
Der HTML-OL-Tag wird verwendet, um eine geordnete Liste zu definieren. In HTML 4.01 sind die Attribute „compact“, „start“ und „type“ des OL-Elements veraltet.

Wie verwende ich den HTML-OL-Tag?
Funktion: Definieren Sie eine geordnete Liste.
Hinweis: In HTML 4.01 sind die Attribute „compact“, „start“ und „type“ des ol-Elements veraltet. In XHTML 1.0 Strict DTD werden die Attribute „compact“, „start“ und „type“ des ol-Elements nicht unterstützt.
Hinweis: Bitte verwenden Sie CSS, um den Typ der Liste zu definieren.
HTML-OL-Tag-Verwendungsbeispiel
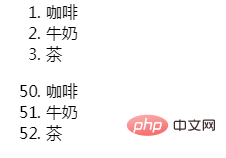
<!DOCTYPE html> <html> <body> <ol> <li>咖啡</li> <li>牛奶</li> <li>茶</li> </ol> <ol start="50"> <li>咖啡</li> <li>牛奶</li> <li>茶</li> </ol> </body> </html>
Wirkung:

Das obige ist der detaillierte Inhalt vonSo verwenden Sie das HTML-OL-Tag. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Das heißt, die Verknüpfung kann nicht gelöscht werden
Das heißt, die Verknüpfung kann nicht gelöscht werden
 So erhalten Sie die Adresse der Adressleiste
So erhalten Sie die Adresse der Adressleiste
 navigator.useragent
navigator.useragent
 So stellen Sie eine Verbindung zum Zugriff auf die Datenbank in VB her
So stellen Sie eine Verbindung zum Zugriff auf die Datenbank in VB her
 Was ist der Unterschied zwischen Dubbo und Zookeeper?
Was ist der Unterschied zwischen Dubbo und Zookeeper?
 Sublime führt JS-Code aus
Sublime führt JS-Code aus
 So erstellen Sie einen Bitmap-Index in MySQL
So erstellen Sie einen Bitmap-Index in MySQL
 Welche Arten von Lasso-Werkzeugen gibt es in PS?
Welche Arten von Lasso-Werkzeugen gibt es in PS?