
Das
html-Body-Tag ist der Textteil einer Webseite, der zur Definition des Hauptinhalts der Webseite verwendet wird und auch ein notwendiger Bestandteil eines HTML-Dokuments ist. Das Body-Element enthält den gesamten Inhalt des Dokuments (z. B. Text, Hyperlinks, Bilder, Tabellen und Listen usw.)

So verwenden Sie den HTML-Body Etikett? Was bedeutet der Tag-Body?
Der Body-Tag ist der Körperteil einer Webseite, der zur Definition des Hauptinhalts der Webseite verwendet wird und auch ein notwendiger Bestandteil eines HTML-Dokuments ist.
Funktion: Definieren Sie den Hauptteil des Dokuments.
Hinweis: Das Body-Element enthält den gesamten Inhalt des Dokuments (wie Text, Hyperlinks, Bilder, Tabellen und Listen usw.)
Hinweis: In HTML 4.01 ist das „Rendering“ aller Körperelementeigenschaften“ sind veraltet. In XHTML 1.0 Strict DTD werden nicht alle „Rendering-Attribute“ des Body-Elements unterstützt.
Beispiel zur Verwendung von HTML-Body-Tags
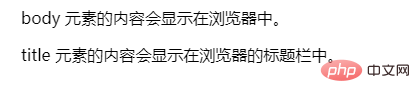
<html> <head> <title>我的第一个 HTML 页面</title> </head> <body> <p>body 元素的内容会显示在浏览器中。</p> <p>title 元素的内容会显示在浏览器的标题栏中。</p> </body> </html>
Effektausgabe:

Das obige ist der detaillierte Inhalt vonSo verwenden Sie den HTML-Body-Tag. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So installieren Sie den Treiber
So installieren Sie den Treiber
 So entsperren Sie Android-Berechtigungsbeschränkungen
So entsperren Sie Android-Berechtigungsbeschränkungen
 So richten Sie eine Linux-Firewall ein
So richten Sie eine Linux-Firewall ein
 So machen Sie Screenshots auf dem Huawei mate60pro
So machen Sie Screenshots auf dem Huawei mate60pro
 Der Unterschied zwischen Git und SVN
Der Unterschied zwischen Git und SVN
 Offizielle OKEX-Website
Offizielle OKEX-Website
 Was bedeutet volle Breite und halbe Breite?
Was bedeutet volle Breite und halbe Breite?
 Aktuelles Ranking der digitalen Währungsbörsen
Aktuelles Ranking der digitalen Währungsbörsen