
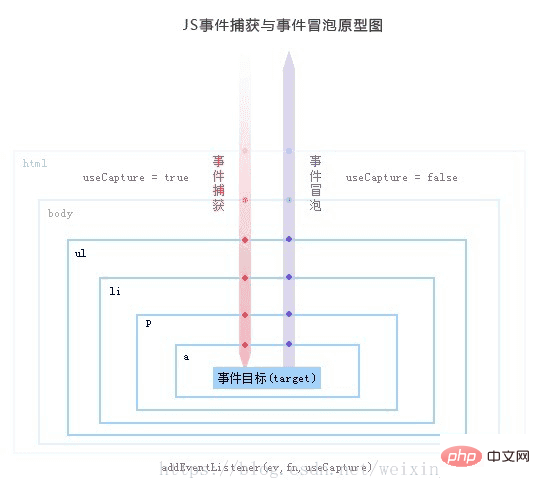
Blasen von The Der Grund des Wassers beginnt von tief nach flach nach oben zu steigen. Auf dem Weg nach oben durchqueren die Blasen unterschiedliche Wassertiefen. Entsprechend: Diese Blase entspricht unserem Ereignis hier, und das Wasser entspricht unserem gesamten DOM-Baum. Ereignisse werden vom unteren Ende des DOM-Baums Schicht für Schicht weitergegeben, bis sie zum Wurzelknoten des DOM weitergeleitet werden. Wenn das untergeordnete Element dasselbe Ereignis wie das übergeordnete Element hat, wird das übergeordnete Element auch ausgelöst, wenn das untergeordnete Element ausgelöst wird. Der Blasenmechanismus

ist anders Browser:
IE 6.0:
p -> html -> > ;Dokument -> Fenster
Wenn das untergeordnete Element dasselbe Ereignis wie das übergeordnete Element hat, löst das übergeordnete Element auch den Blasenmechanismus aus, wenn das untergeordnete Element ausgelöst wird. Sprudelndes Ereignis, der folgende Code:
HTML<p id="father">
<button id="btn">点击</button></p>father{ width: 300px; height: 300px; background-color: red; margin: auto; } window.onload = function () {
var father = document.getElementById("father");
var btn = document.getElementById("btn");
btn.onclick = function () {
alert("点击了按钮");
};
father.onclick = function () {
alert("点击了父标签");
};
document.onclick = function () {
alert("点击了文档");
}
} Beim Klicken auf die Schaltfläche und den roten Bereich wird das Ereignis Schicht für Schicht weitergegeben. Dies ist nicht der Fall Wir Wenn Sie die gewünschte Wirkung erzielen möchten, wie können Sie verhindern, dass Ereignisse in die Luft sprudeln?
Beim Klicken auf die Schaltfläche und den roten Bereich wird das Ereignis Schicht für Schicht weitergegeben. Dies ist nicht der Fall Wir Wenn Sie die gewünschte Wirkung erzielen möchten, wie können Sie verhindern, dass Ereignisse in die Luft sprudeln?
IE: event .cancelBubble = true
Kompatibles Schreiben
Event.stopPropagation();
}else{ // IE-Serie IE 678
event.cancelBubble = true;
}
window.onload = function () {
var father = document.getElementById("father"); var btn = document.getElementById("btn");
btn.onclick = function () {
if(event && event.stopPropagation){ // w3c标准 阻止冒泡机制
event.stopPropagation();
}else{ // IE系列 IE 678
event.cancelBubble = true;
}
alert("点击了按钮");
};
father.onclick = function () {
if(event && event.stopPropagation){ // w3c标准 阻止冒泡机制
event.stopPropagation();
}else{ // IE系列 IE 678
event.cancelBubble = true;
}
alert("点击了父标签");
};
document.onclick = function () {
alert("点击了文档");
}
} Wenn Sie Blasenbildungsereignisse an dieser Stelle verhindern müssen, fügen Sie eine Methode zur Blasenbildungsverhinderung hinzu.
Wenn Sie Blasenbildungsereignisse an dieser Stelle verhindern müssen, fügen Sie eine Methode zur Blasenbildungsverhinderung hinzu.
Das obige ist der detaillierte Inhalt vonJavaScript-Ereigniserfassung und Ereignis-Bubbling. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!



