

Empfohlene Tutorials:Bootstrap-Tutorial
Bootstrap herunterladen
Sie können die neueste Version von Bootstrap von http://getbootstrap.com/ herunterladen.
Sie sehen zwei Schaltflächen:

●Bootstrap herunterladen: Bootstrap herunterladen. Wenn Sie auf diese Schaltfläche klicken, können Sie vorkompilierte, komprimierte Versionen von Bootstrap CSS, JavaScript und Schriftarten herunterladen. Dokumentation und Original-Quellcodedateien sind nicht enthalten.
●Quelle herunterladen: Laden Sie den Quellcode herunter. Klicken Sie auf diese Schaltfläche und Sie können den neuesten Bootstrap LESS- und JavaScript-Quellcode direkt von erhalten.
Wenn Sie unkompilierten Quellcode verwenden, müssen Sie die LESS-Datei kompilieren, um eine wiederverwendbare CSS-Datei zu generieren. Zum Kompilieren von LESS-Dateien unterstützt Bootstrap offiziell nur Recess, die auf less.js basierende CSS-Eingabeaufforderung von Twitter.
Zum besseren Verständnis und einer einfacheren Verwendung verwenden wir in diesem Tutorial die vorkompilierte Version von Bootstrap.
Da die Dateien kompiliert und komprimiert werden, müssen Sie diese unabhängigen Dateien nicht jedes Mal einbinden, wenn Sie unabhängige Funktionen entwickeln.
Als dieses Tutorial geschrieben wurde, wurde (Bootstrap 3) verwendet.
Dateistruktur
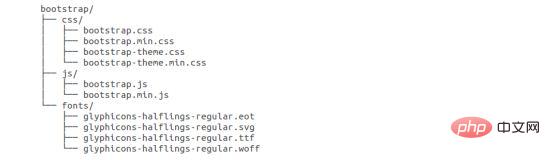
Vorkompilierter Bootstrap
Wenn Sie die kompilierte Bootstrap-Version von herunterladen JS (bootstrap.*) und kompiliertes und minimiertes CSS und JS (bootstrap.min.*). Ebenfalls enthalten sind Schriftarten für Glyphicons, ein optionales Bootstrap-Theme.

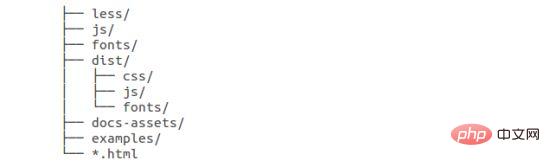
Wenn Sie den Bootstrap-Quellcode herunterladen, sieht die Dateistruktur wie folgt aus:
Die Dateien unter less/, js/ und fonts/ sind die Quellcodes von Bootstrap CSS, JS bzw. Icon-Fonts. Der Ordner „dist/“ enthält die Dateien und Ordner, die oben im Abschnitt „vorkompilierte Downloads“ aufgeführt sind. docs-assets/, examples/ und alle *.html-Dateien sind Bootstrap-Dokumentation.

Eine einfache HTML-Vorlage mit Bootstrap sieht so aus: <!DOCTYPE html><html>
<head>
<title>Bootstrap 模板</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 引入 Bootstrap -->
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<!-- HTML5 Shiv 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 -->
<!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]-->
</head>
<body>
<h1>Hello, world!</h1>
<!-- jQuery (Bootstrap 的 JavaScript 插件需要引入 jQuery) -->
<script src="https://code.jquery.com/jquery.js"></script>
<!-- 包括所有已编译的插件 -->
<script src="js/bootstrap.min.js"></script>
</body></html>
Das obige ist der detaillierte Inhalt vonSo installieren Sie Bootstrap. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So stellen Sie den PPT-Breitbildmodus ein
So stellen Sie den PPT-Breitbildmodus ein
 Drei Auslösemethoden für SQL-Trigger
Drei Auslösemethoden für SQL-Trigger
 hat eine eigene Grundstücksnutzung
hat eine eigene Grundstücksnutzung
 Der Unterschied zwischen einem offiziellen Ersatztelefon und einem brandneuen Telefon
Der Unterschied zwischen einem offiziellen Ersatztelefon und einem brandneuen Telefon
 Die Webseite öffnet sich langsam
Die Webseite öffnet sich langsam
 So machen Sie den Vorgang nach Gitcommit rückgängig
So machen Sie den Vorgang nach Gitcommit rückgängig
 Art der Systemschwachstelle
Art der Systemschwachstelle
 HTML-Formatierungsmethode
HTML-Formatierungsmethode