
Dieser Artikel bietet Ihnen eine Einführung in die Methode zur Beurteilung von JavaScript-Datentypen (Code). Ich hoffe, dass er für Freunde hilfreich ist.
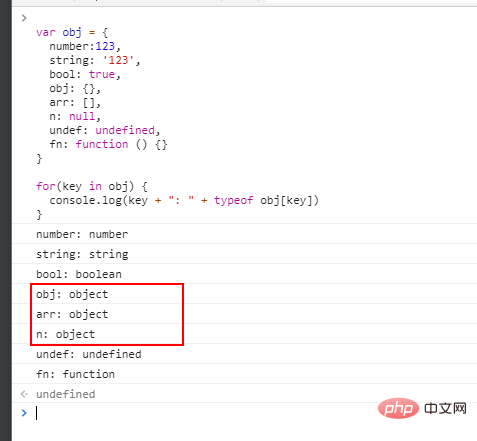
1. Der häufig verwendete Typ von
ist nicht für die Beurteilung von Array, Objekt und Null geeignet. Sie können die Ausführungsergebnisse in der folgenden Abbildung sehen.

var obj = {
number:123,
string: '123',
bool: true,
obj: {},
arr: [],
n: null,
undef: undefined,
fn: function () {}
}
for(key in obj) {
console.log(key + ": " + typeof obj[key])
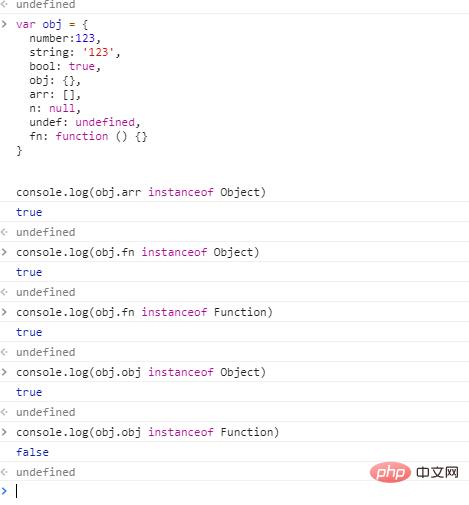
}instanceof testet, ob das Prototypattribut des Konstruktors irgendwo in der Prototypenkette des Objekts vorkommt.
Wenn Sie die Prototypenkette verstehen, wissen Sie, dass der von „instanceof“ erhaltene Wert nicht festgelegt ist. Das Offensichtlichste ist, dass alle grundlegenden Datentypen von Object erben .protype.
[任何数据类型] instanceof Object > true
wie unten gezeigt:

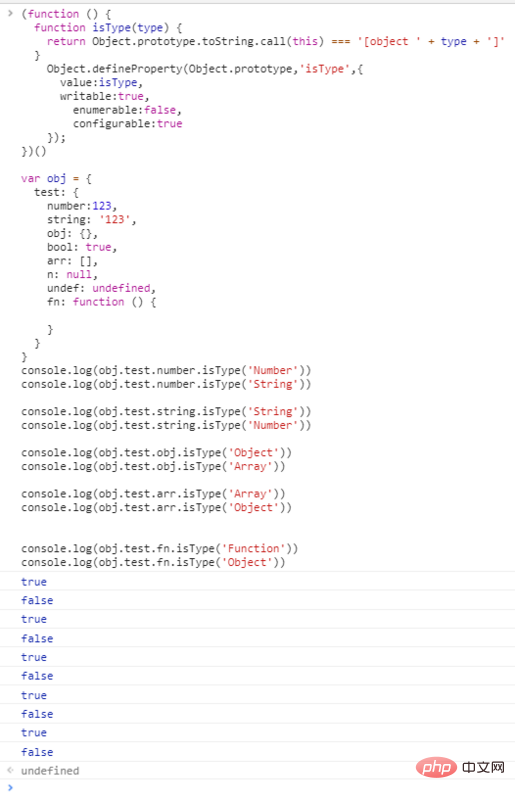
Das Folgende ist die beste, umfassendste und effektivste Kompatibilitätslösung:
Im Folgenden finden Sie zwei Implementierungsmethoden (Prototypmethode und globale Methode), die Sie entsprechend Ihren eigenen Anforderungen auswählen können.
(function () {
function isType(type,data) {
// data是全局方法时使用的,原型方法可不填
return Object.prototype.toString.call(data || this) === '[object ' + type + ']'
}
// 全局方法支持null和undefined
// window.isType = isType
// 添加到数据类型的原型中,不支持null和undefined
Object.defineProperty(Object.prototype,'isType',{
value:isType,
writable:true,
enumerable:false,
configurable:true
});
})()Verwendung:
var str = 'abc';
// 全局方法
isType('String', str) // True
// 原型方法
str.isType('String')Testcode:
var obj = {
test: {
number:123,
string: '123',
obj: {},
bool: true,
arr: [],
n: null,
undef: undefined,
fn: function () {
}
}
}
// 原型方法不支持null和undefined,请用“===”
console.log(obj.test.number.isType('Number'))
console.log(obj.test.number.isType('String'))
console.log(obj.test.string.isType('String'))
console.log(obj.test.string.isType('Number'))
console.log(obj.test.obj.isType('Object'))
console.log(obj.test.obj.isType('Array'))
console.log(obj.test.arr.isType('Array'))
console.log(obj.test.arr.isType('Object'))
console.log(obj.test.fn.isType('Function'))
console.log(obj.test.fn.isType('Object'))
Dieser Artikel ist hier, und es gibt noch mehr. Für spannende Inhalte, Sie können Sie auf die Spalte JavaScript Video Tutorial auf der chinesischen PHP-Website achten! ! !
Das obige ist der detaillierte Inhalt vonEinführung in Methoden zur Beurteilung von Datentypen in JavaScript (Code). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!