
css nav-index-Attribut wird verwendet, um die fortlaufende Navigationsreihenfolge („Tab-Reihenfolge“) von Elementen anzugeben. Die Syntax des nav-index-Attributs lautet nav-index: auto|number|inherit.

Wie verwende ich das CSS-Navigationsindex-Attribut?
Definition und Verwendung
Das nav-index-Attribut gibt die sequentielle Navigationsreihenfolge („Tab-Reihenfolge“) von Elementen an.
Standard: automatisch
Vererbung: nein
Version: CSS3
JavaScript-Syntax:
object.style.navIndex=2
CSS3-Syntax
nav-index: auto|number|inherit;
Attributwert
auto Die vom Browser zugewiesenen Navigationstasten steuern die Reihenfolge der Elemente.
Zahl gibt die Navigationstasten-Steuerungsreihenfolge des Elements an. 1 stellt den ersten dar.
inherit gibt an, dass der Wert des nav-index-Attributs vom übergeordneten Element geerbt werden soll.
Instanz
Gibt an, wohin bei Verwendung der Pfeiltasten navigiert werden soll:
button#b1
{
top:20%;left:25%;
nav-index:1;
nav-right:#b2;nav-left:#b4;
nav-down:#b2;nav-up:#b4;
}
button#b2
{
top:40%;left:50%;
nav-index:2;
nav-right:#b3;nav-left:#b1;
nav-down:#b3;nav-up:#b1;
}
button#b3
{
top:70%;left:25%;
nav-index:3;
nav-right:#b4;nav-left:#b2;
nav-down:#b4;nav-up:#b2;
}
button#b4
{
top:40%;left:0%;
nav-index:4;
nav-right:#b1;nav-left:#b3;
nav-down:#b1;nav-up:#b3;
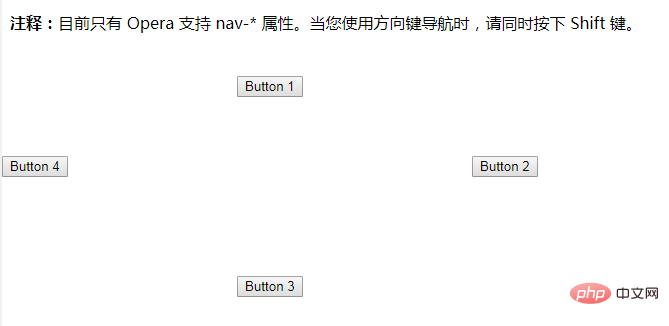
}Effektausgabe:

Browser-Unterstützung: Derzeit unterstützt nur Opera das Nav-Index-Attribut.
Das obige ist der detaillierte Inhalt vonSo verwenden Sie das CSS-Nav-Index-Attribut. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So fügen Sie Audio in ppt ein
So fügen Sie Audio in ppt ein
 Verwendung der fscanf-Funktion
Verwendung der fscanf-Funktion
 So verbergen Sie die IP-Adresse auf TikTok
So verbergen Sie die IP-Adresse auf TikTok
 E-O Exchange herunterladen
E-O Exchange herunterladen
 Empfehlung für das Ranking von Computer-Hardware-Erkennungssoftware
Empfehlung für das Ranking von Computer-Hardware-Erkennungssoftware
 Einführung in allgemeine Befehle von Postgresql
Einführung in allgemeine Befehle von Postgresql
 index.html was ist
index.html was ist
 So verbinden Sie VB mit dem Zugriff auf die Datenbank
So verbinden Sie VB mit dem Zugriff auf die Datenbank