
Das Tag
html datalist wird zum Definieren einer Liste von Optionen verwendet und gibt eine Liste möglicher Optionen für das Eingabeelement an. Alle gängigen Browser unterstützen das Tag

Was bedeutet das Datalist-Tag? Wie verwende ich das HTML-Datalist-Tag?
Funktion: Definiert die Optionsliste und gibt die mögliche Optionsliste für das Eingabeelement an.
Hinweis:
Bitte verwenden Sie dieses Element in Verbindung mit dem Eingabeelement, um die möglichen Werte der Eingabe zu definieren. Die Datenliste und ihre Optionen werden nicht angezeigt, es handelt sich lediglich um eine Liste gültiger Eingabewerte. Bitte verwenden Sie das Listenattribut des Eingabeelements, um die Datenliste zu binden.
Hinweis: Das
Beispiel zur Verwendung von HTML-Datenlisten-Tags
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input list = "name">
<datalist id = "name">
<option value = "猪哥">
<option value = "无忌哥哥">
<option value = "peter_朱">
<option value = "灭绝师太">
<option value = "西门大官人">
</datalist>
</body>
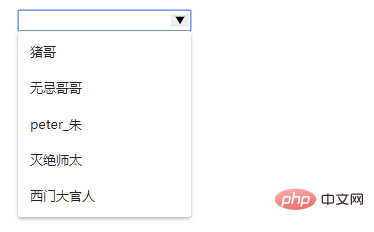
</html>Wirkung:

Das obige ist der detaillierte Inhalt vonSo verwenden Sie das HTML-Datalist-Tag. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!