
Nach meinem Abschluss arbeite ich in einem kleinen Unternehmen in Hefei. Es gibt keine erfahrenen Fahrer und keine technische Atmosphäre. Ich kann den technischen Weg nur alleine erkunden. Der Chef kann nur Kuchen backen, um seinen Hunger zu stillen, und seine Zukunft ist verwirrt und es gibt keine Hoffnung. Also trat ich entschieden zurück und kam nach Hangzhou, als die Arbeit im neuen Jahr begann. Die Zahl der Internetunternehmen sollte hier Dutzende Male höher sein als in Hefei. . . .
Ich bin gerade seit 3 Tagen hier und habe mit mehreren Unternehmen gesprochen, einige sind relativ klein, einige sind Start-up-Unternehmen und einige haben sich gut entwickelt. Heute werde ich die letzten Interviewfragen zusammenfassen und ich werde es selbst kopieren. Da mein Technologie-Stack hauptsächlich aus Vue besteht, beziehen sich die meisten Fragen auf die Vue-Entwicklung.
[Verwandte Empfehlungen: Front-End-Interviewfragen(2022), Vue-Interviewfragen(2022), Front-End /PHP/Praktisches Kampftraining (2022)]
1. Sprechen Sie über Ihr Verständnis des MVVM-Entwicklungsmodells
MVVM ist in drei Teile unterteilt: Modell , Ansicht und ViewModel.
Modell: Stellt das Datenmodell dar, Daten und Geschäftslogik werden in der Modellebene definiert.
Ansicht: Stellt die UI-Ansicht dar, verantwortlich für die Datenanzeige;
ViewModel: Verantwortlich für die Überwachung von Datenänderungen im Modell und die Steuerung der Aktualisierung der Ansicht sowie für die Verarbeitung von Benutzerinteraktionen; nicht direkt verwandt, aber Die Verbindung wird über ViewModel hergestellt, und es besteht eine bidirektionale Datenbindungsverbindung zwischen Model und ViewModel. Wenn sich die Daten im Modell ändern, wird daher die Aktualisierung der Ansichtsebene ausgelöst, und die Daten in der Ansicht, die sich aufgrund der Benutzerinteraktion ändern, werden auch im Modell synchronisiert.
Dieser Modus realisiert die automatische Synchronisierung von Daten zwischen Modell und Ansicht, sodass sich Entwickler nur auf Datenwartungsvorgänge konzentrieren müssen, ohne das DOM selbst bedienen zu müssen.
2. Welche Befehle hat Vue?v-html, v-show, v-if, v-for usw.
3. Was ist der Unterschied zwischen v-if und v-show?v-show steuert nur den Anzeigemodus des Elements und schaltet das Anzeigeattribut zwischen Block und Keine um, während v-if die Existenz dieses DOM-Knotens steuert. Wenn wir die Anzeige/Ausblendung eines Elements häufig umschalten müssen, spart die Verwendung von v-show mehr Leistungsaufwand; wenn wir es nur einmal anzeigen oder ausblenden müssen, ist die Verwendung von v-if sinnvoller.
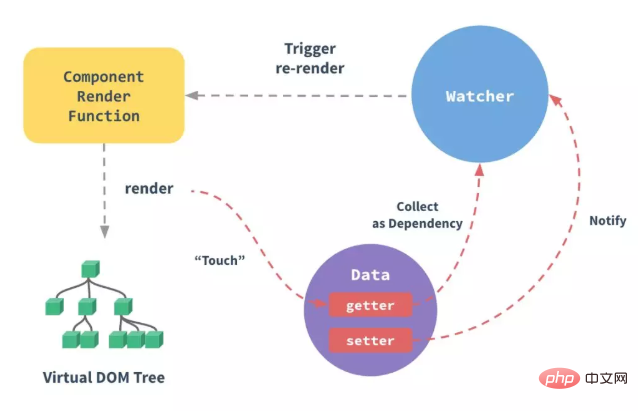
4. Beschreiben Sie kurz das Reaktionsprinzip von VueWenn eine Vue-Instanz erstellt wird, durchläuft Vue die Eigenschaften der Datenoption und verwendet Object.defineProperty zum Konvertieren sie an Getter/Setter weiter und verfolgen intern verwandte Abhängigkeiten, indem sie Änderungen benachrichtigen, wenn auf Eigenschaften zugegriffen und diese geändert werden.
Jede Komponenteninstanz verfügt über eine entsprechende Watcher-Programminstanz. Sie zeichnet die Eigenschaften als Abhängigkeiten während des Komponenten-Rendering-Prozesses auf. Wenn der Setter der Abhängigkeit später aufgerufen wird, wird der Watcher zur Neuberechnung aufgefordert Die zugehörigen Komponenten werden aktualisiert.

Angenommen, es gibt eine Eingabefeldkomponente. Wenn der Benutzer eingibt, werden die Daten auf der Seite der übergeordneten Komponente synchronisiert.
Die spezifische Idee: Die übergeordnete Komponente übergibt den Wert über Requisiten an die untergeordnete Komponente, und die untergeordnete Komponente benachrichtigt die übergeordnete Komponente mithilfe von $emit, den entsprechenden Requisitenwert zu ändern. Die spezifische Implementierung lautet wie folgt:
import Vue from 'vue'
const component = {
props: ['value'],
template: `
<div>
<input type="text" @input="handleInput" :value="value">
</div>
`,
data () {
return {
}
},
methods: {
handleInput (e) {
this.$emit('input', e.target.value)
}
}
}
new Vue({
components: {
CompOne: component
},
el: '#root',
template: `
<div>
<comp-one :value1="value" @input="value = arguments[0]"></comp-one>
</div>
`,
data () {
return {
value: '123'
}
}
})Sie können sehen, dass sich beim Eingeben von Daten die Daten in den übergeordneten und untergeordneten Komponenten synchron ändern:

 Wir haben zwei Dinge in der übergeordneten Komponente getan. Das erste besteht darin, Requisiten an die Unterkomponente zu übergeben, und das zweite darin, das Eingabeereignis abzuhören und sein eigenes Wertattribut zu synchronisieren. Können diese beiden Schritte optimiert werden? Die Antwort lautet: Ja, Sie müssen nur die übergeordnete Komponente ändern:
Wir haben zwei Dinge in der übergeordneten Komponente getan. Das erste besteht darin, Requisiten an die Unterkomponente zu übergeben, und das zweite darin, das Eingabeereignis abzuhören und sein eigenes Wertattribut zu synchronisieren. Können diese beiden Schritte optimiert werden? Die Antwort lautet: Ja, Sie müssen nur die übergeordnete Komponente ändern:
template: `
<div>
<!--<comp-one :value1="value" @input="value = arguments[0]"></comp-one>-->
<comp-one v-model="value"></comp-one>
</div>
`Zum Beispiel müssen Sie jetzt die Änderungen in obj.a in den Daten überwachen. Sie können Änderungen an Objektattributen in Vue wie folgt überwachen:
watch: {
obj: {
handler (newValue, oldValue) {
console.log('obj changed')
},
deep: true
}
}Das Deep-Attribut stellt Deep Traversal dar, aber wenn Sie auf diese Weise schreiben, werden alle Attributänderungen von obj überwacht, was nicht der gewünschte Effekt ist, also nehmen Sie einige Änderungen vor :
watch: {
'obj.a': {
handler (newName, oldName) {
console.log('obj.a changed')
}
}
}computed: {
a1 () {
return this.obj.a
}
}Verwenden Sie die Eigenschaften berechneter Eigenschaften, wenn sich die Abhängigkeit ändert, eine neue Der Wert wird neu berechnet.
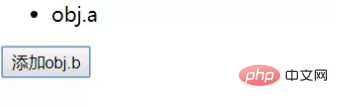
7. Was passiert, wenn Vue dem Objektattribut in Daten ein neues Attribut hinzufügt, und wie löst man das Problem?Beispiel:
<template>
<div>
<ul>
<li v-for="value in obj" :key="value">
{{value}}
</li>
</ul>
<button @click="addObjB">添加obj.b</button>
</div>
</template>
<script>
export default {
data () {
return {
obj: {
a: 'obj.a'
}
}
},
methods: {
addObjB () {
this.obj.b = 'obj.b'
console.log(this.obj)
}
}
}
</script>
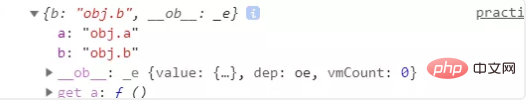
<style></style>Wenn Sie auf die Schaltfläche klicken, werden Sie feststellen, dass obj.b erfolgreich hinzugefügt wurde, die Ansicht jedoch nicht aktualisiert wird:


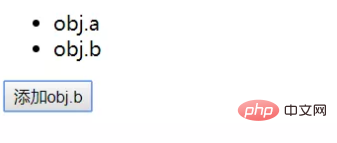
原因在于在Vue实例创建时, obj.b 并未声明,因此就没有被Vue转换为响应式的属性,自然就不会触发视图的更新,这时就需要使用Vue的全局api—— $set():
addObjB () {
// this.obj.b = 'obj.b'
this.$set(this.obj, 'b', 'obj.b')
console.log(this.obj)
}$set() 方法相当于手动的去把 obj.b 处理成一个响应式的属性,此时视图也会跟着改变了:

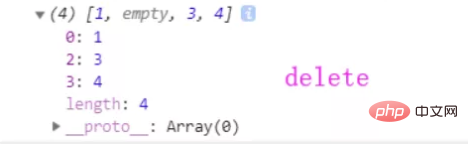
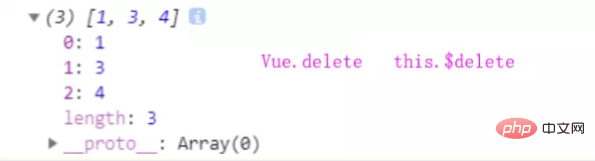
8. delete和Vue.delete删除数组的区别
delete只是被删除的元素变成了 empty/undefined 其他的元素的键值还是不变。
Vue.delete 直接删除了数组 改变了数组的键值。
var a=[1,2,3,4]
var b=[1,2,3,4]
delete a[1]
console.log(a)
this.$delete(b,1)
console.log(b) 

9.如何优化SPA应用的首屏加载速度慢的问题?
将公用的JS库通过script标签外部引入,减小 app.bundel 的大小,让浏览器并行下载资源文件,提高下载速度;
在配置 路由时,页面和组件使用懒加载的方式引入,进一步缩小 app.bundel 的体积,在调用某个组件时再加载对应的js文件;
加一个首屏loading图,提升用户体验;
10. 前端如何优化网站性能?
1、减少 HTTP 请求数量
在浏览器与服务器进行通信时,主要是通过 HTTP 进行通信。浏览器与服务器需要经过三次握手,每次握手需要花费大量时间。而且不同浏览器对资源文件并发请求数量有限(不同浏览器允许并发数),一旦 HTTP 请求数量达到一定数量,资源请求就存在等待状态,这是很致命的,因此减少 HTTP 的请求数量可以很大程度上对网站性能进行优化。
CSS Sprites
国内俗称CSS精灵,这是将多张图片合并成一张图片达到减少HTTP请求的一种解决方案,可以通过CSS的background属性来访问图片内容。这种方案同时还可以减少图片总字节数。
合并 CSS 和 JS 文件
现在前端有很多工程化打包工具,如:grunt、gulp、webpack等。为了减少 HTTP 请求数量,可以通过这些工具再发布前将多个CSS或者多个JS合并成一个文件。
采用 lazyLoad
俗称懒加载,可以控制网页上的内容在一开始无需加载,不需要发请求,等到用户操作真正需要的时候立即加载出内容。这样就控制了网页资源一次性请求数量。
2、控制资源文件加载优先级
浏览器在加载HTML内容时,是将HTML内容从上至下依次解析,解析到link或者script标签就会加载href或者src对应链接内容,为了第一时间展示页面给用户,就需要将CSS提前加载,不要受 JS 加载影响。
一般情况下都是CSS在头部,JS在底部。
3、利用浏览器缓存
浏览器缓存是将网络资源存储在本地,等待下次请求该资源时,如果资源已经存在就不需要到服务器重新请求该资源,直接在本地读取该资源。
4、减少重排(Reflow)
基本原理:重排是DOM的变化影响到了元素的几何属性(宽和高),浏览器会重新计算元素的几何属性,会使渲染树中受到影响的部分失效,浏览器会验证 DOM 树上的所有其它结点的visibility属性,这也是Reflow低效的原因。如果Reflow的过于频繁,CPU使用率就会急剧上升。
减少Reflow,如果需要在DOM操作时添加样式,尽量使用 增加class属性,而不是通过style操作样式。
5、减少 DOM 操作
6、图标使用 IconFont 替换
11. 网页从输入网址到渲染完成经历了哪些过程?
大致可以分为如下7步:
输入网址;
发送到DNS服务器,并获取域名对应的web服务器对应的ip地址;
与web服务器建立TCP连接;
浏览器向web服务器发送http请求;
web服务器响应请求,并返回指定url的数据(或错误信息,或重定向的新的url地址);
浏览器下载web服务器返回的数据及解析html源文件;
生成DOM树,解析css和js,渲染页面,直至显示完成;
12. jQuery获取的dom对象和原生的dom对象有何区别?
js原生获取的dom是一个对象,jQuery对象就是一个数组对象,其实就是选择出来的元素的数组集合,所以说他们两者是不同的对象类型不等价。
原生DOM对象转jQuery对象:
var box = document.getElementById('box'); var $box = $(box);
jQuery对象转原生DOM对象:
var $box = $('#box'); var box = $box[0];
13. jQuery如何扩展自定义方法
(jQuery.fn.myMethod=function () {
alert('myMethod');
})
// 或者:
(function ($) {
$.fn.extend({
myMethod : function () {
alert('myMethod');
}
})
})(jQuery)目前来看公司面试的问题还是比较基础的,但是对于某些只追求会用并不研究其原理的同学来说可能就没那么容易了。所以大家不仅要追求学习的广度,更要追求深度。
OK,希望自己能早日拿到心仪的offer.
相关推荐:
 Die heutige Toutiao-Goldmünze entspricht 1 Yuan
Die heutige Toutiao-Goldmünze entspricht 1 Yuan
 Was sind die kostenlosen virtuellen PHP-Hosts im Ausland?
Was sind die kostenlosen virtuellen PHP-Hosts im Ausland?
 So laden Sie den Razer-Maustreiber herunter
So laden Sie den Razer-Maustreiber herunter
 So beheben Sie einen Analysefehler
So beheben Sie einen Analysefehler
 Assoziationsregeln Apriori-Algorithmus
Assoziationsregeln Apriori-Algorithmus
 Zellsumme
Zellsumme
 Wie viele Menschen können Sie mit Douyin großziehen?
Wie viele Menschen können Sie mit Douyin großziehen?
 C-Sprache, sonst Verwendung der if-Anweisung
C-Sprache, sonst Verwendung der if-Anweisung