

So erstellen Sie ein Popover
Erstellen Sie ein Popover, indem Sie data-toggle="popover" zum Element hinzufügen . Der Inhalt des Attributs
title ist der Titel des Popup-Felds und das Attribut data-content zeigt den Textinhalt des Popup-Felds an:
<a href="#" data-toggle="popover" title="弹出框标题" data-content="弹出框内容">多次点我</a>
Hinweis: Das Pop Das Feld -up muss in den Initialisierungscode von jQuery geschrieben werden: Dann ruft es die Methode popover() für das angegebene Element auf.
Die folgenden Beispiele können Popups überall im Dokument verwenden:
Instanzen
$(document).ready(function(){
$('[data-toggle="popover"]').popover();
});
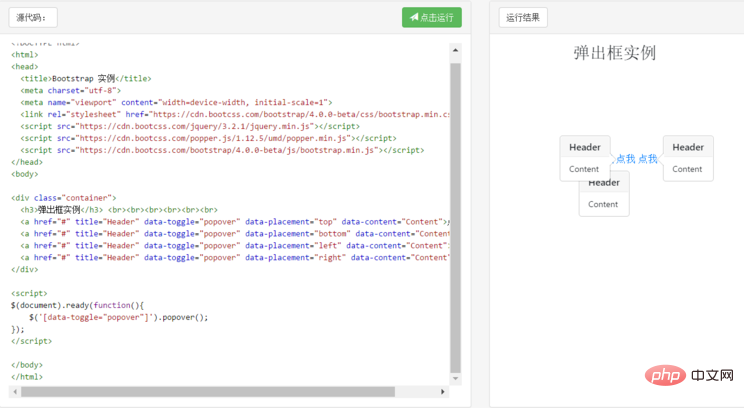
Angeben die Position der Popup-Box
Standardmäßig wird die Popup-Box auf der rechten Seite des Elements angezeigt.
Sie können das data-placement-Attribut verwenden, um die Richtung der Popup-Box-Anzeige festzulegen: oben, unten, links oder rechts:
Instanz
<a href="#" title="Header" data-toggle="popover" data-placement="top" data-content="Content">点我</a> <a href="#" title="Header" data-toggle="popover" data-placement="bottom" data-content="Content">点我</a> <a href="#" title="Header" data-toggle="popover" data-placement="left" data-content="Content">点我</a> <a href="#" title="Header" data-toggle="popover" data-placement="right" data-content="Content">点我</a>

Verwandte Empfehlungen: „Bootstrap Erste Schritte Tutorial“
Schließen Sie das Popup-Fenster
Standardmäßig ist das Die Popup-Box wird geschlossen, nachdem Sie erneut auf das angegebene Element geklickt haben. Sie können das Attribut data-trigger="focus" verwenden, um die Popup-Box zu schließen, wenn Sie mit der Maus auf den Bereich außerhalb des Elements klicken
Instanz<a href="#" title="取消弹出框" data-toggle="popover" data-trigger="focus" data-content="点击文档的其他地方关闭我"> 点我</a>

<a href="#" title="Header" data-toggle="popover" data-trigger="hover" data-content="一些内容">鼠标移动到我这</a>

Das obige ist der detaillierte Inhalt vonWo ist der Bootstrap-Popup-Code geschrieben?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!