
Dieser Artikel bietet Ihnen eine Einführung in die Scope-Kette und die Ausführungsumgebung in JavaScript. Ich hoffe, er wird Ihnen helfen .
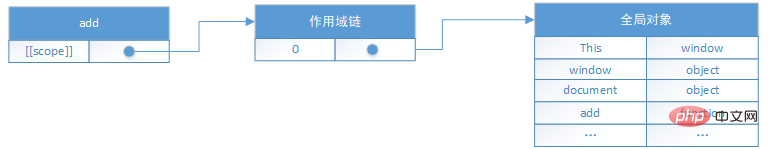
Jede Funktion verfügt über eine interne Eigenschaft [[Scope]], die eine Sammlung von Objekten in dem Bereich enthält, in dem die Funktion erstellt wurde. Diese Sammlung ist die Bereichskette der Funktion. Zum Beispiel die folgende globale Funktion:
fucntion add(num1, num2){
var sum = num1 + num2;
return sum;
}Beim Erstellen der Funktion add wird eine Objektvariable in ihre Bereichskette eingefügt, die alle im globalen Bereich definierten Variablen enthält.

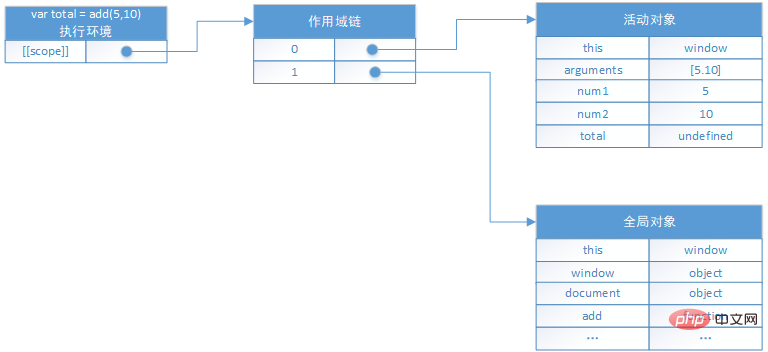
Der Umfang der Funktion add wird verwendet, wenn die Funktion ausgeführt wird. Bei jeder Ausführung der Funktion wird ein internes Objekt der Ausführungsumgebung erstellt. Jede Ausführungsumgebung verfügt über eine eigene Bereichskette. Wenn die Funktion ausgeführt wird, wird ein neues Objekt namens „aktives Objekt“ für die Ausführungsumgebung erstellt, das alle lokalen Variablen der Funktion, benannte Parameter, Parametersammlungen usw. enthält. Angenommen, var total = add(5,10) wird ausgeführt und die entsprechende Bereichskette lautet wie folgt:

Während der Funktionsausführung beginnt die Suche nach Variablen im Bereich head Suchen Sie und verwenden Sie, falls gefunden, den Wert des Mutators. Wenn es nicht gefunden wird, fahren Sie mit der Suche ab dem nächsten Objekt im Bereich fort, bis die Änderung gefunden wird. Wenn keine Übereinstimmung gefunden wird, ist es undefiniert. Wenn globale Variablen häufig verwendet werden, können Sie sie zunächst mit einer lokalen Variablen speichern und dann direkt auf die lokalen Variablen zugreifen, um die Anzahl der Suchvorgänge zu reduzieren und die Effizienz zu verbessern. Zum Beispiel:
function initUI(){
var doc = document,
bd = doc.body,
links = doc.getElementsByTagName("a");
....
}Wenn die Funktionsausführung abgeschlossen ist, wird auch das aktive Objekt zerstört. Im geschlossenen Zustand wird das aktive Objekt jedoch nicht zerstört. Dies ist auch der Grund, warum Schließungen viel Speicher beanspruchen.
Das obige ist der detaillierte Inhalt vonEinführung in die Bereichskette und Ausführungsumgebung in JavaScript (Bild und Text). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!



