

Definition und Verwendung von CSS-Auffüllattributen
In CSS ist das Auffüllattribut ein Kurzattribut, das zum Festlegen aller Auffüllattribute (Padding) verwendet wird. Definieren Sie die Eigenschaft für den oberen Rand, die Eigenschaft für den rechten Rand, die Eigenschaft für den unteren Rand und die Eigenschaft für den linken Rand in derselben Anweisung.
CSS-Padding-Attribut-Syntaxformat
1.padding: Attributwert 1 Attributwert 2 Attributwert 3 Attributwert 4
2. Auffüllung: Attributwert 1 Attributwert 2 Attributwert 3
3. Auffüllung: Attributwert 1 Attributwert 2
4. Auffüllung: Attributwert 1
Beschreibung :
1. Wenn das Padding-Attribut 4 Attributwerte hat: Die vier Attributwerte definieren jeweils den oberen Padding, den rechten Padding, den unteren Padding und den linken Padding
2. Wenn das Füllattribut drei Attributwerte hat: Attributwert 1 und Attributwert 3 definieren die obere bzw. untere Polsterung. Attributwert 2 definiert die rechte und linke Polsterung
3. Wenn das Polsterungsattribut zwei Attributwerte hat: Attributwert 1 definiert die obere und untere Polsterung. Attributwert 2 definiert die rechte und linke Polsterung
4 Wenn das Polsterungsattribut nur einen Attributwert hat: Dieser Attributwert definiert die obere Polsterung, rechte Polsterung, untere Polsterung, linke Polsterung
Mögliche Attributwerte
auto: Der Browser berechnet den Abstand
Länge: Gibt den Abstand in bestimmten Einheiten an Wert, wie Pixel, Zentimeter usw. (Standard ist 0px)
%: Gibt den Abstand basierend auf dem Prozentsatz der Breite des übergeordneten Elements an
inherit: Erbt den Wert des Padding-Attributs vom übergeordneten Element
Instanz
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>css padding属性设置元素内边距</title>
<style type="text/css">
div{width:260px;border:1px solid #000;padding:10px 20px 30px 40px;}
</style>
</head>
<body>
<div>padding属性设置元素内边距,这是为了演示效果所添加的文本。
padding:12px 14px 16px 18px;</div>
</body>
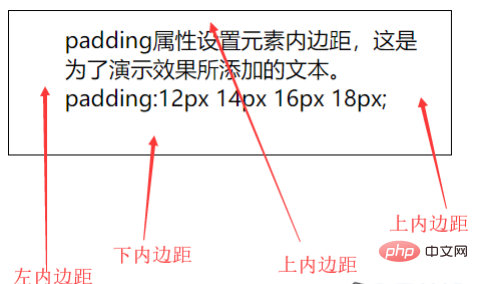
</html>Laufergebnis

Das obige ist der detaillierte Inhalt vonSo verwenden Sie das CSS-Padding-Attribut. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So ändern Sie devc++ auf Chinesisch
So ändern Sie devc++ auf Chinesisch
 Sonst-Verwendung in der Python-Schleifenstruktur
Sonst-Verwendung in der Python-Schleifenstruktur
 Der Unterschied zwischen Ankern und Zielen
Der Unterschied zwischen Ankern und Zielen
 Verwendung der isnumber-Funktion
Verwendung der isnumber-Funktion
 Was sind die häufigsten Tomcat-Schwachstellen?
Was sind die häufigsten Tomcat-Schwachstellen?
 Lösung außerhalb des zulässigen Bereichs
Lösung außerhalb des zulässigen Bereichs
 So gleichen Sie Zahlen in regulären Ausdrücken ab
So gleichen Sie Zahlen in regulären Ausdrücken ab
 Was ist der Handel mit digitalen Währungen?
Was ist der Handel mit digitalen Währungen?