
Dieser Artikel vermittelt Ihnen ein detailliertes Verständnis der Generatorfunktion in JavaScript. Ich hoffe, dass er für Freunde hilfreich ist.
In diesem Artikel geht es um die Zusammenfassung und das Verständnis der Generatorfunktionen in ES6...
Die Definition der Generatorfunktion
In Lehrer Ruan Yifengs The Buch sagt:
Die Generatorfunktion kann aus vielen Blickwinkeln verstanden werden. Syntaktisch lässt sich zunächst verstehen, dass die Generatorfunktion eine Zustandsmaschine ist, die mehrere interne Zustände kapselt. Das Ausführen der Generator-Funktion gibt ein Traverser-Objekt zurück. Mit anderen Worten: Zusätzlich zur Zustandsmaschine ist die Generator-Funktion auch eine Traverser-Objekt-Generierungsfunktion. Das zurückgegebene Traverser-Objekt kann jeden Zustand innerhalb der Generator-Funktion nacheinander durchlaufen.
Mein Verständnis:
Die Generatorfunktion kann wie folgt verstanden werden: Das Innere der Funktion besteht aus mehreren kleinen Funktionen, und das Schlüsselwort yield wird verwendet, um das Innere der Funktion in mehrere Blockbereiche zu unterteilen. und wenn die Funktion ausgeführt wird, stoppt sie, wenn sie auf yield trifft, und gibt das Ausdrucksergebnis nach yield aus (natürlich muss die next()-Methode extern aufgerufen werden, und die Ausführung beginnt). von der Stelle, an der es aufgehört hat (das bedeutet, dass die Funktion eine Speicherfunktion hat); wenn keine Ausbeute mehr auftritt, ist sie wie eine normale Funktion. Der Rückgabewert ist ein iterierbares Objekt (Traverser-Objekt). Rufen Sie ein iterierbares Objekt oder ein durchquerbares Objekt auf ...
Sprechen wir über die next()-Methode iterierbarer Objekte (Iterator)
function CreateIterator(iterator) {
// 定义一个初始下标用来判断
let nextIndex = 0;
// 返回对象: 包含的next方法,
return {
next: function () {
// 返回一个对象: value是当前对象下标对应的值, done是是否遍历完成
return nextIndex <p style="white-space: normal;"><strong>Die Verwendung von Generatorfunktionen</strong></p><pre class="brush:php;toolbar:false">generator生成器函数的使用:
function *fn() {
代码1;
yield;
代码2;
}
普通函数: 执行到底
生成器函数: 遇到yield会暂停,交出执行权,下次执行从上次的停止的位置继续
生成器函数返回值为: 生成器对象
生成器对象.next()方法才能执行 函数体中的代码
// 可以解决函数回调嵌套的问题; 解决耗时操作
function *func() {
// 请求数据.
// yield ajax()
// 处理数据
}
// generator函数本质上 分割成多个小函数来执行... yield关键字前后
// 遇到yield就暂停; 没有就往下执行...
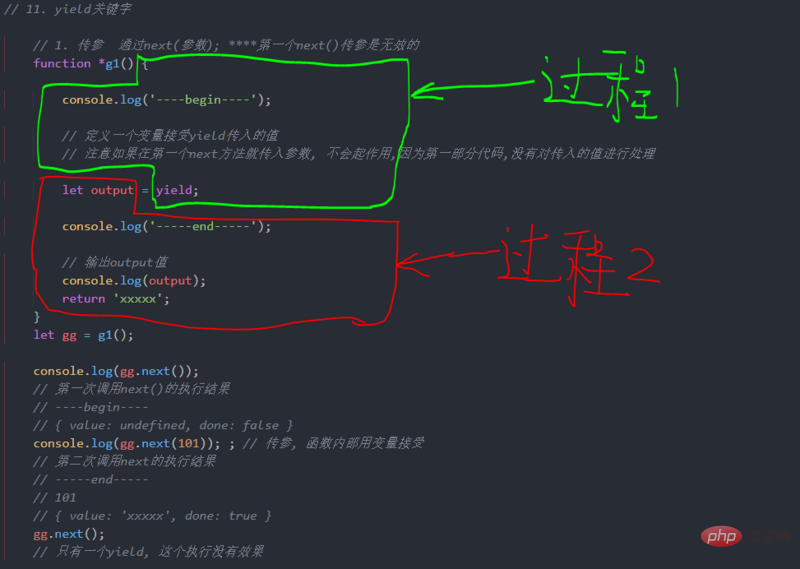
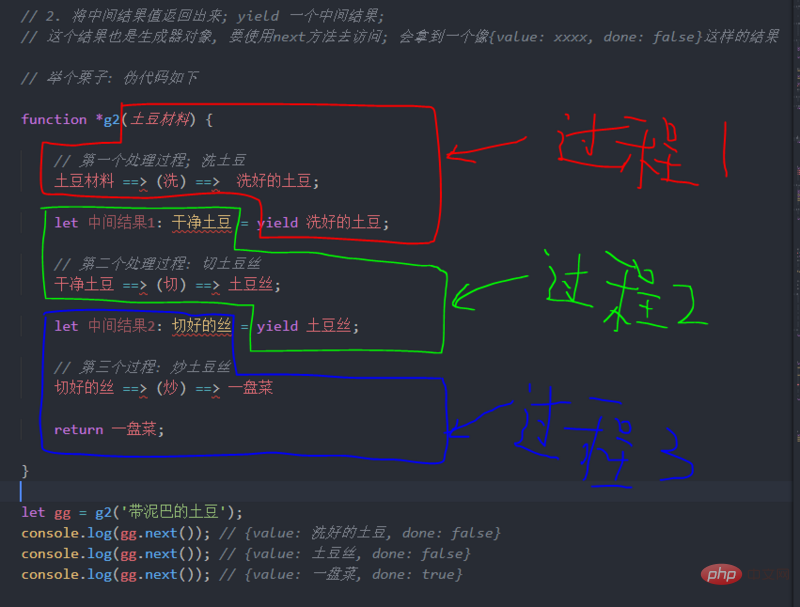
// yield 起到了 暂停函数执行的作用Verständnis des Schlüsselworts „Ertrag“
Ertragswert


Zum Beispiel:
function *g2(x, y) {
let sum = x+y;
yield sum; // sum是第一个输出结果
let agv = sum / 2;
yield agv; // agv 是第二个输出的结果
return {"和": sum, "平均数": agv}; // 最后一个结果
}
let gg2 = g2(100, 20);
console.log(gg2.next().value); // 120
console.log(gg2.next().value); // 60
console.log(gg2.next().value); // { '和': 120, '平均数': 60 }Anwendung des Generators
Hier ist nur ein einfaches Beispiel, wie die asynchrone Funktion in ES7, die wir normalerweise verwenden; ist der Generator eine Anwendung von Funktionen; es handelt sich tatsächlich um syntaktischen Zucker für die Generatorfunktion.
Leihen Sie sich ein Beispiel aus ES6 Getting Started aus: Zwei Möglichkeiten, Dateien zu lesen
const fs = require('fs');
const readFile = function (fileName) {
return new Promise(function (resolve, reject) {
fs.readFile(fileName, function(error, data) {
if (error) return reject(error);
resolve(data);
});
});
};
// 1.使用生成器函数 读取文件
const gen = function* () {
const f1 = yield readFile(__dirname + '/first.json');
const f2 = yield readFile(__dirname + '/second.json');
console.log(f1.toString()); // 没有输出; 因为 f1 拿到是一个 Iterator 对象
console.log(f2.toString());
};
// 使用 async + await 读取; 注意两种需配合使用
const asyncReadFile = async function () {
const f1 = await readFile(__dirname + '/first.json');
const f2 = await readFile(__dirname + '/second.json');
console.log(f1.toString()); //async函数的返回值是 Promise 对象
console.log(f2.toString());
};
gen(); // 没有值, 需要用 next()方法去取值
asyncReadFile() // 返回值 {"hello": "first"} {"hello": "second"}Also ersetzen wir hier das Sternchen (*) in der Generator-Funktion durch async und ersetzen yield with wait erleichtert uns die Verwendung erheblich.
Wir können Async + Wait verwenden, um üblichen asynchronen Code zu implementieren...
Zum Beispiel eine Ajax-Anfrage in Vue, um Daten zu erhalten
methods: {
async getApi() {
let res = await axios.get('url')
// 这里的执行顺序是同步的...
console.log(res)
}
}Dieser Artikel endet hier. Es ist alles vorbei Weitere spannende Inhalte finden Sie in der JJavaScript-Tutorial-Video-Spalte der PHP-Chinese-Website!
Das obige ist der detaillierte Inhalt vonDetailliertes Verständnis der Generatorfunktion in JavaScript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!