

Definition und Verwendung des CSS-Spaltenlückenattributs
In CSS ist das Spaltenlückenattribut normalerweise von Spalten, Spaltenanzahl, usw. Eigenschaften werden zusammen verwendet, um den Abstand zwischen Spalten festzulegen, nachdem der Elementinhalt in Spalten unterteilt wurde (mehrspaltiges Layout).
Syntaxformat für CSS-Spaltenlückenattribute
CSS-Syntax: Column-Gap: Länge / normal; (Beispiel: Column-Gap:36px;)
JavaScript-Syntax: object.style.columnGap="40px"
CSS Spaltenspaltattributwertbeschreibung
Länge: der Abstand zwischen benutzerdefinierten Spalten
normal: der normale Abstand zwischen Spalten
Instanz
body{background: #ddd;}div{width: 400px;border:1px solid blueviolet;}
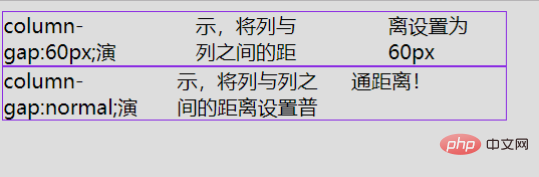
.gap{column-count:3;column-gap:60px;}
.gap_normal{column-count:3;column-gap:normal;}
Laufergebnisse

Das obige ist der detaillierte Inhalt vonSo verwenden Sie das CSS-Spaltenfüllattribut. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So stellen Sie Videos wieder her, die offiziell aus Douyin entfernt wurden
So stellen Sie Videos wieder her, die offiziell aus Douyin entfernt wurden
 js-Methode zum Generieren von Zufallszahlen
js-Methode zum Generieren von Zufallszahlen
 Wie hoch wird Ethereum steigen?
Wie hoch wird Ethereum steigen?
 So stellen Sie gelöschte Dateien auf dem Computer wieder her
So stellen Sie gelöschte Dateien auf dem Computer wieder her
 Wie viele Jahre müssen Sie für die Krankenversicherung bezahlen, um lebenslang krankenversichert zu sein?
Wie viele Jahre müssen Sie für die Krankenversicherung bezahlen, um lebenslang krankenversichert zu sein?
 Was tun, wenn beim Klicken auf das Eingabefeld kein Cursor angezeigt wird?
Was tun, wenn beim Klicken auf das Eingabefeld kein Cursor angezeigt wird?
 Was soll ich tun, wenn beim Einschalten des Computers englische Buchstaben angezeigt werden und der Computer nicht eingeschaltet werden kann?
Was soll ich tun, wenn beim Einschalten des Computers englische Buchstaben angezeigt werden und der Computer nicht eingeschaltet werden kann?
 So erstellen Sie virtuelles WLAN in Win7
So erstellen Sie virtuelles WLAN in Win7