
Ich habe dies zuvor geschrieben „Implementierungsmethode zum Anzeigen des Baummenüs in der Javascript-Dropdown-Liste“ Die Ausführungsform des Menüs, aber nachdem ich es geschrieben habe, habe ich festgestellt, dass es nicht geeignet ist genau kontrolliert werden, und auch nicht sehr schön. Jetzt verwenden wir die Tabelle, um sie zu kapseln. Nachdem jede Zeile der Tabelle voll ist, wird die nächste Zeile automatisch hinzugefügt. Dies ist viel besser als zuvor, wenn wir die Höhe selbst festlegen.
1. Beide Klicks können nebeneinander existieren (sofern die Funktion unterschiedlich geschrieben ist)
dispaly wird auch von mir selbst festgelegt, indem ich die untergeordneten Knoten über den übergeordneten Knoten betreibe, unabhängig davon, ob sie angezeigt werden
/* function open1(node){
//通过父节点来操作兄弟节点
当点击之后出现之后,直接就能打开但是要求在点开一个时候,其余的都关掉
var nodes = node.parentNode;
var nn = nodes.getElementsByTagName("ul")[0];
with (nn.style) {
display = (display == "block") ? "none" : "block";
}
}*/
</script>
2. Nach dem Klicken darf nur einer geöffnet werden, der Rest muss geschlossen werden
<script type="text/javascript">
function list1(node){
//这是要对全部操作,必须要得到所有的对象 (根据table 的id 来获得)
//根据this判断,不是属于this,那么就关闭
//alert("aa");
//1,获得点击对象的值
var nodes = node.parentNode;//传入当前的父节点
var nn = nodes.getElementsByTagName("ul")[0];//得到当前的对象,要是遍历所有,与这个对象一样,就设置相反的情况,其余的全部关闭
//2,获得全部对象
var mm = document.getElementById("menuid");
var names = mm.getElementsByTagName("ul");
//3,开始一一配对
for (var x = 0; x < names.length; x++) {
/*这样写,可以简化,利用下面的方法
if (names[x] == nn) {
if (nn.className == "open2") {
nn.className = "close2";
}
else {
nn.className = "open2";
}
}else {
nn.className = "close2";
}*/
if(names[x]==nn&&names[x].className!="open2"){
nn.className="open2";
}else{
names[x].className="close2";
}
}
}
</script> Schreiben im CSS-Stil:
<style type="text/css">
ul{
list-style:none;
margin:0px;
padding:0px;
}
table{
border:#00ff40 solid 1px;
}
table a{
text-decoration:none;
}
table tr td ul{
display:none;
}
.open2{
display:block;
background:#8080ff;
}
.close2{
display:none;
}
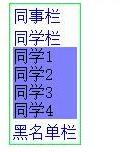
Rendering (nur eines kann geöffnet werden):


Vollständiger Code:
<!DOCTYPE html>
<html>
<head>
<title>qqMenu.html</title>
<style type="text/css">
ul{
list-style:none;
margin:0px;
padding:0px;
}
table{
border:#00ff40 solid 1px;
}
table a{
text-decoration:none;
}
table tr td ul{
display:none;
}
.open2{
display:block;
background:#8080ff;
}
.close2{
display:none;
}
</style>
<script type="text/javascript">
/* function open1(node){
//通过父节点来操作兄弟节点
当点击之后出现之后,直接就能打开但是要求在点开一个时候,其余的都关掉
var nodes = node.parentNode;
var nn = nodes.getElementsByTagName("ul")[0];
with (nn.style) {
display = (display == "block") ? "none" : "block";
}
}*/
</script>
<script type="text/javascript">
function list1(node){
//这是要对全部操作,必须要得到所有的对象 (根据table 的id 来获得)
//根据this判断,不是属于this,那么就关闭
//alert("aa");
//1,获得点击对象的值
var nodes = node.parentNode;//传入当前的父节点
var nn = nodes.getElementsByTagName("ul")[0];//得到当前的对象,要是遍历所有,与这个对象一样,就设置相反的情况,其余的全部关闭
//2,获得全部对象
var mm = document.getElementById("menuid");
var names = mm.getElementsByTagName("ul");
//3,开始一一配对
for (var x = 0; x < names.length; x++) {
/*这样写,可以简化,利用下面的方法
if (names[x] == nn) {
if (nn.className == "open2") {
nn.className = "close2";
}
else {
nn.className = "open2";
}
}else {
nn.className = "close2";
}*/
if(names[x]==nn&&names[x].className!="open2"){
nn.className="open2";
}else{
names[x].className="close2";
}
}
}
</script>
<!--<link rel="stylesheet" type="text/css" href="./styles.css">-->
</head>
<body >
<table id="menuid">
<tr>
<td>
<!--<a href="javascript:void(0)" onclick="open1(this)">同事栏</a>-->
<a href="javascript:void(0)" onclick="list1(this)">同事栏</a>
<ul >
<li>同事1</li>
<li>同事2</li>
<li>同事3</li>
<li>同事4</li>
</ul>
</td>
</tr>
<tr>
<td>
<!--<a href="javascript:void(0)" onclick="open1(this)">同学栏</a>-->
<a href="javascript:void(0)" onclick="list1(this)">同学栏</a>
<ul>
<li>同学1</li>
<li>同学2</li>
<li>同学3</li>
<li>同学4</li>
</ul>
</td>
</tr>
<tr>
<td>
<!--<a href="javascript:void(0)" onclick="open1(this)">黑名单栏</a>-->
<a href="javascript:void(0)" onclick="list1(this)">黑名单栏</a>
<ul>
<li>黑名单同学1</li>
<li>黑名单同学2</li>
<li>黑名单同学3</li>
<li>黑名单同学4</li>
</ul>
</td>
</tr>
</table>
</body>
</html> Ich glaube, dass Sie durch die Einleitung dieser beiden Artikel einen allgemeinen Überblick bekommen sollten. Einige der Auswirkungen dieses Artikels sind etwas grob und Sie können sie weiter verbessern.
 So wechseln Sie die Einstellungen zwischen Huawei-Dual-Systemen
So wechseln Sie die Einstellungen zwischen Huawei-Dual-Systemen
 Kann das Laufwerk C erweitert werden?
Kann das Laufwerk C erweitert werden?
 So entsperren Sie Android-Berechtigungsbeschränkungen
So entsperren Sie Android-Berechtigungsbeschränkungen
 qq Stimme
qq Stimme
 Einführung in die Arten von Schweißmethoden
Einführung in die Arten von Schweißmethoden
 Der Unterschied zwischen PHP und JS
Der Unterschied zwischen PHP und JS
 Der Unterschied und die Verbindung zwischen C-Sprache und C++
Der Unterschied und die Verbindung zwischen C-Sprache und C++
 Enzyklopädie zur Verwendung von Printf
Enzyklopädie zur Verwendung von Printf




