

Flex-Flow-Attribut
Bedeutung und Verwendung:
Flex-Flow-Attribute sind Flex-Direction und Flex-Wrap Zusammengesetztes Attribut des Attributs, das zum Festlegen oder Abrufen der Anordnung von Unterelementen des Flex-Box-Modellobjekts verwendet wird.
flex-direction-Attribut: Gibt die Richtung des flexiblen Elements an
flex-wrap Attribut: Gibt an, ob das flexible Element Zeilen oder Spalten aufteilt
Hinweis: Wenn das Element kein Element des Flexbox-Objekts ist, hat die Flex-Flow-Eigenschaft keine Auswirkung

CSS-Syntax:
flex-flow: flex-direction flex-wrap|initial|inherit;
Attributwert:

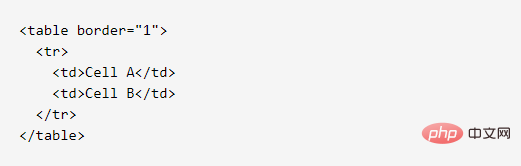
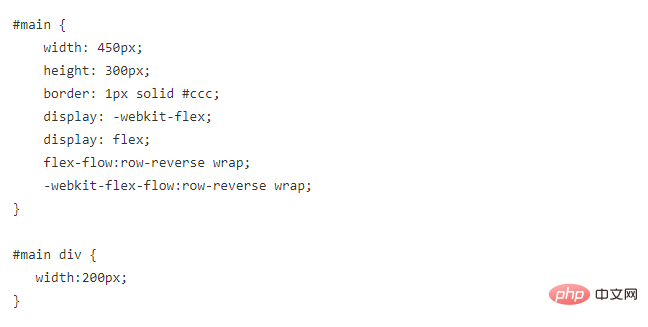
Instanz

Das obige ist der detaillierte Inhalt vonSo verwenden Sie das CSS-Flex-Flow-Attribut. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 mybatis First-Level-Cache und Second-Level-Cache
mybatis First-Level-Cache und Second-Level-Cache
 So verwenden Sie Oracleparameter
So verwenden Sie Oracleparameter
 Lösung für fehlende xlive.dll
Lösung für fehlende xlive.dll
 Was ist eine 3c-Zertifizierung?
Was ist eine 3c-Zertifizierung?
 Wie viel kostet ein Bitcoin in RMB?
Wie viel kostet ein Bitcoin in RMB?
 So öffnen Sie eine IMG-Datei
So öffnen Sie eine IMG-Datei
 Können Daten zwischen dem Hongmeng-System und dem Android-System interoperabel sein?
Können Daten zwischen dem Hongmeng-System und dem Android-System interoperabel sein?
 C#-Tutorial
C#-Tutorial