

Mit Bootstrap können Sie schnell responsive Webseiten erstellen. In Projekten wird Bootstrap manchmal verwendet, um auf die Kopfzeile einer Tabelle zu klicken, um diese in aufsteigender und absteigender Reihenfolge zu sortieren Bootstrap in der Detailtabelle implementiert die Schritte zum Sortieren der Spaltenüberschriften oben im Tabellenkopffeld in aufsteigender und absteigender Reihenfolge.
1. Bootstrap vorstellen.
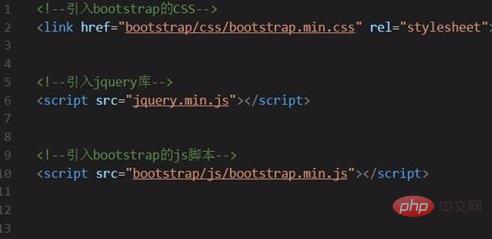
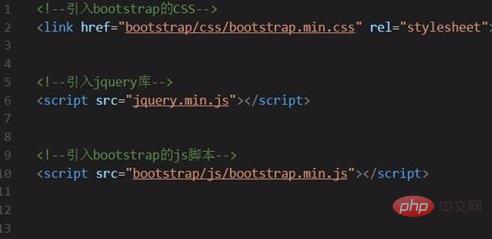
Laden Sie die neueste Version des Bootstrap-Frameworks von der offiziellen Bootstrap-Website herunter und stellen Sie die im Projekt verwendeten CSS-Stile und JS-Skripte vor.
Darunter müssen drei grundlegende Dateien eingeführt werden:
①bootstrap.min.css
②jquery.min.js
③bootstrap.min js
Beachten Sie, dass ② vor ③ eingeführt werden muss, da das Bootstrap-Skript auf der jQuery-Bibliothek basiert.

2. Stellen Sie das DataTables-Plug-in vor.
Da die Funktion, die wir implementieren möchten, darin besteht, auf die Spaltenüberschrift der Bootstrap-Tabellenüberschrift zu klicken, um die aufsteigende und absteigende Reihenfolge zu wechseln, haben wir während des Entwicklungsprozesses dieses hervorragende Plug-in für die Tabellenansicht ausgewählt.
Um DataTables im Projekt zu verwenden, müssen Sie nur drei Dateien einführen:
①jQuery
②DataTables.js
③DataTables.css

3. Bootstrap-Tabellencontainer DOM erstellen.
Bootstrap bietet mehrere Arten von Tabellenklassen, die je nach Bedarf hinzugefügt werden können. Zum Beispiel ist die Tabellenklasse = „table table-striped table-bordered“, die ich im Bild unten geschrieben habe Das DOM dieser Bootstrap-Tabelle Klicken Sie einfach auf die Kopfzeile der Kopfzeile, um die Tabelle in aufsteigender und absteigender Reihenfolge zu wechseln.

4. Bootstrap-Tabellenraster dynamisch generieren.
Definieren Sie DOM über DataTables als Rasterlayout von Datentabellen-Steuerelementen. Der Attributwert von „sDom“ kann entsprechend den tatsächlichen Projektanforderungen geschrieben werden Mit der Kopfzeile wird das Raster in aufsteigender und absteigender Reihenfolge umgeschaltet.

5. Erweitern Sie die DataTable-Klasse „sWrapper“.
Durch „sWrapper“: „dataTables_wrapper form-inline“ können Sie die sWrapper-Klasse erweitern und die Elemente in Form einer Datentabelle umschließen, sodass die Elemente inline statt als Block vorliegen. Dadurch wird die Tabelle der Click-Bootstrap-Tabelle realisiert. Die Kopfzeile der Spaltenüberschrift implementiert die aufsteigende und absteigende Sortierfunktion.

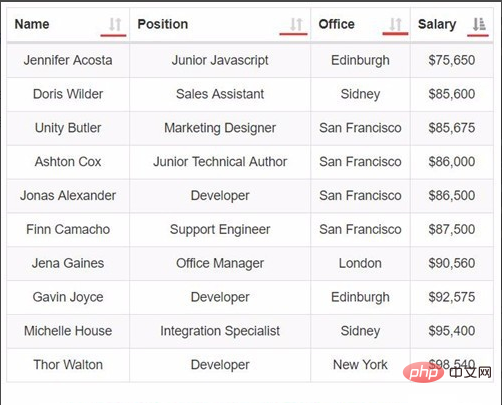
6. Klicken Sie in der Bootstrap-Tabelle auf die Spaltenüberschrift der Tabellenüberschrift, um zur aufsteigenden und absteigenden Reihenfolge zu wechseln.
Da Bootstrap Tablesorter als Tabellenbibliothek und Ergebnissortierklasse aufgegeben hat, haben wir die relevanten CSS-Stile selbst geschrieben, um den Effekt zu erzielen.

Der Effekt ist wie folgt:

Weitere technische Artikel zum Thema Bootstrap , Bitte besuchen Sie die Spalte Bootstrap-Tutorial, um mehr zu erfahren!
Das obige ist der detaillierte Inhalt vonSo sortieren Sie, indem Sie im Bootstrap auf die Tabellenüberschrift klicken. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Der Unterschied zwischen Windows-Ruhezustand und Ruhezustand
Der Unterschied zwischen Windows-Ruhezustand und Ruhezustand
 So richten Sie Douyin ein, um zu verhindern, dass jeder das Werk sieht
So richten Sie Douyin ein, um zu verhindern, dass jeder das Werk sieht
 Was ist Bitcoin? Ist es ein Betrug?
Was ist Bitcoin? Ist es ein Betrug?
 Die Rolle von Domain-Name-Servern
Die Rolle von Domain-Name-Servern
 Zusammenfassung der Java-Grundkenntnisse
Zusammenfassung der Java-Grundkenntnisse
 C#-Task-Nutzung
C#-Task-Nutzung
 Welche Versionen des Linux-Systems gibt es?
Welche Versionen des Linux-Systems gibt es?
 Verwendung zufälliger Funktionen in der C-Sprache
Verwendung zufälliger Funktionen in der C-Sprache