
Dieser Artikel bietet Ihnen eine Einführung in die Verwendung der JS-Funktionsdrosselung (Codebeispiele). Ich hoffe, dass er Ihnen als Referenz dienen wird.
Heutzutage wird JavaScript wirklich für eine Vielzahl von Zwecken verwendet, zum Beispiel für die Videoüberwachung, um zu sehen, was die Person, die man mag, tut , nein, nein, nein.
Ich bin kürzlich auf einen Bedarf gestoßen: Es war ursprünglich eine Anforderung für die Framework-Konfiguration auf der PC-Seite. Jetzt bat mich der Leiter plötzlich, es mit der mobilen Größe auf der PC-Seite kompatibel zu machen , weil alles verwendet wird Es ist in px-Einheit, es ist nicht gut, es tut weh, und dann dachte ich, dass ich die Größe einiger Seitenelemente ändern muss, wenn sich das Browserfenster ändert
Originalgröße

Konfigurieren Sie es für Mobilgeräte. Damals

function resizehandler(){
console.log(new Date().getTime());
console.log(++n);
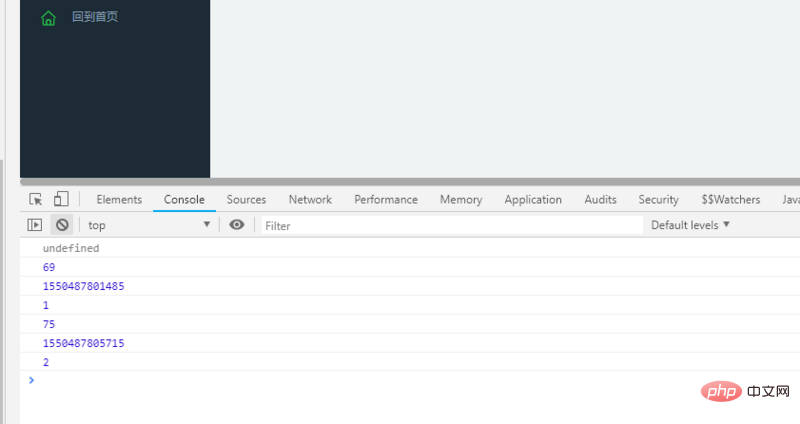
} Dann habe ich versucht, das Fenster zu ziehen und auf die Konsole geschaut, und es wurden tatsächlich 50 gedruckt Das ist nicht das, was ich möchte. Der Code in der Funktion muss zwar nur einmal ausgeführt werden, ist aber genau das, was ich möchte.
Ich habe online gesucht und eine Funktionsdrosselungsfunktion gefunden, die speziell für die Lösung dieses Problems in der fortgeschrittenen JavaScript-Programmierung entwickelt wurde.
Das Prinzip ist sehr einfach, um die Funktionsausführung um 500 Millisekunden zu verzögern Eine Funktion wird innerhalb von 500 Millisekunden ausgeführt. Beim Aufruf wird der letzte Aufruf gelöscht und dieser Aufruf wird 500 Millisekunden später ausgeführt usw.
let n=0;
function resizehandler(){
console.log(new Date().getTime());
console.log(++n);
}function fn(cb,context){
clearTimeout(cb.Tid);
cb.Tid=setTimeout(function(){
cb.call(context);
},500);
}window.onresize=function(){
fn(resizehandler,window);
};Auf diese Weise wird der gewünschte Effekt erzielt

Das obige ist der detaillierte Inhalt vonEinführung in die Verwendung der JS-Funktionsdrosselung (Codebeispiel). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!