
Heute erkläre ich Ihnen, wie Sie dieses CSS 3D verwenden und welche Kenntnisse Sie über räumliche Koordinatenachsen haben. Interessierte Freunde können vorbeikommen und es herausfinden. Ich hoffe, es wird Ihnen hilfreich sein.
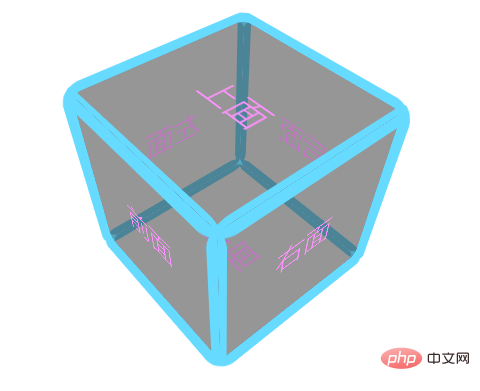
Zuerst das Rendering:

Grundidee: dreischichtiger Aufbau:Container anzeigen>>Vektor>>Konkrete 3D-Bilder.
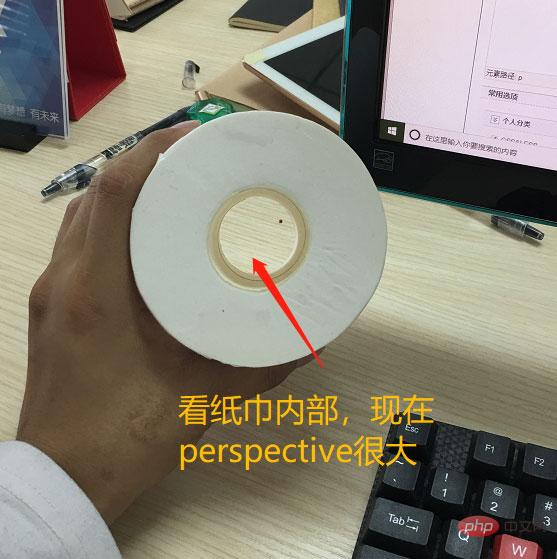
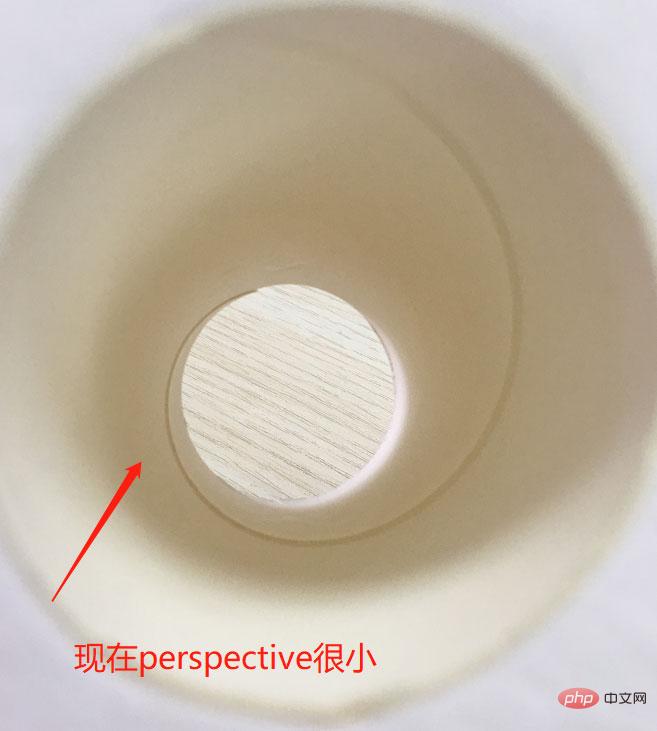
Perspektivencontainer:bestimmt den 3D-Rendering-Effekt. Je größer der Wert der Perspektive ist, desto größer ist der Wert der Perspektive bedeutet „Je weiter die Augen vom Beobachtungsobjekt entfernt sind“, desto kleiner ist der Wert, was bedeutet „Je näher die Augen am Beobachtungsobjekt sind“
Ohne das Attribut „Perspektive“ lässt sich der Betrachtungswinkel nicht anpassen.


Unterstützt das Tragen von 3D-Bildern
Der größte Unterschied zwischen diesem Träger und gewöhnlichen HTML-Tags ist, dass es ein zusätzliches Attribut hat:transform-style:preserve-3d. Zeigt an, dass die 3D-Bildanzeige unterstützt wird.
Wenn dieses Attribut fehlt, werden die 3D-Grafiken, die in 3D konvertiert wurden, in einer 2D-Ebene gepresst und können keinen 3D-Effekt zeigen, da die Container flach sind, selbst wenn der Inhalt Es hilft nicht, dass es 3D ist.Spezifisches 3D-Bild
:Konvertierung von 2D in 3D
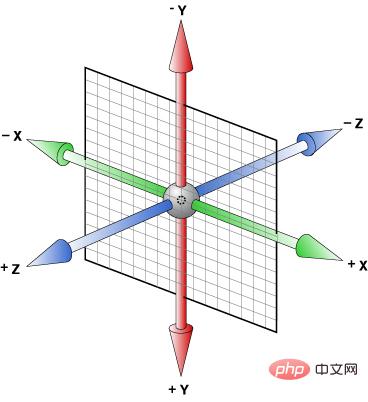
Das 3D-Bild hier Sie werden alle aus 2D-Ebenenbildern konvertiert, also wie man sie konvertiert. Sie müssen die Attribute TranslateX, TranslateY, TranslateZ verwenden, die Abkürzung lautet natürlich Translate-3D und RotateX, RotateY, RotateZ usw. Die spezifischen Regeln zum Verschieben (Übersetzen) und Drehen (Rotieren) basieren auf dem berühmten Referenzbild unten: dem dreidimensionalen Koordinatendiagramm.
Lassen Sie uns zunächst über die Regeln des Übersetzens sprechen. Dazu müssen Sie nicht mehr sagen. Zum Beispiel ist translatorZ(-100px) in diesem Bild äquivalent dazu, dass sich das Bild um 100 Pixel in Richtung der -z-Achse bewegt. Um es anschaulicher auszudrücken: „ist um 100 Pixel versenkt.“ die Innenseite des Bildschirms. TranslateX, TranslateY und so weiter.

Die Vorwärtsachse zeigt zum Auge, der Drehwinkel ist im Uhrzeigersinn positiv. und die Drehung erfolgt gegen den Uhrzeigersinn. Der Winkel ist negativ.
Oder Sie nutzen die Links-Hand-Regel:
Strecken Sie Ihre linke Hand aus , Daumen zeigt in Richtung der positiven Achse, die vier Finger zeigen in die positive Drehrichtung, aber denken Sie unbedingt daran, dass es sich um dielinke Handhandelt!Linkshändige Bruderstadt:
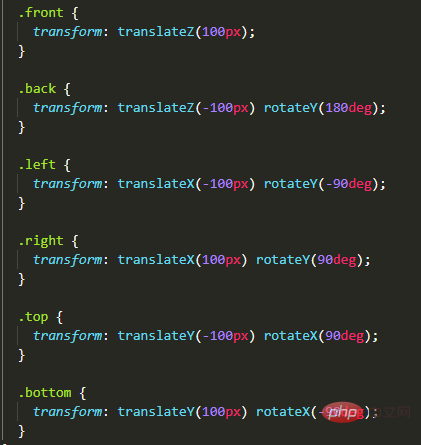
So einfach ist das. Jetzt wollen wir zum Beispiel einen 3D-Würfel machen Sechs Ebenen sind wie oben gezeigt. Ihre Größe entspricht der des Trägers. Um daraus einen Würfel zu machen, muss die folgende Transformation durchgeführt werden: (Hinweis: Der Träger und die Länge und Breite der 6 Flächen betragen alle 200 Pixel)
(Hinweis: Der Träger und die Länge und Breite der 6 Flächen betragen alle 200 Pixel)
Im Vergleich zum 3D-Bild weiß jeder durch Gesten, was los ist.
Im Anhang finden Sie alle Quellcodes:
Ich hoffe, dieser Artikel ist hilfreich für Sie.
Das obige ist der detaillierte Inhalt vonEine kurze Diskussion über CSS 3D und räumliche Koordinatenachsen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!



