
Dieser Artikel bietet Ihnen eine detaillierte Einführung in die domänenübergreifende Ressourcenfreigabe von CORS (mit Code). Freunde in Not können darauf verweisen.
Verstehen Sie die Same-Origin-Richtlinie
Ursprung*: Es bedeutet das Protokoll, den Domänennamen und die Portnummer. Gleicher Ursprung: Es bedeutet die gleiche Quelle, das heißt das Protokoll, den Domänennamen und Port sind genau gleich; Same-Origin-Richtlinie: Die Same-Origin-Richtlinie ist eine Sicherheitsfunktion des Browsers. Client-Skripte aus verschiedenen Quellen können die Ressourcen des anderen nicht lesen oder schreiben Same-Origin-Richtlinie:
DOM-Same-Origin-Richtlinie: Für DOM ist es verboten, DOM verschiedener Quellseiten zu betreiben. Iframes mit unterschiedlichen Domainnamen schränken beispielsweise den gegenseitigen Zugriff ein. XMLHttpRequest-Ursprungsrichtlinie: Es ist verboten, XHR-Objekte zu verwenden, um HTTP-Anfragen an Serveradressen mit unterschiedlichen Ursprüngen zu initiieren.
wird nicht durch die Same-Origin-Richtlinie eingeschränkt:
Links, Weiterleitungen und Formularübermittlungen auf der Seite (da nach der Formularübermittlung und der Datenübermittlung an die Aktionsdomäne die Seite selbst nichts mehr zu tun hat Das Ergebnis der Anfrage ist dabei egal und alle nachfolgenden Vorgänge werden in der Aktion an die Domäne übergeben und werden nicht durch die Same-Origin-Richtlinie eingeschränkt. Die Einführung von Ressourcen ist nicht eingeschränkt, aber js kann geladene Inhalte nicht lesen und schreiben: wie zum Beispiel , , ,
Warum domänenübergreifende Einschränkungen
Wenn es keine DOM-Ursprungsrichtlinie gibt: Dann wird es keine Recherche zu xss geben, weil Ihre Website nicht Ihre Website sein wird, sondern Jeder, jeder kann einen Code schreiben, um die Benutzeroberfläche Ihrer Website zu bedienen.
Wenn keine XMLHttpRequest-Ursprungsrichtlinie vorhanden ist, können CSRF-Angriffe (Cross-Site Request Forgery) problemlos ausgeführt werden:
Benutzernachher Wenn ich mich auf der Seite meiner eigenen Website a.com anmelde, wird die Benutzer-ID zum Cookie hinzugefügt. Der Benutzer hat die bösartige Seite b.com durchsucht und den bösartigen AJAX-Anfragecode auf der Seite ausgeführt. b.com initiiert eine AJAX-HTTP-Anfrage an a.com, und die Anfrage sendet standardmäßig auch das Cookie, das a.com entspricht. a.com extrahiert die Benutzer-ID aus dem gesendeten Cookie, überprüft, ob der Benutzer korrekt ist, und gibt die Anforderungsdaten in der Antwort zurück. Und da Ajax im Hintergrund ausgeführt wird, ist dieser Vorgang für Benutzer unsichtbar. (Anhang) Kann die Same-Origin-Richtlinie mit XMLHttpRequest CSRF-Angriffe begrenzen? Vergessen Sie nicht, dass es auch Dinge gibt, die nicht der Same-Origin-Richtlinie unterliegen: Formularübermittlung und Ressourceneinführung (Sicherheitsfragen werden in der nächsten Ausgabe untersucht)
Domänenübergreifende Lösung
JSONP-domänenübergreifend: Von Skript-Tags entlehnt. Nicht von der Same-Origin-Richtlinie des Browsers betroffen, domänenübergreifende Referenzressourcen sind daher zulässig. Skript-Tags können daher dynamisch erstellt werden, und dann kann das src-Attribut für domänenübergreifende Zwecke verwendet werden ;
Nachteile: Alle Websites können die Daten abrufen und es gibt Sicherheit. Sexuelle Probleme erfordern, dass beide Seiten der Website die Identitätsüberprüfung des Basistokens aushandeln. Es kann nur GET sein, nicht POST. Es kann sein, dass schädlicher Code eingeschleust und der Seiteninhalt manipuliert wird. Um dieses Problem zu vermeiden, kann eine Zeichenfolgenfilterung verwendet werden. Server-Proxy: Browser haben domänenübergreifende Einschränkungen, Server haben jedoch keine domänenübergreifenden Probleme, sodass der Server Ressourcen in der gewünschten Domäne anfordern und diese dann an den Client zurückgeben kann. document.domain, window.name, location.hash: Verwenden Sie iframe, um die DOM-Same-Origin-Richtlinie zu lösen. postMessage: Lösen Sie die DOM-Same-Origin-Richtlinie, neue Lösung. CORS (domänenübergreifende Ressourcenfreigabe): Der entscheidende Punkt hier
CORS (Cross-domain Resource Sharing)
Die von HTML5 bereitgestellte standardmäßige domänenübergreifende Lösung besteht aus einer Reihe von Kontrollstrategien, die von Browsern befolgt werden und über den HTTP-Header interagieren. CORS wird hauptsächlich über das Backend festgelegt. Konfigurationselemente.
CORS ist einfach zu verwenden
Wie bereits erwähnt, ist CORS domänenübergreifend. Legen Sie einfach Access-Control-Allow-Origin im Backend fest: *|[oder einen bestimmten Domänennamen] ; erste Versuche:
app.use(async(ctx,next) => {
ctx.set({
"Access-Control-Allow-Origin": "http://localhost:8088"
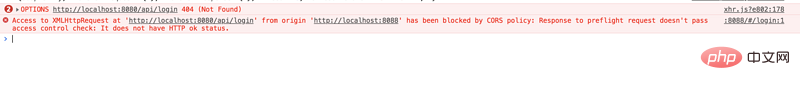
})Es wurde festgestellt, dass einige Anfragen erfolgreich sein können, einige jedoch immer noch Fehler melden:
Die Anfrage wird durch die Same-Origin-Richtlinie und die Pre blockiert -Request-Antwort besteht die Prüfung nicht: http Die Antwort ist nicht ok?
 Es wurde festgestellt, dass die CORS-Spezifikation die Anforderung in zwei Typen unterteilt: einer ist eine einfache Anforderung, der andere ist eine nicht einfache Anforderung mit Preflight
Es wurde festgestellt, dass die CORS-Spezifikation die Anforderung in zwei Typen unterteilt: einer ist eine einfache Anforderung, der andere ist eine nicht einfache Anforderung mit Preflight
Einfache Anforderung und nicht einfache Anforderung
So bestimmt der Browser beim Senden einer domänenübergreifenden Anfrage:
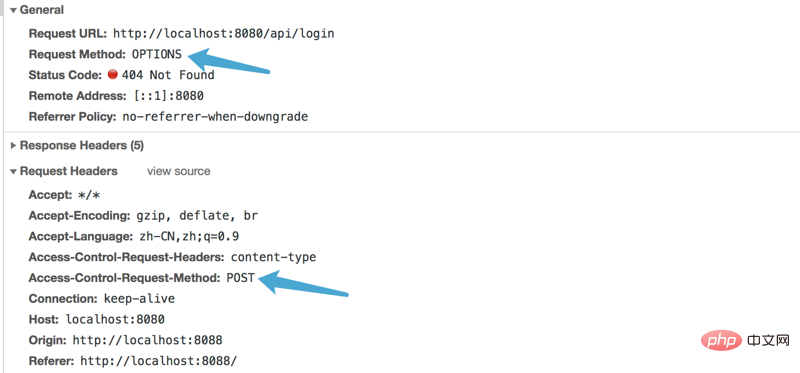
Wenn der Browser eine domänenübergreifende Anfrage sendet, ermittelt er zunächst, ob es sich um eine einfache Anfrage oder eine nicht einfache Anfrage handelt Es handelt sich um eine einfache Anfrage. Das Serverprogramm wird zuerst ausgeführt, und dann bestimmt der Browser, ob es sich um eine domänenübergreifende Anfrage handelt. Bei nicht einfachen Anfragen sendet der Browser eine OPTIONS-HTTP-Anfrage, bevor er die eigentliche Anfrage sendet ob der Server die domänenübergreifende Anfrage akzeptieren kann; andernfalls verhindert der Browser direkt, dass die nachfolgende tatsächliche Anfrage erfolgt. Was ist eine einfache Anfrage?
Die Anfragemethode ist eine der folgenden:
GETHEADPOST
Alle Header sind nur in der folgenden Liste enthalten (keine benutzerdefinierten Header):
Cache-ControlContent-LanguageContent-TypeExpiresLast-ModifiedPragma除此之外都是非简单请求
CORS非简单请求配置须知
正如上图报错显示,对于非简单请求,浏览器会先发送options预检,预检通过后才会发送真是的请求;发送options预检请求将关于接下来的真实请求的信息给服务器:
Origin:请求的源域信息 Access-Control-Request-Method:接下来的请求类型,如POST、GET等 Access-Control-Request-Headers:接下来的请求中包含的用户显式设置的Header列表
Access-Control-Allow-Origin:允许跨域的Origin列表 Access-Control-Allow-Methods:允许跨域的方法列表 Access-Control-Allow-Headers:允许跨域的Header列表,防止遗漏Header,因此建议没有特殊需求的情况下设置为* Access-Control-Expose-Headers:允许暴露给JavaScript代码的Header列表 Access-Control-Max-Age:最大的浏览器预检请求缓存时间,单位为s
CORS完整配置
koa配置CORS跨域资源共享中间件:const cors = (origin) => {
return async (ctx, next) => {
ctx.set({
"Access-Control-Allow-Origin": origin, //允许的源
})
// 预检请求
if (ctx.request.method == "OPTIONS") {
ctx.set({
'Access-Control-Allow-Methods': 'OPTIONS,HEAD,DELETE,GET,PUT,POST', //支持跨域的方法
'Access-Control-Allow-Headers': '*', //允许的头
'Access-Control-Max-Age':10000, // 预检请求缓存时间
// 如果服务器设置Access-Control-Allow-Credentials为true,那么就不能再设置Access-Control-Allow-Origin为*,必须用具体的域名
'Access-Control-Allow-Credentials':true // 跨域请求携带身份信息(Credential,例如Cookie或者HTTP认证信息)
});
ctx.send(null, '预检请求')
} else {
// 真实请求
await next()
}
}
}
export default cors现在不管是简单请求还是非简单请求都可以跨域访问啦~
跨域时如何处理cookie
cookie:
我们知道http时无状态的,所以在维持用户状态时,我们一般会使用cookie;cookie每次同源请求都会携带;但是跨域时cookie是不会进行携带发送的;
问题:
由于cookie对于不同源是不能进行操作的;这就导致,服务器无法进行cookie设置,浏览器也没法携带给服务器(场景:用户登录进行登录操作后,发现响应中有set-cookie但是,浏览器cookie并没有相应的cookie)
决解:
浏览器请求设置withCredentials为true即可让该跨域请求携带 Cookie;使用axios配置axios.defaults.withCredentials = true服务器设置Access-Control-Allow-Credentials=true允许跨域请求携带 Cookie“积跬步、行千里”—— 持续更新中~,喜欢的话留下个赞和关注哦!
往期经典好文:
服务器(CentOS)安装配置mongodbKoa日志中间件封装开发(log4js)团队合作必备的Git操作使用pm2部署node生产环境
Das obige ist der detaillierte Inhalt vonDetaillierte Einführung in die domänenübergreifende Ressourcenfreigabe von CORS (mit Code). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!