
Das CSS-Attribut „nav-down“ wird verwendet, um anzugeben, wohin bei Verwendung der Navigationstaste „nav-down“ navigiert werden soll. Die Syntax lautet nav-down: auto|id|target-name|inherit.

Wie verwende ich das CSS-Navigations-Down-Attribut?
Definition und Verwendung
Das Nav-Down-Attribut gibt an, wohin bei Verwendung der Navigationstaste „Nav-Down“ navigiert werden soll.
Standard: automatisch
Vererbung: nein
Version: CSS3
JavaScript-Syntax:
object.style.navDown="#div2"
Syntax
nav-down: auto|id|target-name|inherit;
Attributwert
auto Der Browser entscheidet, zu welchem Element navigiert wird.
id gibt die ID des navigierten Elements an.
Zielname gibt den Zielrahmen an, durch den navigiert werden soll.
inherit gibt an, dass der Wert des Nav-Down-Attributs vom übergeordneten Element geerbt werden soll.
Instanz
Gibt an, wohin bei Verwendung der Pfeiltasten navigiert werden soll:
button#b1
{
top:20%;left:25%;
nav-index:1;
nav-right:#b2;nav-left:#b4;
nav-down:#b2;nav-up:#b4;
}
button#b2
{
top:40%;left:50%;
nav-index:2;
nav-right:#b3;nav-left:#b1;
nav-down:#b3;nav-up:#b1;
}
button#b3
{
top:70%;left:25%;
nav-index:3;
nav-right:#b4;nav-left:#b2;
nav-down:#b4;nav-up:#b2;
}
button#b4
{
top:40%;left:0%;
nav-index:4;
nav-right:#b1;nav-left:#b3;
nav-down:#b1;nav-up:#b3;
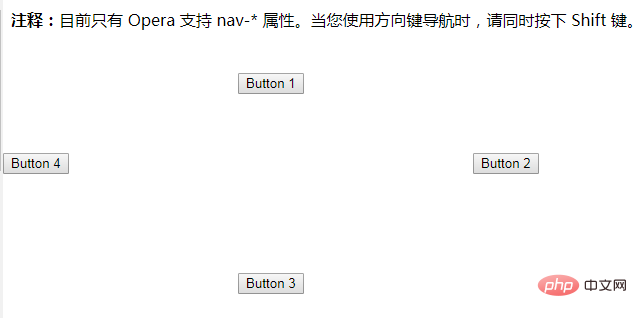
}Effektausgabe:

Browserunterstützung: Derzeit unterstützt nur Opera das Nav-Down-Attribut.
Das obige ist der detaillierte Inhalt vonSo verwenden Sie das CSS-Nav-Down-Attribut. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Welche Münze ist NFT?
Welche Münze ist NFT?
 Implementierungsmethode der js-Sperrfunktion
Implementierungsmethode der js-Sperrfunktion
 So fahren Sie herunter, nachdem Sie den Befehl nohup ausgeführt haben
So fahren Sie herunter, nachdem Sie den Befehl nohup ausgeführt haben
 So wechseln Sie zwischen voller und halber Breite
So wechseln Sie zwischen voller und halber Breite
 Datenanalysemethoden
Datenanalysemethoden
 Was ist der Unterschied zwischen RabbitMQ und Kafka?
Was ist der Unterschied zwischen RabbitMQ und Kafka?
 Was ist der Python-Bereich?
Was ist der Python-Bereich?
 Anforderungen an die Hardwarekonfiguration des Webservers
Anforderungen an die Hardwarekonfiguration des Webservers