
Listen Sie mehrere Anwendungsszenarien auf:
Internet-Chatraum
Multiplayer-Online-Spiel
Website-zu-Seite in Echtzeit Push-Werbung und Nachrichten
Steuergerät online steuern
Die ersten drei Viele Experten Auf die Anwendungsszenarien habe ich bereits eingegangen, deshalb gehe ich hier nicht näher auf das vierte Anwendungsszenario ein.
Szenario 4:
Zu Hause steht eine Netzwerkkamera der Marke „XX“ und ich möchte sehen, ob meine „. „Erha“ Beim Abbau des Hauses habe ich die von der Firma bereitgestellte App geöffnet, um die Situation zu Hause zu überprüfen. Leider ist die Kamera im Moment nicht eingeschaltet. Sie können das Einschalten der Kamera jedoch über die App steuern und auf klicken Drücken Sie die Einschalttaste, um die Kamera einzuschalten. Es dauert jedoch eine Weile, bis sich die Kamera einschaltet. Derzeit besteht der herkömmliche Ansatz darin, etwa alle 1 Sekunde über AJAX-Polling eine Anfrage an den Server zu senden, um zu fragen, ob das Gerät bereit ist.
Client> Der Computer ist nicht eingeschaltet. Kann ich das Video abspielen?
Server> Noch nicht, keine Sorge, kommen Sie später wieder.
Client> Der Computer ist nicht eingeschaltet. Kann ich das Video abspielen?
Server> Noch nicht, keine Sorge, kommen Sie später wieder.
Client> Der Computer ist nicht eingeschaltet. Kann ich das Video abspielen?
Server> Noch nicht, keine Sorge, kommen Sie später wieder.
......
Nach N Malen
.... .
Client> Der Computer ist nicht eingeschaltet. Kann ich das Video abspielen? . .
Server> Okay, Sie können spielen
Das zeigt, dass der Kunde viele Anfragen nur auf diese Weise bearbeiten muss Können wir wissen, wann der Server bereit ist? Wenn zu viele Clients Anfragen senden und die Häufigkeit der Anfragen besonders hoch ist, wird dies zweifellos großen Druck auf den Server ausüben.
Wenn es für den Server eine Möglichkeit gibt, Nachrichten an den Client zu senden, kann diese Situation perfekt gelöst werden, sodass WebSocket erschien.
WebSocket ist ein neues Protokoll von HTML5, sodass Browser, die HTML5 unterstützen, WebSocket ohne zusätzliche Installation direkt verwenden können Paket oder Plug-in?
Um WebSocket zu testen, müssen wir einfach ein Serverprogramm erstellen. Zu den von Node.js unterstützten Protokollen gehören das TCP-Protokoll und das HTTP-Protokoll, WebSocket wird jedoch nicht unterstützt. Damit Node auch WebSocket unterstützt, wähle ich hier das Modul ws.
Erstellen Sie einen Ordner mit dem Namen testWebSocket und verwenden Sie npm init, um das Projekt zu initialisieren

Konfigurationsdatei package.json wird hinzugefügt, hier wird die neueste Version von ws ausgewählt
<span style="padding-right: 0.1px"><span class="cm-string" style="color: #aa1111">"dependencies"</span>: {</span><br/><span style="padding-right: 0.1px"><span class="cm-string cm-property"> "ws"</span>: <span class="cm-string" style="color: #aa1111">"^6.2.1"</span></span><br/><span style="padding-right: 0.1px">}</span>Nach dem Login kopieren
Verwenden Sie den npm-Befehl npm install --save im Stammverzeichnis, um alle ws zugehörigen Abhängigkeiten herunterzuziehen.

Dann erstellen Sie eine Datei mit dem Namen myWebSocketServer.js, ein einfaches WebSocket-Serverprogramm ist fertig,
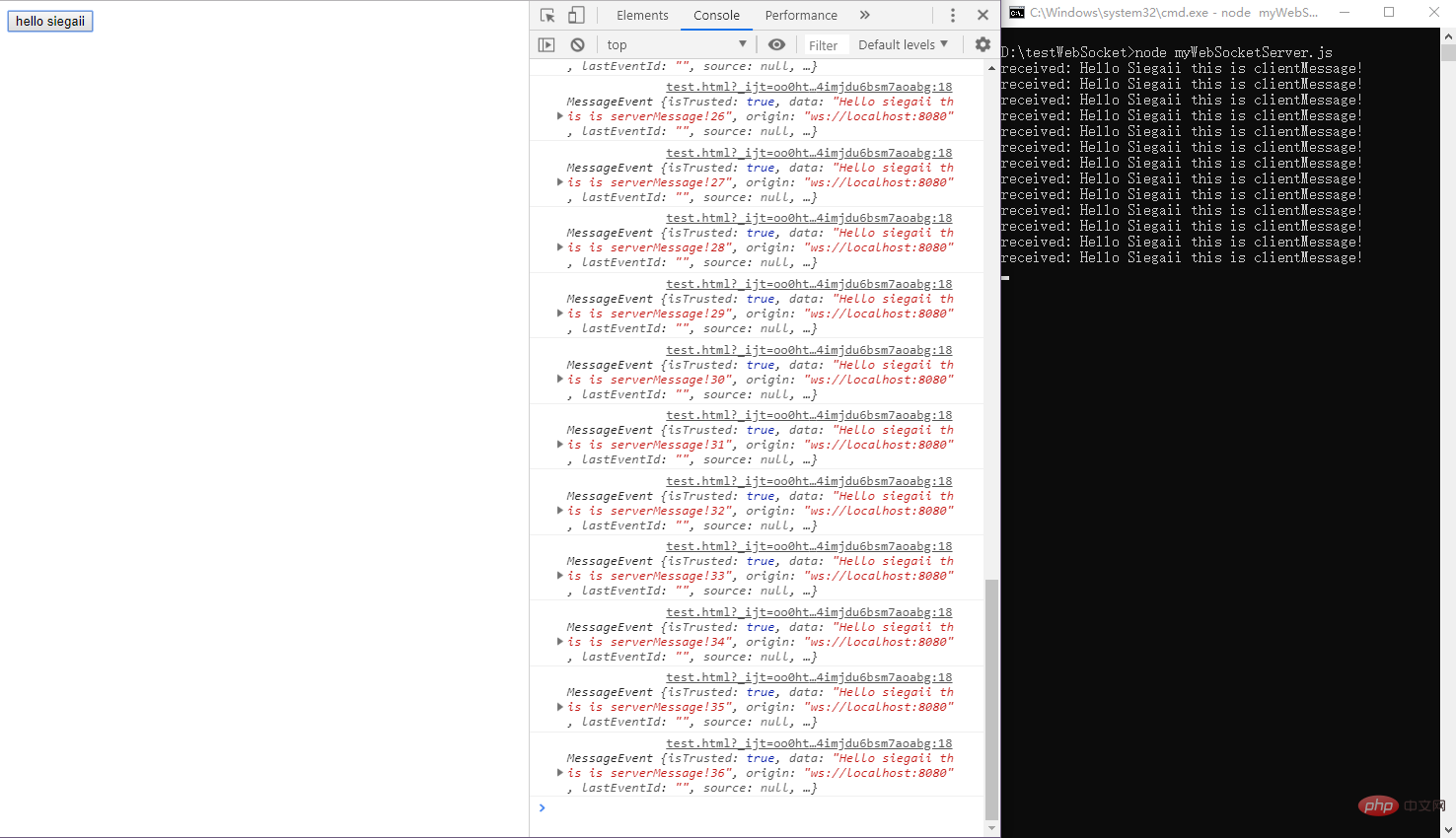
node myWebSocketServer.js Lassen Sie den Server zuerst laufen. Verwandte Tutorials: webSocket-Video-Tutorial
<span style="padding-right: 0.1px"><span class="cm-comment" style="color: #aa5500">// 导入WebSocket模块:</span></span><br/><span style="padding-right: 0.1px"><span class="cm-keyword" style="color: #770088">const</span> <span class="cm-def" style="color: #0000ff">WebSocket</span> <span class="cm-operator" style="color: #981a1a">=</span> <span class="cm-variable" style="color: #000000">require</span>(<span class="cm-string" style="color: #aa1111">'ws'</span>);</span><br/><span style="padding-right: 0.1px"><span class="cm-keyword" style="color: #770088">let</span> <span class="cm-def" style="color: #0000ff">i</span> <span class="cm-operator" style="color: #981a1a">=</span> <span class="cm-number" style="color: #116644">1</span>;</span><br/><span style="padding-right: 0.1px"></span><br/><span style="padding-right: 0.1px"><span class="cm-comment" style="color: #aa5500">// 引用Server类:</span></span><br/><span style="padding-right: 0.1px"><span class="cm-keyword" style="color: #770088">const</span> <span class="cm-def" style="color: #0000ff">WebSocketServer</span> <span class="cm-operator" style="color: #981a1a">=</span> <span class="cm-variable" style="color: #000000">WebSocket</span>.<span class="cm-property" style="color: #000000">Server</span>;</span><br/><span style="padding-right: 0.1px"></span><br/><span style="padding-right: 0.1px"><span class="cm-comment" style="color: #aa5500">// 实例化:</span></span><br/><span style="padding-right: 0.1px"><span class="cm-keyword" style="color: #770088">const</span> <span class="cm-def" style="color: #0000ff">myWs</span> <span class="cm-operator" style="color: #981a1a">=</span> <span class="cm-keyword" style="color: #770088">new</span> <span class="cm-variable" style="color: #000000">WebSocketServer</span>({</span><br/><span style="padding-right: 0.1px"> <span class="cm-property" style="color: #000000">port</span>: <span class="cm-number" style="color: #116644">8080</span></span><br/><span style="padding-right: 0.1px">});</span><br/><span style="padding-right: 0.1px"></span><br/><span style="padding-right: 0.1px"><span class="cm-variable" style="color: #000000">myWs</span>.<span class="cm-property" style="color: #000000">on</span>(<span class="cm-string" style="color: #aa1111">'connection'</span>, <span class="cm-def" style="color: #0000ff">ws</span> <span class="cm-operator" style="color: #981a1a">=></span> {</span><br/><span style="padding-right: 0.1px"> <span class="cm-variable-2" style="color: #0055aa">ws</span>.<span class="cm-property" style="color: #000000">on</span>(<span class="cm-string" style="color: #aa1111">'message'</span>, <span class="cm-def" style="color: #0000ff">message</span> <span class="cm-operator" style="color: #981a1a">=></span> {</span><br/><span style="padding-right: 0.1px"> <span class="cm-variable" style="color: #000000">console</span>.<span class="cm-property" style="color: #000000">log</span>(<span class="cm-string" style="color: #aa1111">'received: %s'</span>, <span class="cm-variable-2" style="color: #0055aa">message</span>);</span><br/><span style="padding-right: 0.1px"> });</span><br/><span style="padding-right: 0.1px"></span><br/><span style="padding-right: 0.1px"> <span class="cm-variable" style="color: #000000">setInterval</span>(() <span class="cm-operator" style="color: #981a1a">=></span> {</span><br/><span style="padding-right: 0.1px"> <span class="cm-variable-2" style="color: #0055aa">ws</span>.<span class="cm-property" style="color: #000000">send</span>(<span class="cm-string" style="color: #aa1111">'Hello siegaii this is serverMessage!'</span> <span class="cm-operator" style="color: #981a1a">+</span> <span class="cm-variable" style="color: #000000">i</span>);</span><br/><span style="padding-right: 0.1px"> <span class="cm-variable" style="color: #000000">i</span><span class="cm-operator" style="color: #981a1a">++</span>;</span><br/><span style="padding-right: 0.1px"> }, <span class="cm-number" style="color: #116644">1000</span>);</span><br/><span style="padding-right: 0.1px"></span><br/><span style="padding-right: 0.1px">});</span>Client
<span style="padding-right: 0.1px"><span class="cm-meta" style="color: #555555"><!DOCTYPE html></span></span><br/><span style="padding-right: 0.1px"><span class="cm-tag cm-bracket" style="color: #117700"><</span><span class="cm-tag" style="color: #117700">html</span> <span class="cm-attribute" style="color: #0000cc">lang</span>=<span class="cm-string" style="color: #aa1111">"en"</span><span class="cm-tag cm-bracket" style="color: #117700">></span></span><br/><span style="padding-right: 0.1px"><span class="cm-tag cm-bracket" style="color: #117700"><</span><span class="cm-tag" style="color: #117700">head</span><span class="cm-tag cm-bracket" style="color: #117700">></span></span><br/><span style="padding-right: 0.1px"> <span class="cm-tag cm-bracket" style="color: #117700"><</span><span class="cm-tag" style="color: #117700">meta</span> <span class="cm-attribute" style="color: #0000cc">charset</span>=<span class="cm-string" style="color: #aa1111">"UTF-8"</span><span class="cm-tag cm-bracket" style="color: #117700">></span></span><br/><span style="padding-right: 0.1px"> <span class="cm-tag cm-bracket" style="color: #117700"><</span><span class="cm-tag" style="color: #117700">title</span><span class="cm-tag cm-bracket" style="color: #117700">></span>test<span class="cm-tag cm-bracket" style="color: #117700"></</span><span class="cm-tag" style="color: #117700">title</span><span class="cm-tag cm-bracket" style="color: #117700">></span></span><br/><span style="padding-right: 0.1px"><span class="cm-tag cm-bracket" style="color: #117700"></</span><span class="cm-tag" style="color: #117700">head</span><span class="cm-tag cm-bracket" style="color: #117700">></span></span><br/><span style="padding-right: 0.1px"><span class="cm-tag cm-bracket" style="color: #117700"><</span><span class="cm-tag" style="color: #117700">body</span><span class="cm-tag cm-bracket" style="color: #117700">></span></span><br/><span style="padding-right: 0.1px"><span class="cm-tag cm-bracket" style="color: #117700"><</span><span class="cm-tag" style="color: #117700">button</span> <span class="cm-attribute" style="color: #0000cc">id</span>=<span class="cm-string" style="color: #aa1111">"test"</span><span class="cm-tag cm-bracket" style="color: #117700">></span>hello siegaii<span class="cm-tag cm-bracket" style="color: #117700"></</span><span class="cm-tag" style="color: #117700">button</span><span class="cm-tag cm-bracket" style="color: #117700">></span></span><br/><span style="padding-right: 0.1px"></span><br/><span style="padding-right: 0.1px"><span class="cm-tag cm-bracket" style="color: #117700"><</span><span class="cm-tag" style="color: #117700">script</span><span class="cm-tag cm-bracket" style="color: #117700">></span></span><br/><span style="padding-right: 0.1px"> <span class="cm-keyword" style="color: #770088">let</span> <span class="cm-def" style="color: #0000ff">ws</span> <span class="cm-operator" style="color: #981a1a">=</span> <span class="cm-keyword" style="color: #770088">new</span> <span class="cm-variable" style="color: #000000">WebSocket</span>(<span class="cm-string" style="color: #aa1111">'ws://localhost:8080/testWebSocket'</span>);</span><br/><span style="padding-right: 0.1px"> <span class="cm-variable" style="color: #000000">document</span>.<span class="cm-property" style="color: #000000">getElementById</span>(<span class="cm-string" style="color: #aa1111">'test'</span>).<span class="cm-property" style="color: #000000">addEventListener</span>(<span class="cm-string" style="color: #aa1111">'click'</span>, () <span class="cm-operator" style="color: #981a1a">=></span> {</span><br/><span style="padding-right: 0.1px"> <span class="cm-variable" style="color: #000000">ws</span>.<span class="cm-property" style="color: #000000">send</span>(<span class="cm-string" style="color: #aa1111">'Hello Siegaii this is clientMessage!'</span>);</span><br/><span style="padding-right: 0.1px"> });</span><br/><span style="padding-right: 0.1px"></span><br/><span style="padding-right: 0.1px"> <span class="cm-comment" style="color: #aa5500">// 响应onmessage事件:</span></span><br/><span style="padding-right: 0.1px"> <span class="cm-variable" style="color: #000000">ws</span>.<span class="cm-property" style="color: #000000">onmessage</span> <span class="cm-operator" style="color: #981a1a">=</span> (<span class="cm-def" style="color: #0000ff">msg</span>) <span class="cm-operator" style="color: #981a1a">=></span> {</span><br/><span style="padding-right: 0.1px"> <span class="cm-variable" style="color: #000000">console</span>.<span class="cm-property" style="color: #000000">log</span>(<span class="cm-variable-2" style="color: #0055aa">msg</span>);</span><br/><span style="padding-right: 0.1px"> };</span><br/><span style="padding-right: 0.1px"></span><br/><span style="padding-right: 0.1px"><span class="cm-tag cm-bracket" style="color: #117700"></</span><span class="cm-tag" style="color: #117700">script</span><span class="cm-tag cm-bracket" style="color: #117700">></span></span><br/><span style="padding-right: 0.1px"><span class="cm-tag cm-bracket" style="color: #117700"></</span><span class="cm-tag" style="color: #117700">body</span><span class="cm-tag cm-bracket" style="color: #117700">></span></span><br/><span style="padding-right: 0.1px"><span class="cm-tag cm-bracket" style="color: #117700"></</span><span class="cm-tag" style="color: #117700">html</span><span class="cm-tag cm-bracket" style="color: #117700">></span></span>Die laufenden Ergebnisse sind wie folgt folgt

简单介绍下WebSocket的api
<span style="padding-right: 0.1px"><span class="cm-comment" style="color: #aa5500">// WebSocket Api</span></span><br/><span style="padding-right: 0.1px"><span class="cm-keyword" style="color: #770088">let</span> <span class="cm-def" style="color: #0000ff">socket</span> <span class="cm-operator" style="color: #981a1a">=</span> <span class="cm-keyword" style="color: #770088">new</span> <span class="cm-variable" style="color: #000000">WebSocket</span>(<span class="cm-variable" style="color: #000000">url</span>, [<span class="cm-variable" style="color: #000000">protocol</span>] ); <span class="cm-comment" style="color: #aa5500">// 实例化一个WebSocket对象建立连接</span></span><br/><span style="padding-right: 0.1px"><span class="cm-comment" style="color: #aa5500">/**</span></span><br/><span style="padding-right: 0.1px"><span class="cm-comment" style="color: #aa5500">* socket的readyState属性</span></span><br/><span style="padding-right: 0.1px"><span class="cm-comment" style="color: #aa5500">* 0 - 表示连接尚未建立。</span></span><br/><span style="padding-right: 0.1px"><span class="cm-comment" style="color: #aa5500">* 1 - 表示连接已建立,可以进行通信。</span></span><br/><span style="padding-right: 0.1px"><span class="cm-comment" style="color: #aa5500">* 2 - 表示连接正在进行关闭。</span></span><br/><span style="padding-right: 0.1px"><span class="cm-comment" style="color: #aa5500">* 3 - 表示连接已经关闭或者连接不能打开。</span></span><br/><span style="padding-right: 0.1px"><span class="cm-comment" style="color: #aa5500">*/</span></span><br/><span class="cm-tab-wrap-hack" style="padding-right: 0.1px"><span class="cm-variable" style="color: #000000">socket</span>.<span class="cm-property" style="color: #000000">readyState</span></span><br/><span style="padding-right: 0.1px"></span><br/><span style="padding-right: 0.1px"><span class="cm-comment" style="color: #aa5500">/**</span></span><br/><span style="padding-right: 0.1px"><span class="cm-comment" style="color: #aa5500">* 只读属性 bufferedAmount 已被 send() 放入正在队列中等待传输,但是还没有发出的 UTF-8 文本字节数。</span></span><br/><span style="padding-right: 0.1px"><span class="cm-comment" style="color: #aa5500">*/</span></span><br/><span style="padding-right: 0.1px"><span class="cm-variable" style="color: #000000">socket</span>.<span class="cm-property" style="color: #000000">bufferedAmount</span></span><br/><span style="padding-right: 0.1px"></span><br/><span style="padding-right: 0.1px"><span class="cm-comment" style="color: #aa5500">/**</span></span><br/><span style="padding-right: 0.1px"><span class="cm-comment" style="color: #aa5500">* WebSocket 事件</span></span><br/><span style="padding-right: 0.1px"><span class="cm-comment" style="color: #aa5500">*/</span></span><br/><span style="padding-right: 0.1px"><span class="cm-variable" style="color: #000000">socket</span>.<span class="cm-property" style="color: #000000">onopen</span>(); <span class="cm-comment" style="color: #aa5500">//连接建立时触发</span></span><br/><span style="padding-right: 0.1px"><span class="cm-variable" style="color: #000000">socket</span>.<span class="cm-property" style="color: #000000">onmessage</span>(); <span class="cm-comment" style="color: #aa5500">//客户端接收服务端数据时触发</span></span><br/><span style="padding-right: 0.1px"><span class="cm-variable" style="color: #000000">socket</span>.<span class="cm-property" style="color: #000000">onerror</span>(); <span class="cm-comment" style="color: #aa5500">//通信发生错误时触发</span></span><br/><span style="padding-right: 0.1px"><span class="cm-variable" style="color: #000000">socket</span>.<span class="cm-property" style="color: #000000">onclose</span>(); <span class="cm-comment" style="color: #aa5500">//连接关闭时触发</span></span><br/><span style="padding-right: 0.1px"></span><br/><span style="padding-right: 0.1px"><span class="cm-comment" style="color: #aa5500">/**</span></span><br/><span style="padding-right: 0.1px"><span class="cm-comment" style="color: #aa5500">* WebSocket 方法</span></span><br/><span style="padding-right: 0.1px"><span class="cm-comment" style="color: #aa5500">*/</span></span><br/><span style="padding-right: 0.1px"><span class="cm-variable" style="color: #000000">Socket</span>.<span class="cm-property" style="color: #000000">send</span>() <span class="cm-comment" style="color: #aa5500">//使用连接发送数据</span></span><br/><span style="padding-right: 0.1px"><span class="cm-variable" style="color: #000000">Socket</span>.<span class="cm-property" style="color: #000000">close</span>() <span class="cm-comment" style="color: #aa5500">//关闭连接</span></span><br/><span style="padding-right: 0.1px"><br/></span>
Das obige ist der detaillierte Inhalt vonDinge über WebSocket. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!


