

Das Beispiel in diesem Artikel teilt den Implementierungscode der Laui-Date-Steuerung als Referenz. Der spezifische Inhalt lautet wie folgt:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>日期</title>
<link rel="stylesheet" href="layui/css/layui.css">
</head>
<body>
<blockquote class="layui-elem-quote">目前Layui中的日期组件还是layDate 1.1的改良版,它后续将会进行一次重写。
</blockquote>
<fieldset class="layui-elem-field layui-field-title" style="margin-top: 30px;">
<legend>顺便列举几个常用例子</legend>
</fieldset>
<p class="layui-form-pane" style="margin-top: 15px;">
<p class="layui-form-item">
<label class="layui-form-label">范围选择</label>
<p class="layui-input-inline">
<input class="layui-input" placeholder="开始日" id="LAY_demorange_s">
</p>
<p class="layui-input-inline">
<input class="layui-input" placeholder="截止日" id="LAY_demorange_e">
</p>
</p>
</p>
<script src="layui/layui.js"></script>
<script>
layui.use('laydate', function(){
var laydate = layui.laydate;
var start = {
min: laydate.now()
,max: '2099-06-16 23:59:59'
,istoday: false
,choose: function(datas){
end.min = datas; //开始日选好后,重置结束日的最小日期
end.start = datas //将结束日的初始值设定为开始日
}
};
var end = {
min: laydate.now()
,max: '2099-06-16 23:59:59'
,istoday: false
,choose: function(datas){
start.max = datas; //结束日选好后,重置开始日的最大日期
}
};
document.getElementById('LAY_demorange_s').onclick = function(){
start.elem = this;
laydate(start);
}
document.getElementById('LAY_demorange_e').onclick = function(){
end.elem = this
laydate(end);
}
});
</script>
</body>
</html>Verwandte Empfehlungen: „Layui-Framework-Tutorial》
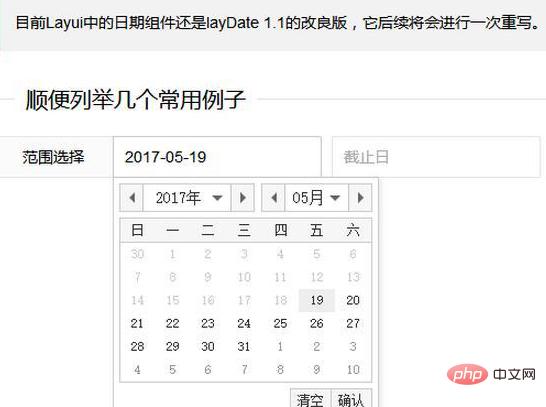
Rendering:

Das obige ist der detaillierte Inhalt vonSo verwenden Sie die Datumssteuerung in Laui. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So kaufen und verkaufen Sie Bitcoin in China
So kaufen und verkaufen Sie Bitcoin in China
 So formatieren Sie die Festplatte unter Linux
So formatieren Sie die Festplatte unter Linux
 So geben Sie Root-Rechte unter Linux ein
So geben Sie Root-Rechte unter Linux ein
 Welche Möglichkeiten gibt es, Floats zu beseitigen?
Welche Möglichkeiten gibt es, Floats zu beseitigen?
 So verwenden Sie Redis als Cache-Server
So verwenden Sie Redis als Cache-Server
 So lösen Sie eine Java-Ausnahme beim Lesen großer Dateien
So lösen Sie eine Java-Ausnahme beim Lesen großer Dateien
 Was ist okx?
Was ist okx?
 Welche privaten Informationen werden Douyins enge Freunde sehen?
Welche privaten Informationen werden Douyins enge Freunde sehen?