimmte Spaltenvorlage ist /templets/defaultst_default_news.htm. Sie können eine Kopie von templatets/defaultst_default_m.htm ändern/erstellen und in list_default_news_m.htm umbenennen. Das heißt: Die PC-Website-Vorlage muss über eine entsprechende mobile Website-Vorlage verfügen, und der Dateiname der letzteren lautet „_m“ nach dem Dateinamen der ersteren.
Nachdem die Installation oder das Upgrade von dedecms abgeschlossen ist, sollten Sie zu diesem Zeitpunkt in der Lage sein, eine mobile Website zu erstellen. Allerdings sind bei der Verwendung der mobilen Website-Funktion von dedecms20150618 einige Probleme aufgetreten und müssen zuvor geändert werden Es kann normal verwendet werden, daher werden die folgenden Dedecms-Änderungsschritte ausgeführt...
2. Dedecms ändern
1. Wenn Sie dies auf der ursprünglichen Site getan haben, verschieben Sie die DATEN in das Stammverzeichnis. Für Sicherheitseinstellungen außerhalb des Verzeichnisses müssen Sie den /m/index.php-Code ändern:
if(!file_exists(dirname(__FILE__).'/../data/common.inc.php'))
{
header('Location:install/index.php');
exit();
} und ihn durch < ersetzen 🎜> oder löschen Sie direkt die obigen 5 Codezeilen. /../data/common.inc.php改为/../../data/common.inc.php
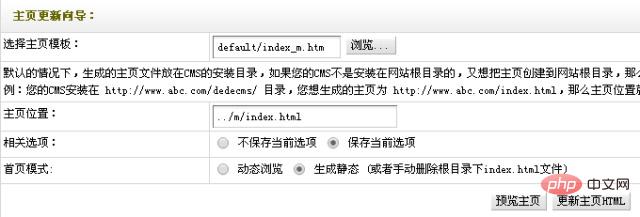
2. Die Homepage der mobilen Website generiert automatisch eine statische Homepage-Datei, wenn sie zum ersten Mal aufgerufen wird. Voraussetzung ist, dass das Verzeichnis /m/ festgelegt wird mit Schreibrechten, sonst funktioniert es nicht richtig. Aktualisiert . Um später die statischen Dateien auf der Homepage zu aktualisieren, müssen Sie sich im Hintergrund anmelden, um die Aktualisierung manuell durchzuführen: Ändern Sie unter „Homepage-HTML aktualisieren“ „Homepage-Vorlage auswählen“ in „default/index_m.htm“ und ändern Sie „Homepage-Speicherort“. zu „“ und generieren Sie dann die statischen Homepage-Dateien. ../m/index.html

Hinweis: Diese Version wird als „HTML-Version automatisch generieren“ bezeichnet, aber die Standardvorlage für mobile Websites hat $row['showmod']= isset($row['showmod'])? $row['showmod'] : 0;
if ($row['showmod'] == 1)
{
$pv->SaveToHtml(dirname(__FILE__).'/index.html');
include(dirname(__FILE__).'/index.html');
exit();
}
else {
$pv->Display();
exit();
}
$pv->Display();
3 Die URL im Abschnitt „Grafik- und Textinformationen“ der Homepage ist ein PC-Link und wurde in einen mobilen Link geändert:
Suchvorlage/templets/default/ Alle in index_m.htm sollten durch <a href="[field:arcurl/]"><a href="view.php?aid=[field:id/]">
4 ersetzt werden ein Suchfeld, und die Suche springt zur PC-Suchseite. Es wird empfohlen, Folgendes zu löschen:
Löschen Sie den folgenden Code in: /templets/default/header_m.htm
<form class="am-topbar-form am-topbar-leftam-form-inline am-topbar-right"role="search"action="{dede:global.cfg_cmsurl/}/plus/search.php">
<input type="hidden" name="mobile"value="1" />
<input type="hidden" name="kwtype"value="0" />
<div class="am-form-group">
<input name="q" type="text"class="am-form-field am-input-sm" placeholder="输入关键词">
</div>
<button type="submit" class="am-btnam-btn-default am-btn-sm">搜索 </button>
</form>5 Die mobile Site verwendet standardmäßig das Verzeichnis der zweiten Ebene, und Sie können auch den Domänennamen der zweiten Ebene verwenden. Daher müssen wir die Mobilstation für den Zugriff auf einrichten Domänennamen der zweiten Ebene, lösen Sie den Domänennamen der zweiten Ebene in die Server-IP auf, auf dem sich die Website befindet, und binden Sie den Domänennamen der zweiten Ebene an das Verzeichnis /m/ auf dem Server/Space.
Nach dem erfolgreichen Festlegen des Domänennamens der zweiten Ebene werden Sie feststellen, dass die Bilder beim Durchsuchen der Website über den Domänennamen der zweiten Ebene nicht angezeigt werden können. Der Grund dafür ist, dass der Bildpfad falsch ist ist „/uploads/x/y.jpg“ relativ zum Stammverzeichnis. Das Pfadformat wird normalerweise auf der PC-Site-Seite angezeigt, da das Verzeichnis unter dem PC-Site-Domänennamen vorhanden ist und an den Domänennamen der zweiten Ebene gebunden ist das Verzeichnis der zweiten Ebene, das nicht existiert, daher wird beim Zugriff auf das Bild ein 404-Fehler zurückgegeben. Für dieses Problem gibt es viele Lösungen (Beispiel PC-Station: www.dede58.com; Mobilstation: m.dede58.com):(1) Dedecms zur Verwendung festlegen Absoluter Pfad
Nachdem Sie den Verwaltungshintergrund aufgerufen haben, klicken Sie auf „System“ -> „Grundlegende Systemparameter“ -> „Kerneinstellungen“, wählen Sie „(Ja/Nein) unterstützt Multi-Site, aktivieren“. this“ Absolute URLs für Anhänge nach Elementen, Spaltenlinks und Arclist-Inhalten aktivieren:“ (Standard ist „Nein“) auf „Ja“ gesetzt.(2) Ändern Sie den Vorlagenpfad
在所有移动端模板中的
中增加:<basehref="http://www.dede58.com" />
再将代码中的
“<a href="list.php” 改为完整路径 “<a href="http://m.dede58.com/list.php” “<a href="viewphp” 改为完整路径 “<a href=http://m.dede58.com/view.php”
(3)URL 重写
将对http://m.dede58.com/uploads/的访问重写至http://www.dede58.com/uploads/,apache环境下,在/m/目录中的.htaccess(如无则需新建)中增加以下代码即可:
RewriteEngineon
RewriteCond %{http_host} ^m.dede58.com [NC]
RewriteRule ^uploads/(.*)$ http://www.dede58.com/uploads/$1 [L]iis环境下类似规则。
另外:需将根目录下的/images/defaultpic.gif(缩略图默认图片)复制到/m/目录下,否则列表页中如存在无缩略图的文章,对应缩略图位置会无法正常显示图片。
至此,移动站架设基本成型。
Das obige ist der detaillierte Inhalt vonSo richten Sie das mobile Endgerät von dedecms ein. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Allgemeine Tags für dedecms
Allgemeine Tags für dedecms
 Welche Methoden gibt es zum Erstellen einer mobilen Website?
Welche Methoden gibt es zum Erstellen einer mobilen Website?
 So beheben Sie den Fehler 0xc000409
So beheben Sie den Fehler 0xc000409
 In welcher Sprache kann vscode geschrieben werden?
In welcher Sprache kann vscode geschrieben werden?
 Was bedeutet der Aufforderungston „Douyin sw'?
Was bedeutet der Aufforderungston „Douyin sw'?
 Was sind die Klassifizierungen von Linux-Systemen?
Was sind die Klassifizierungen von Linux-Systemen?
 So lösen Sie die Ausnahme beim Lesen großer Java-Dateien
So lösen Sie die Ausnahme beim Lesen großer Java-Dateien
 Einführung in die Online-Rechnersoftware
Einführung in die Online-Rechnersoftware