

Definition und Verwendung des padding-right-Attributs
In CSS wird das padding-right-Attribut verwendet, um den rechten inneren Rand festzulegen (rechte Polsterung). Wenn Sie den oberen, rechten, unteren und linken Rand gleichzeitig festlegen müssen, können Sie das Padding-Attribut verwenden. Das Padding-Attribut kann den oberen, rechten, unteren und linken Rand in einer Anweisung definieren.
padding-right ähnliche Attribute
padding-top Attribut: obere Polsterung
padding-left Attribut: linke Polsterung
Polsterung -bottom-Attribut: unten auffüllen
Attributsyntaxformat
CSS-Syntax: padding-right:length/%/inherit
JavaScript-Syntax : object.style.paddingRight="2cm"
Attributwertbeschreibung
Länge: Gibt den festen unteren Innenrand in bestimmten Einheiten des Abstandswerts an, z. B. Pixel, Zentimeter , usw. Der Standardwert ist 0px
%: Definiert den unteren Abstand als Prozentsatz basierend auf der Breite des übergeordneten Elements. Dieser Wert funktioniert nicht wie erwartet in allen Browsern
erben: Vom übergeordneten Element element Erbt den Wert des padding-right-Attributs
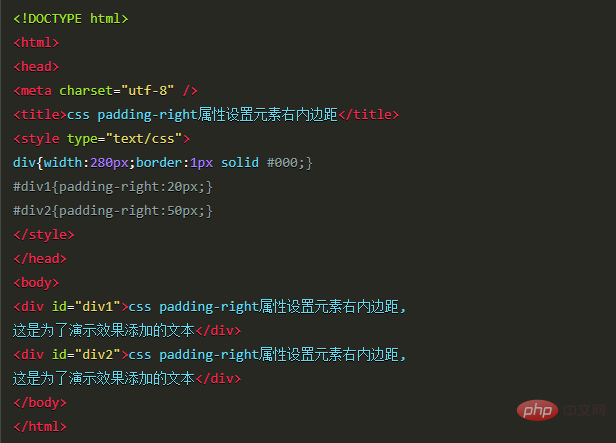
Instanz

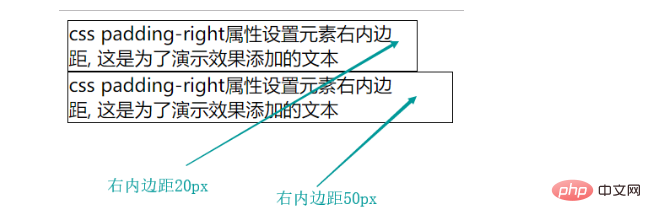
Laufendes Ergebnis

Das obige ist der detaillierte Inhalt vonSo verwenden Sie die CSS-Eigenschaft padding-right. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Audiokomprimierung
Audiokomprimierung
 Inländische Plattform für digitale Währungen
Inländische Plattform für digitale Währungen
 Isolationsstufe für MySQL-Transaktionen
Isolationsstufe für MySQL-Transaktionen
 Welche sind die am häufigsten verwendeten Drittanbieter-Bibliotheken in PHP?
Welche sind die am häufigsten verwendeten Drittanbieter-Bibliotheken in PHP?
 Die Rolle von Serverlet in Java
Die Rolle von Serverlet in Java
 Komplementalgorithmus für negative Zahlen
Komplementalgorithmus für negative Zahlen
 So lösen Sie das Problem, dass JS-Code nach der Formatierung nicht ausgeführt werden kann
So lösen Sie das Problem, dass JS-Code nach der Formatierung nicht ausgeführt werden kann
 Was lohnt sich mehr zu lernen, C-Sprache oder Python?
Was lohnt sich mehr zu lernen, C-Sprache oder Python?