
VSCode ist ein leichter Code-Editor von Microsoft. Er unterstützt JavaScript und NodeJS sehr gut. Er verfügt über viele Funktionen, wie z. B. Code-Formatierung, intelligente Code-Vervollständigung, Emmet-Plugin usw. VSCode empfiehlt, ein Projekt als Ordner zu öffnen.
Empfohlenes Handbuch: Vue.js Basic Tutorial

Aber ich habe einfach Wenn Sie Vue entwickeln möchten, müssen Sie auch Plug-Ins herunterladen.
vscode-Plug-in
Installieren
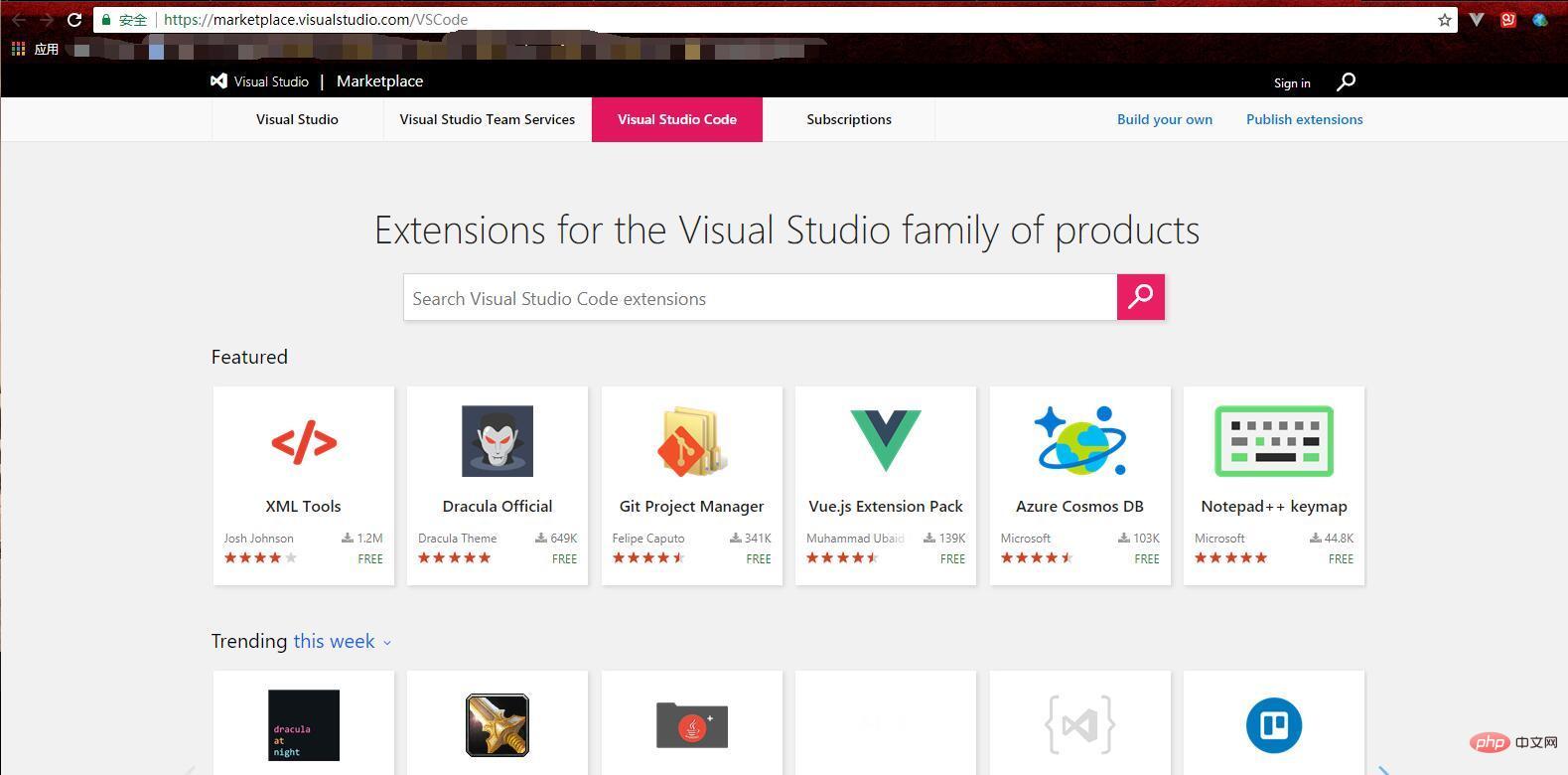
Betreten Sie den Plug-in-Store der offiziellen Website von vscode (https:/ /marketplace.visualstudio. com/VSCode)

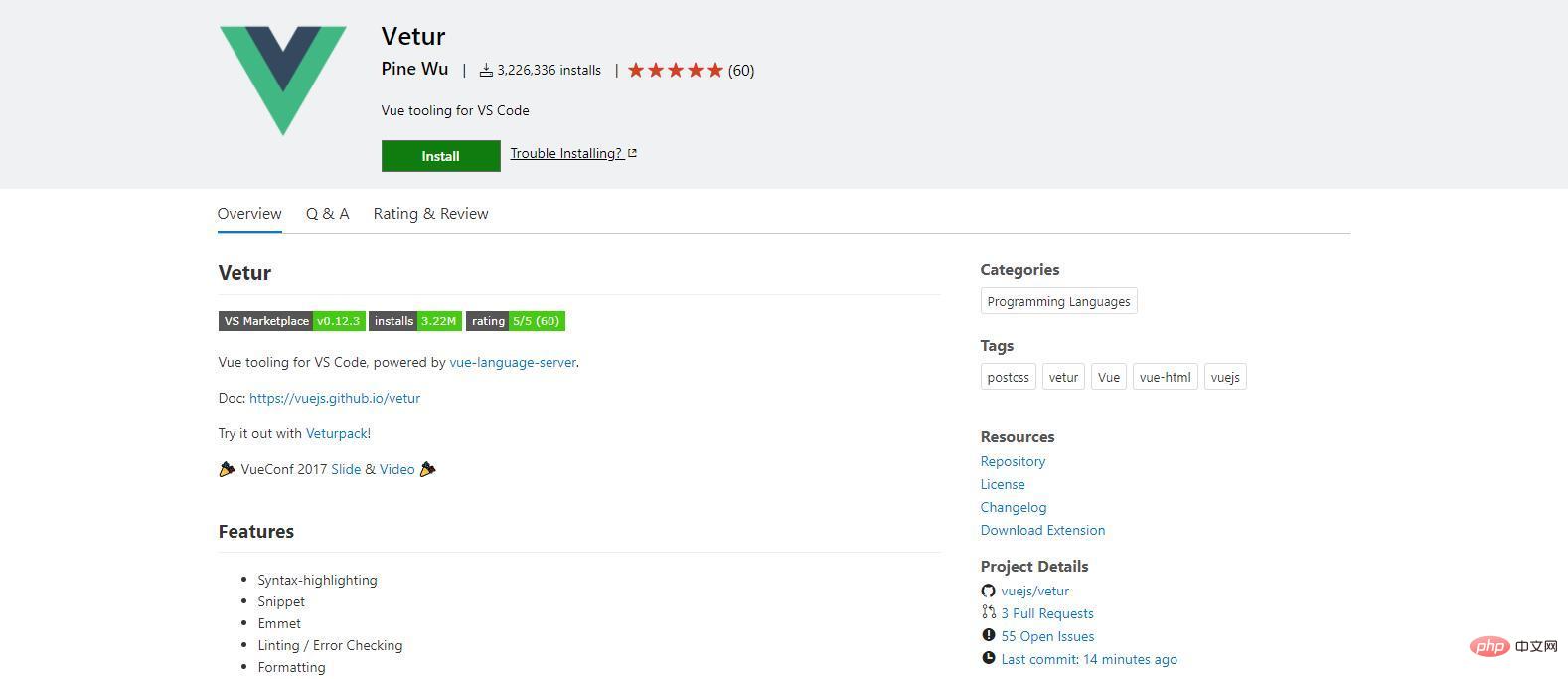
Um das Vetur-Plugin als Beispiel zu installieren

Klicken Sie auf „Installieren“, um vscode zu starten.
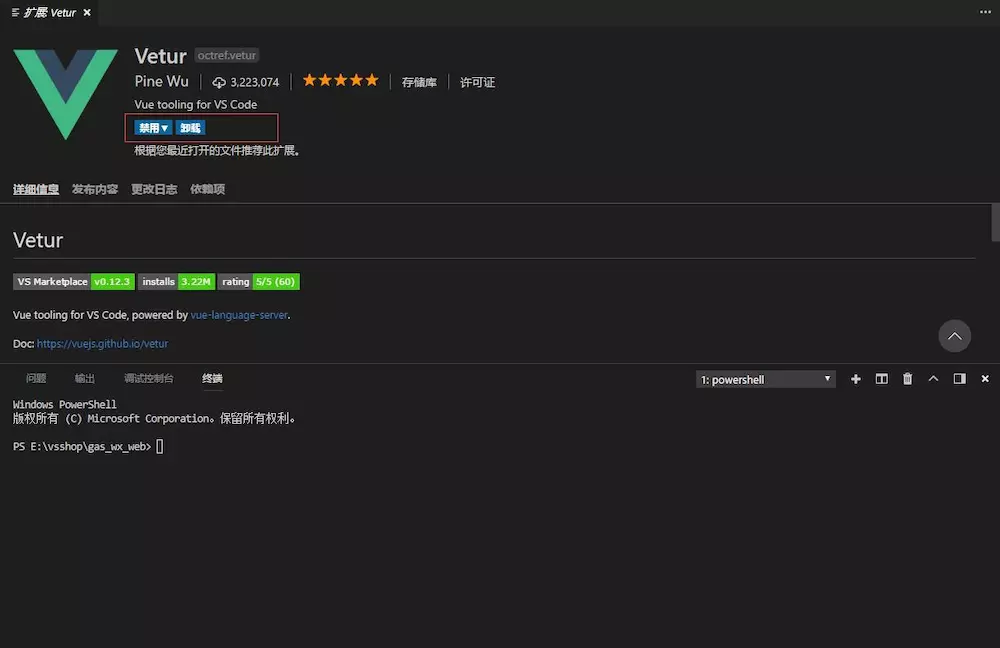
 Klicken Sie, um in vscode zu installieren. ins
Klicken Sie, um in vscode zu installieren. ins
Vetur-Syntaxhervorhebung, intelligente WahrnehmungVueHelper Vue-Codefragmente
Vue 2 Snippets Vue2-Codefragmente
Empfohlene verwandte Artikel:
1.Über das Debugging-Tool vue-devtools in Vue (ausführliches Tutorial) 2.
Worauf sollten Sie bei der Vue-Frontend-Entwicklung achten?
Ähnliche Videoempfehlungen: 1.
JavaScript-Schnellstart_Jade Girl Heart Sutra Serie 2.
Video-Tutorial zum Vue-Framework
Das obige ist der detaillierte Inhalt vonWelche Entwicklungstools werden für das Vue-Frontend verwendet?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
 vue v-wenn
vue v-wenn
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 So übergeben Sie einen Wert an die Vue-Komponente
So übergeben Sie einen Wert an die Vue-Komponente
 Der Unterschied zwischen vue3.0 und 2.0
Der Unterschied zwischen vue3.0 und 2.0
 Vue allgemeine Anweisungen
Vue allgemeine Anweisungen
 Was sind die am häufigsten verwendeten Anweisungen in Vue?
Was sind die am häufigsten verwendeten Anweisungen in Vue?
 Der Unterschied zwischen mpvue und vue
Der Unterschied zwischen mpvue und vue