

dedecmsSo fügen Sie Koordinaten hinzu
Zuerst: Rufen Sie die Baidu-Generatorseite auf: map-map api-development- Map Generator

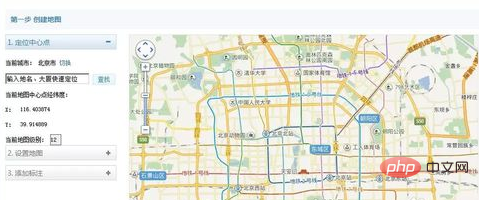
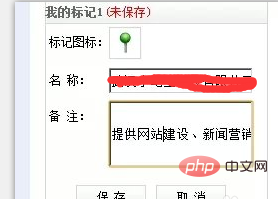
Zweitens: Geben Sie den Positionierungsmittelpunkt ein, d. h. die spezifische Adresse, die lokalisiert werden soll, und fügen Sie eine Beschriftung hinzu: Ziehen Sie das Markierungssymbol an die ungefähre Position der Karte Geben Sie rechts den Firmennamen oder den Namen des Geschäfts, die angebotenen Dienstleistungen und die Kontaktnummer ein und speichern Sie sie.

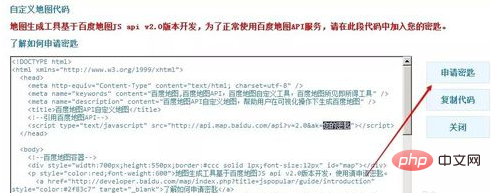
Drittens: Klicken Sie, um den Code zu erhalten. Sie müssen auf „Schlüssel beantragen“ klicken und den Anweisungen folgen, um die Informationen einzugeben, um sich als Entwickler zu bewerben.

Viertens: Klicken Sie nach erfolgreicher Registrierung auf Anwendung erstellen, geben Sie den Anwendungsnamen beiläufig ein, wählen Sie den Browsertyp für den Anwendungstyp aus und geben Sie die Adresse Ihrer Website ein Whitelist und klicken Sie auf „Senden“.

Fünftens: Sehen Sie sich die Anwendung an und greifen Sie auf die Anwendung zu. Die Zeichenfolge unter ak ist der Schlüssel. Kopieren Sie die Zeichen und fügen Sie sie in Schritt drei in „Ihr Schlüssel“ im Kartencode ein.

Wenn Sie Inhalte in der Spalte „Firmenadresse“ des Dreamweaver-Backends hinzufügen, klicken Sie auf den Quellcode, kopieren Sie den Kartencode und generieren Sie ihn dann. Der Effekt ist wie folgt: Sie können nach Belieben erweitern oder verkleinern

Weitere technische Artikel zu dedecms finden Sie in der Spalte Tutorial zur Verwendung von dedecms!
Das obige ist der detaillierte Inhalt vondedecms, wie man Koordinaten hinzufügt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Allgemeine Tags für dedecms
Allgemeine Tags für dedecms
 Was ist der Unterschied zwischen Hardware-Firewall und Software-Firewall?
Was ist der Unterschied zwischen Hardware-Firewall und Software-Firewall?
 Was ist der Kern eines Datenbanksystems?
Was ist der Kern eines Datenbanksystems?
 So lösen Sie das Problem, wenn der Computer eingeschaltet wird, der Bildschirm schwarz wird und der Desktop nicht aufgerufen werden kann
So lösen Sie das Problem, wenn der Computer eingeschaltet wird, der Bildschirm schwarz wird und der Desktop nicht aufgerufen werden kann
 Lösung dafür, dass die Ordnereigenschaften von Win7 keine Registerkartenseite freigeben
Lösung dafür, dass die Ordnereigenschaften von Win7 keine Registerkartenseite freigeben
 Einführung in alle Verwendungsmöglichkeiten von Python
Einführung in alle Verwendungsmöglichkeiten von Python
 Häufige Verwendungen von set
Häufige Verwendungen von set
 Es gibt verschiedene Arten von PHP-Arrays
Es gibt verschiedene Arten von PHP-Arrays