

Der erste Schritt besteht darin, die Software auf unserem Computer zu öffnen, eine neue HTML-Seite zu erstellen und die CSS-, JS-Datei und jquery.js-Datei des Laui-Plug-Ins hinzuzufügen Wie in der folgenden Abbildung dargestellt:

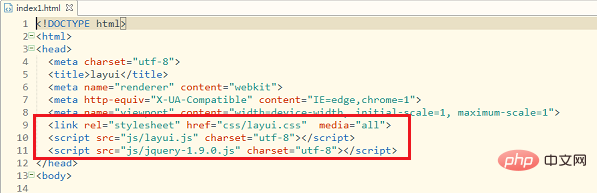
Der zweite Schritt besteht darin, zunächst die drei Dateienlayui.css,layui.js und jquery-1.9.0.js in die neue Datei einzuführen erstellte index1.html-Datei, wie in der Abbildung unten gezeigt:

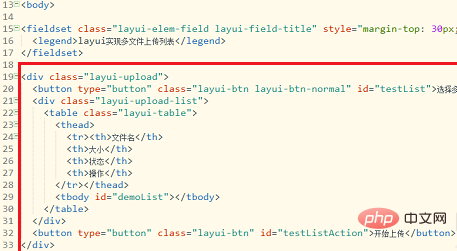
Der dritte Schritt besteht darin, eine Tabelle, Schaltflächen zur Dateiauswahl und zum Hochladen von Dateien in den Hauptteil von index1.html einzufügen Um die Datei in Form einer Tabelle auf den Server hochzuladen, zeigen Sie auf der Benutzeroberfläche den Dateinamen, die Dateigröße usw. an, wie unten gezeigt:

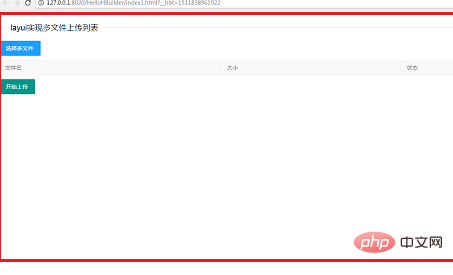
Der vierte Der Schritt besteht darin, die Seite im Browser zu öffnen und die Datei-Upload-Liste zu sehen. Der Schnittstelleneffekt ist wie folgt:

Verwandte Empfehlungen: „Layui-Framework Tutorial"
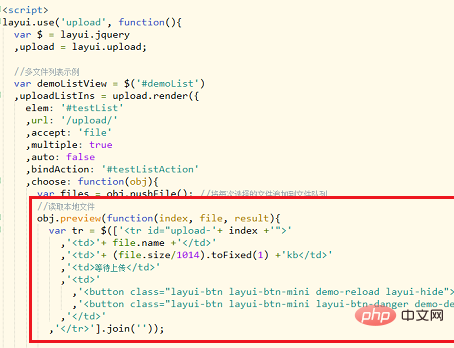
Der fünfte Schritt besteht darin, mit dem Geben von Dateien zu beginnen. Fügen Sie der Auswahlschaltfläche und der Hochladeschaltfläche Ereignisse hinzu und geben Sie die hochgeladenen Dateiinformationen an die Tabelle zurück. Verwenden Sie die obj.preview(function(index, file , result){}); Methode zum Lesen der ausgewählten lokalen Dateiinformationen und zum Abrufen des Dateinamens file.name, (file.size/1014).toFixed(1) ruft die Dateigröße ab, wie in der folgenden Abbildung gezeigt:

Schritt 6 Klicken Sie auf die Schaltfläche „Datei hochladen“, um die Auswahl hochzuladen. Nachdem die Datei erfolgreich hochgeladen wurde, werden die Datei-Upload-Informationen, einschließlich Dateiname, Dateigröße usw., über die Variable abgerufen tr=demoListView.find('tr#upload-'+ index), tds =tr.children(); Code und in die Tabelle eingefügt, wie in der Abbildung unten gezeigt:

Im siebten Schritt öffnen wir die Datei index1.html im Browser und Sie können den Schnittstellenstil zum Hochladen mehrerer Dateien sehen. Klicken Sie, um mehrere Dateien auszuwählen, wie im Bild gezeigt:

Im achten Schritt wählen wir die lokale Datei zum Hochladen aus und klicken zum Öffnen, wie im Bild unten gezeigt:

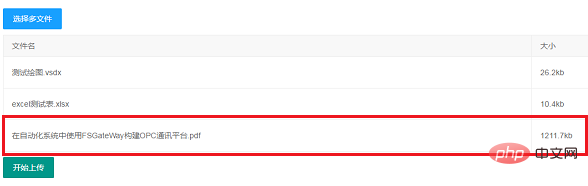
Im neunten Schritt können Sie sehen, dass die Datei erfolgreich auf den Server hochgeladen wurde. Der Dateiname und die Dateigröße werden abgerufen und in der Tabelle angezeigt, wie unten gezeigt:

Das obige ist der detaillierte Inhalt vonSo erhalten Sie den Dateinamen in der Datei-Upload-Funktion von Laui. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Der Dateiname enthält illegalen Inhalt
Der Dateiname enthält illegalen Inhalt
 So ändern Sie Dateinamen stapelweise
So ändern Sie Dateinamen stapelweise
 Verwendung der Informix-Funktion
Verwendung der Informix-Funktion
 Einstellungen der Java-Umgebungsvariablen
Einstellungen der Java-Umgebungsvariablen
 Wie wäre es mit der MEX-Börse?
Wie wäre es mit der MEX-Börse?
 Welche Mobiltelefonmodelle unterstützt Hongmeng OS 3.0?
Welche Mobiltelefonmodelle unterstützt Hongmeng OS 3.0?
 So öffnen Sie HTML-Dateien
So öffnen Sie HTML-Dateien
 So lösen Sie verstümmelten SecureCRT-Code
So lösen Sie verstümmelten SecureCRT-Code