
Der Inhalt dieses Artikels befasst sich mit den Unterschieden zwischen text(), html() und val() in JQuery. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.
Definition und Verwendung
Die Methode text() legt den Textinhalt des ausgewählten Elements fest oder gibt ihn zurück
Der Code lautet wie folgt
nbsp;html>
<meta>
<meta>
<meta>
<script></script>
<title>Document</title>
<div>div有文本内容</div>
<div>
div2内的文本
<span>span内有文本内容</span>
</div>
<input>
<input>
<button></button>
<script>
console.log($("#div1").text());
console.log($("#div2").text());
console.log($("#div2 span").text()) ;
console.log($("#input1").text());
console.log($("#input2").text());
console.log($("#button1").text());
</script>
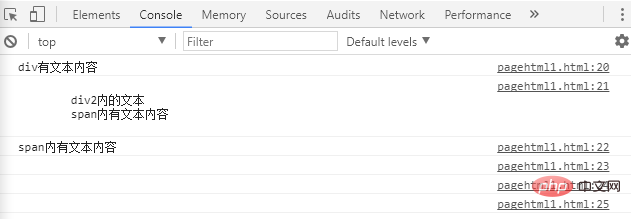
Von der Konsole gedrucktes Ergebnis

Es ist ersichtlich, dass text() nur den Textinhalt innerhalb des Tags ausgibt, was mit der innerText-Methode von js identisch ist
Definition und Verwendung
HTML( )-Methode gibt den Inhalt (inneres HTML) des ausgewählten Elements, einschließlich Tags, zurück oder legt ihn fest.
Wenn diese Methode keine Parameter setzt, gibt sie den aktuellen Inhalt des ausgewählten Elements zurück.
<div>div有文本内容</div>
<div>
div2内的文本
<span>span内有文本内容</span>
</div>
<input>
<input>
<button></button>
<script>
console.log($("#div1").html());
console.log($("#div2").html());
console.log($("#div2 span").html());
console.log($("#input1").html());
console.log($("#input2").html());
console.log($("#button1").html());
</script>
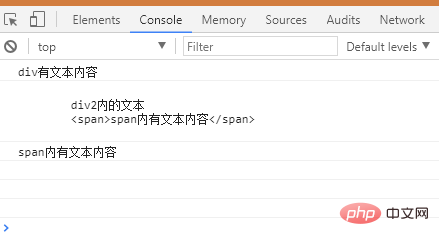
Das über die Konsole gedruckte Ergebnis

Drucken Sie den Textinhalt im aktuellen Tag aus, kombinieren Sie den Untertag sich selbst und den Text zusammen drucken
Dies ähnelt innerHTML von js
Definition und Verwendung
Die val()-Methode gibt den Wert des ausgewählten Elements zurück oder legt ihn fest. Der Wert des
-Elements wird über das Value-Attribut festgelegt. Diese Methode wird hauptsächlich für Eingabeelemente verwendet.
Die Methode wird hauptsächlich verwendet, um den Wert des Formularelements zu ermitteln.
Wenn diese Methode keine Parameter festlegt, gibt sie den aktuellen Wert des ausgewählten Elements zurück.
<div>div有文本内容</div>
<div>
div2内的文本
<span>span内有文本内容</span>
</div>
<input>
<input>
<button></button>
<script>
console.log($("#div1").val());
console.log($("#div2").val());
console.log($("#div2 span").val());
console.log($("#input1").val());
console.log($("#input2").val());
console.log($("#button1").val());
</script>
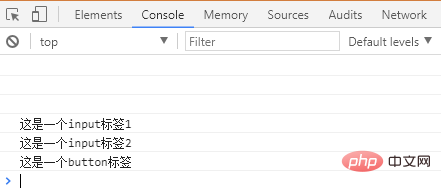
Drucken Sie die Ergebnisse über die Konsole aus

val() wird verwendet, um die Daten im Formular auszugeben. Es ist ersichtlich, dass der Text im p- und span-Tags sind nicht dasselbe. Ich habe auch den neuen H5-Tag-Platzhalter
getestet und er wurde auch nicht ausgegeben, daher sollte dieser Wert nur für das Wertattribut des Tags
Das ist alles für diesen Artikel. Weitere spannende Inhalte finden Sie in der Rubrikjquery-Video-Tutorial auf der chinesischen PHP-Website!
Das obige ist der detaillierte Inhalt vonWas sind die Unterschiede zwischen text(), html() und val() in JQuery?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!