
Der Logo-Bereich ist seit jeher ein Modul, auf das Suchmaschinen großen Wert legen. Der Autor betreibt laut einschlägiger Heatmap-Statistik die Anzahl der Klicks Der Logo-Bereich ist relativ groß, was die Optimierung eines guten Logo-Moduls widerspiegelt. Nehmen wir die Website-Vorlage von Dream Weaver als Beispiel, um zu erklären, wie das Logo-Symbol ersetzt und die entsprechende Optimierung durchgeführt wird.
Die Optimierung des Logo-Moduls umfasst nicht nur das Ersetzen von Bildern, sondern auch geringfügige Änderungen am Code. Daher müssen Sie sich im Backend der Website anmelden, um den entsprechenden Code zu ändern, und Ihren Benutzernamen und Ihr Passwort eingeben , und melden Sie sich bei der Hauptoberfläche an.
Logosymbole sind im Allgemeinen in der Vorlagendatei „head.htm“ vorhanden. Suchen Sie daher zuerst nach dieser Vorlage: Klicken Sie auf [Modul]->[Standardvorlagenverwaltung], suchen Sie rechts nach der entsprechenden Datei und klicken Sie auf [ Ändern], wie im Bild gezeigt:

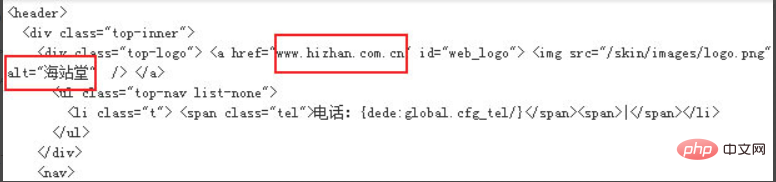
Suchen Sie dann den Code, den wir ändern möchten. Im Allgemeinen sind die Codes des Logo-Moduls ähnlich, daher kreisen wir den Teil ein mit einem roten Kästchen geändert werden, z. B. Wie im Bild gezeigt:
Wie im vorherigen Schritt gezeigt, lautet der Code, den wir ändern möchten: „  ", hauptsächlich Ändern Sie den Bild-Hyperlink und das Alt-Tag. Das Alt-Tag wird für Bilder verwendet. Der Tag-Name wird nur angezeigt, wenn er nicht geladen werden kann. Daher wird das Alt-Tag im Allgemeinen auf das Markenwort festgelegt und die Breite und Höhe müssen für das festgelegt werden Bild, das mit der Größe des Bildes selbst übereinstimmt. Es wird empfohlen, Breite und Höhe hinzuzufügen. Dies kann die Ladezeit des Bildes verkürzen Um es gemeinsam zu ändern, können Sie den Code zur Bearbeitung in die Dreamweaver-Bearbeitungssoftware kopieren. Sie können sich auf die folgenden Einstellungen beziehen:
", hauptsächlich Ändern Sie den Bild-Hyperlink und das Alt-Tag. Das Alt-Tag wird für Bilder verwendet. Der Tag-Name wird nur angezeigt, wenn er nicht geladen werden kann. Daher wird das Alt-Tag im Allgemeinen auf das Markenwort festgelegt und die Breite und Höhe müssen für das festgelegt werden Bild, das mit der Größe des Bildes selbst übereinstimmt. Es wird empfohlen, Breite und Höhe hinzuzufügen. Dies kann die Ladezeit des Bildes verkürzen Um es gemeinsam zu ändern, können Sie den Code zur Bearbeitung in die Dreamweaver-Bearbeitungssoftware kopieren. Sie können sich auf die folgenden Einstellungen beziehen:

Nach dem Ändern des Codes. Kopieren Sie es in die Vorlage und ersetzen Sie den Originalcode. Klicken Sie auf [Speichern]. Dies ist jedoch noch nicht abgeschlossen. Das Logo-Bild wurde noch nicht ersetzt. Wir melden uns im Backend des Website-Bereichs an und folgen dem obigen Pfad, um das Bilddateiverzeichnis zu finden , und verwenden Sie FTP-Tools oder Serverspeicherplatz. Der Händler verfügt über eine eigene Upload-Funktion. Laden Sie einfach das neue Logo hoch, um das Original zu ersetzen. Die Bildgröße muss mit dem Originalbild übereinstimmen:
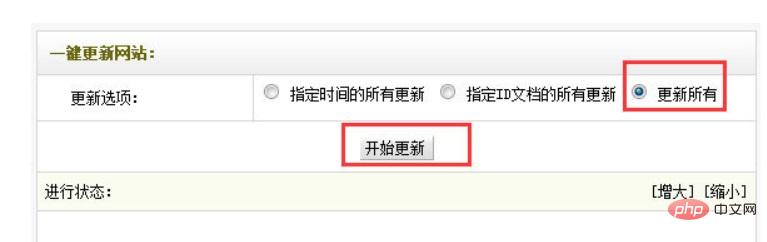
Aktualisieren Sie dann die Website, klicken Sie auf [Generieren]->[Systemcache aktualisieren], klicken Sie auf [Website mit einem Klick aktualisieren] und wählen Sie [Alle aktualisieren]->[Aktualisierung starten] aus Im Bild gezeigt:

Auf diese Weise sind die Logo-Ersetzung und die Logo-Optimierung im Grunde abgeschlossen und Sie können sehen, dass die Logo-Ersetzung abgeschlossen ist.
Weitere technische Artikel zu DedeCMS finden Sie in der Spalte DedeCMS-Tutorial, um mehr zu erfahren!
Das obige ist der detaillierte Inhalt vonSo ändern Sie das Logo auf der dedecms-Website. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!