
Bootstrap-Dropdown-Menü öffnet sich intelligent:
Anforderungen:
Durch Hinzufügen von Dropdown- oder Dropup-Stilklassen zum Bootstrap-Dropdown-Menü kann das Menü nach unten oder oben angezeigt werden. Auf dynamischen Seiten werden Tabellenelemente im Allgemeinen dynamisch generiert und Dropdown-Menüs werden normalerweise nach unten angezeigt. Wie erreiche ich ein Popup, wenn der untere Teil des Popup-Menüs blockiert ist (nicht vollständig angezeigt werden kann)?
2. Umsetzungsidee:
Ermitteln Sie die Höhe der Klickschaltfläche vom unteren Bildschirmrand und die Höhe des Popup-Menüs. Wenn das Up-Menü nicht vollständig angezeigt werden kann, lassen Sie es erscheinen.
3. Implementierungsprozess:
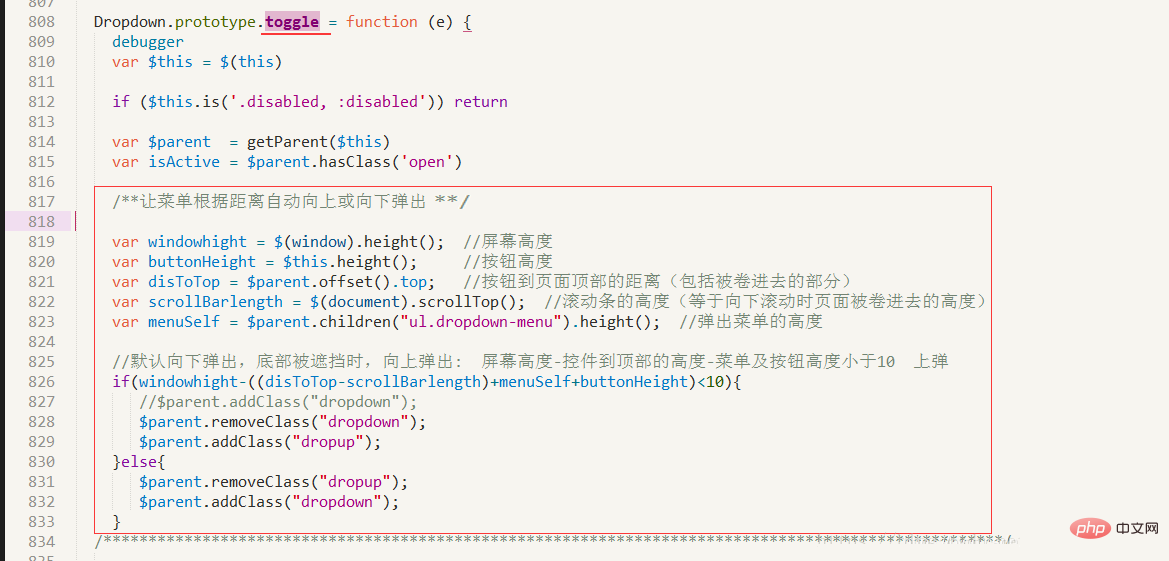
Durch Ändern des Toggle-Attributs in bootstrap.js wird das Popup beim Klicken entsprechend der tatsächlichen Situation angezeigt. Die Implementierung ist wie folgt:

4. Teil des Testseitencodes:
①: Einführung von js:
<script type="text/javascript" src="../assets/js/jquery.js"></script> <script type="text/javascript" src="../assets/js/bootstrap.js"></script>
②: Dropdown-Menü-Layout:
<div class="btn-group" style="margin:10px auto;">
<button type="button " class="btn btn-default btn-xs dropdown-toggle" data-
toggle="dropdown">
<i class="glyphicon glyphicon-cog"></i>
<span class="glyphicon glyphicon-menu-down"></span>
</button>
<ul class="dropdown-menu pull-right" role="menu">
<li><a href="#">基本信息</a></li>
<li><a href="#">查看权限</a></li>
<li class="divider"></li>
<li><a href="javascript:;" οnclick="edit();">修改信息</a></li>
<li><a href="#">密码重置</a></li>
<li class="divider"></li>
<li><a href="#">删除</a></li>
<li class="divider"></li>
<li><a href="#">禁用</a></li>
</ul>
</div>5. Wirkung
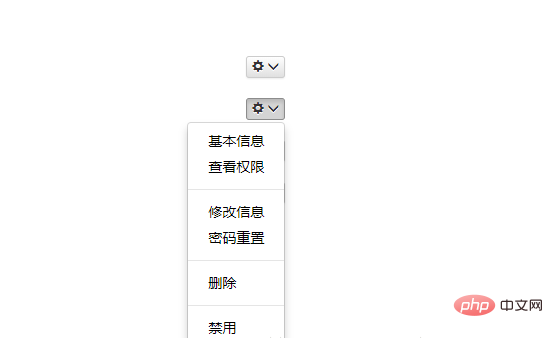
①: Standardmäßig angezeigt:

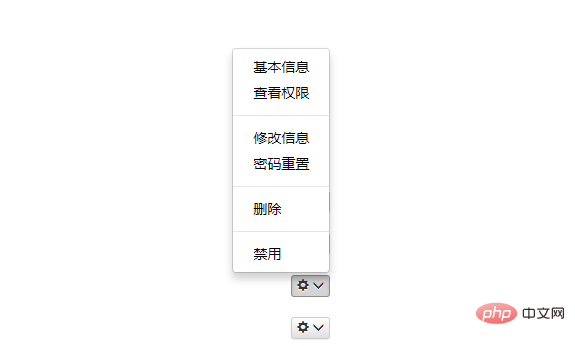
②: Wenn der Boden blockiert ist, erscheint ein Popup

Weitere technische Artikel zu Bootstrap finden Sie in der Spalte Bootstrap-Tutorial !
Das obige ist der detaillierte Inhalt vonWelcher Stil wird verwendet, um das Popup-Menü des Bootstrap-Dropdowns zu implementieren?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Lösung dafür, dass die Ordnereigenschaften von Win7 keine Registerkartenseite freigeben
Lösung dafür, dass die Ordnereigenschaften von Win7 keine Registerkartenseite freigeben
 Was ist Vuex?
Was ist Vuex?
 So reinigen Sie das zu volle Laufwerk C des Computers
So reinigen Sie das zu volle Laufwerk C des Computers
 Mathematische Modellierungssoftware
Mathematische Modellierungssoftware
 Der Unterschied zwischen vscode und vs
Der Unterschied zwischen vscode und vs
 Wie tippe ich die Inschrift auf dem Münzkreis ein?
Wie tippe ich die Inschrift auf dem Münzkreis ein?
 So entschlüsseln Sie die Bitlocker-Verschlüsselung
So entschlüsseln Sie die Bitlocker-Verschlüsselung
 So lösen Sie das Problem des langsamen Downloads von Baidu Netdisk
So lösen Sie das Problem des langsamen Downloads von Baidu Netdisk