

CSS-Attributdefinition und -verwendung
1 In CSS wird das Attribut auf der Beschriftungsseite verwendet, um die Position des anzugeben Tabellentitel, der Tabellentitel kann über der Tabelle (Standard) oder unter der Tabelle festgelegt werden
2. Alle gängigen Browser unterstützen derzeit das caption-side-Attribut, aber IE8 muss es nur angeben!
css caption-side-Attributwert
oben: Tabellentitel befindet sich über der Tabelle (Standard) unten: Tabellentitel befindet sich unter der Tabelleerben: erbt den Attributwert des beschriftungsseitigen Attributs vom übergeordneten ElementSyntaxformat
caption-side:top / bottom / inherit;
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>css caption-side表格标题属性笔记</title>
<style>
table{width:400px; height:150px;}
caption{caption-side:top;}
</style>
<head/>
<body>
<table border="1">
<caption>学生成绩表</caption>
<tr><th>学号</th><th>姓名</th><th>性别</th><th>成绩</th></tr>
<tr><td>1</td><td>张三</td><td>男</td><td>60</td></tr>
<tr><td>2</td><td>李四</td><td>男</td><td>80</td></tr>
</table>
</body>
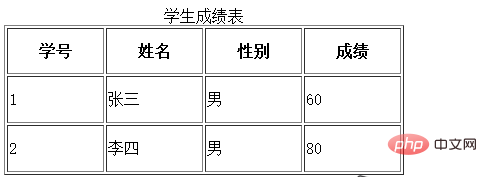
</html>Laufergebnisse

Das obige ist der detaillierte Inhalt vonSo verwenden Sie das CSS-Attribut „Caption-Side'.. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So beheben Sie den Fehler aufgrund einer ungültigen MySQL-ID
So beheben Sie den Fehler aufgrund einer ungültigen MySQL-ID
 So löschen Sie leere Seiten in Word, ohne dass sich dies auf andere Formate auswirkt
So löschen Sie leere Seiten in Word, ohne dass sich dies auf andere Formate auswirkt
 js-Split-Nutzung
js-Split-Nutzung
 Verwendung der Stripslashes-Funktion
Verwendung der Stripslashes-Funktion
 So kopieren Sie eine Excel-Tabelle, um sie auf die gleiche Größe wie das Original zu bringen
So kopieren Sie eine Excel-Tabelle, um sie auf die gleiche Größe wie das Original zu bringen
 Einführung in die Verwendung von vscode
Einführung in die Verwendung von vscode
 Linux fügt die Update-Quellenmethode hinzu
Linux fügt die Update-Quellenmethode hinzu
 Grundlegende Verwendung der Insert-Anweisung
Grundlegende Verwendung der Insert-Anweisung