
Die CSS-Margin-Eigenschaft ist eine Abkürzungseigenschaft, die alle Margin-Eigenschaften in einer Anweisung festlegt. Diese Eigenschaft kann die Werte 1 bis 4 haben. Diese Kurzformeigenschaft legt die Breite aller Ränder eines Elements oder die Breite der Ränder auf jeder Seite fest.

Wie verwende ich das CSS-Margin-Attribut?
Definition und Verwendung
margin shorthand property legt alle Margin-Eigenschaften in einer einzigen Deklaration fest. Dieses Attribut kann 1 bis 4 Werte haben.
Beschreibung
Dieses Kurzattribut legt die Breite aller Ränder eines Elements oder die Breite der Ränder auf jeder Seite fest.
Die vertikal angrenzenden Ränder von Elementen auf Blockebene werden zusammengeführt, während Inline-Elemente die oberen und unteren Ränder nicht tatsächlich belegen. Der linke und rechte Rand von Inline-Elementen werden nicht zusammengeführt. Ebenso werden die Ränder schwebender Elemente nicht zusammengeführt. Es ist erlaubt, negative Randwerte anzugeben, aber seien Sie bei der Verwendung vorsichtig.
Hinweis: Negative Werte sind zulässig.
Beispiel 1
margin:10px 5px 15px 20px;
Der obere Rand beträgt 10 Pixel
Der rechte Rand beträgt 5 Pixel
Der untere Rand beträgt 15 Pixel
Der linke Rand beträgt 20 Pixel
Beispiel 2
margin:10px 5px 15px;
Der obere Rand beträgt 10 Pixel
Der rechte und linke Rand beträgt 5 Pixel
Der untere Rand beträgt 15 Pixel
Beispiel 3
margin:10px 5px;
Der obere und untere Rand beträgt 10 Pixel
Der rechte und der linke Rand betragen 5 Pixel
Beispiel 4
margin:10px;
Alle 4 Ränder sind 10 Pixel
Standard: 0
Vererbung: nein
Version: CSS1
JavaScript-Syntax:
object.style.margin="10px 5px"
Mögliche Werte
auto, berechnet durch die Browserränder.
Länge gibt den Randwert in bestimmten Einheiten an, z. B. Pixel, Zentimeter usw. Der Standardwert ist 0px.
% gibt Ränder basierend auf einem Prozentsatz der Breite des übergeordneten Elements an.
inherit gibt an, dass die Ränder vom übergeordneten Element geerbt werden sollen.
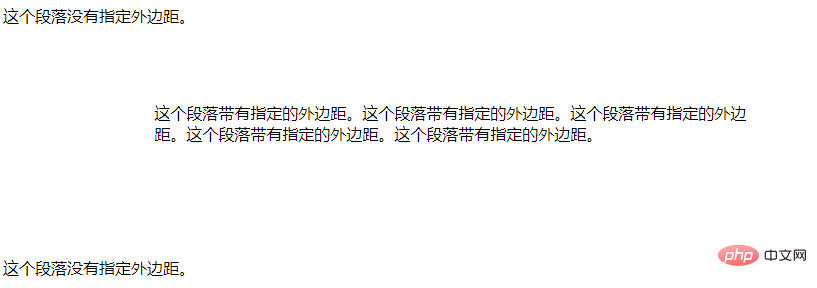
Instanz
Legen Sie die 4 Ränder des p-Elements fest:
<html>
<head>
<style type="text/css">
p.margin {margin: 2cm 4cm 3cm 4cm}
</style>
</head>
<body>
<p>这个段落没有指定外边距。</p>
<p class="margin">这个段落带有指定的外边距。这个段落带有指定的外边距。这个段落带有指定的外边距。这个段落带有指定的外边距。这个段落带有指定的外边距。</p>
<p>这个段落没有指定外边距。</p>
</body>
</html>Effektausgabe:

Browserunterstützung: Alle Browser unterstützen das Margin-Attribut.
Hinweis: Der Attributwert „inherit“ wird in keiner Version von Internet Explorer (einschließlich IE8) unterstützt.
Das obige ist der detaillierte Inhalt vonSo verwenden Sie die CSS-Margin-Eigenschaft. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So laden Sie Binance herunter
So laden Sie Binance herunter
 Der Unterschied zwischen Win7 32-Bit und 64-Bit
Der Unterschied zwischen Win7 32-Bit und 64-Bit
 So verwenden Sie die Shift-Hintertür
So verwenden Sie die Shift-Hintertür
 Welche anmeldefreien Plätze gibt es in China?
Welche anmeldefreien Plätze gibt es in China?
 vlookup gleicht zwei Datenspalten ab
vlookup gleicht zwei Datenspalten ab
 Lösung für fehlgeschlagene Verbindung zwischen wsus und Microsoft-Server
Lösung für fehlgeschlagene Verbindung zwischen wsus und Microsoft-Server
 Welche Videoformate gibt es?
Welche Videoformate gibt es?
 Waffenkammerkiste
Waffenkammerkiste