
Der Inhalt dieses Artikels ist eine Einführung in die Entwicklung benutzerdefinierter Navigationskomponenten für kleine und mittlere MPvue-Programme (Codebeispiele), die einen gewissen Referenzwert haben . Ich hoffe, es wird Ihnen helfen.
In diesem Hinweis werden hauptsächlich die Ideen und Anwendungen der benutzerdefinierten Navigation in kleinen Programmen auf Basis von mpvue aufgeführt. Teilen Sie es, um andere zu inspirieren. Wenn es Irrtümer oder Raum für Optimierungen gibt, teilen Sie es gerne mit.
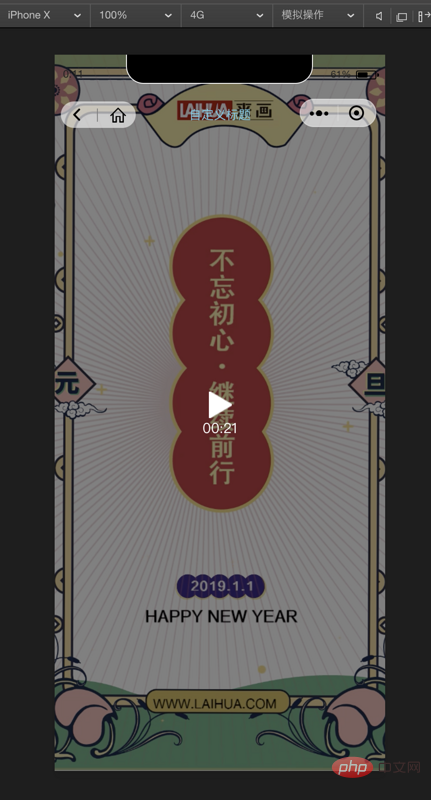
Nachdem das Konfigurationselement navigationStyle des Miniprogramms auf „Benutzerdefiniert“ eingestellt ist, behält die Navigationsleiste nur die Kapselschaltfläche in der oberen rechten Ecke bei. Die Farbe und der Titeltextinhalt können angepasst werden der Navigationsleiste. Praktische Anwendungen wie die Videowiedergabeseite im Immersionsstil usw.

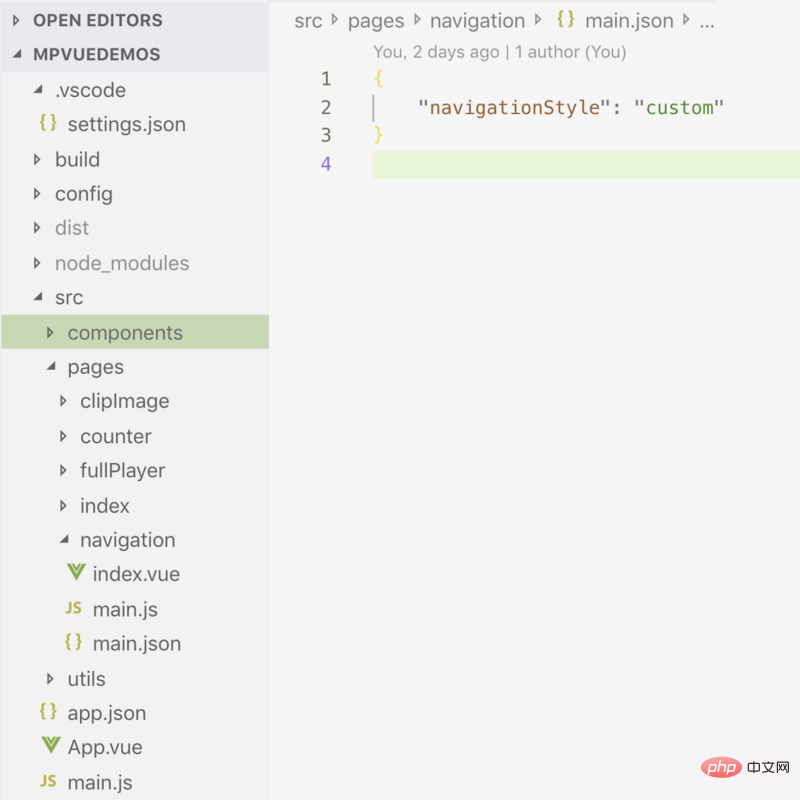
Versionen nach Mini Program 7.0.0 beginnen, die Anpassung der Navigationsleiste einer einzelnen Seite zu unterstützen. Setzen Sie einfach das navigationStyle der Seite auf custom. Die Konfigurationsmethode von mpvue lautet wie folgt:

Da die Navigationsleistenhöhen verschiedener Betriebssysteme und Modelle unterschiedlich sind, besteht das Kernproblem darin, die Navigationsleiste anzupassen Das liegt daran, dass verschiedene Maschinen Kompatibilitätsprobleme mit der Höhe der Navigationsleiste im Modell haben.

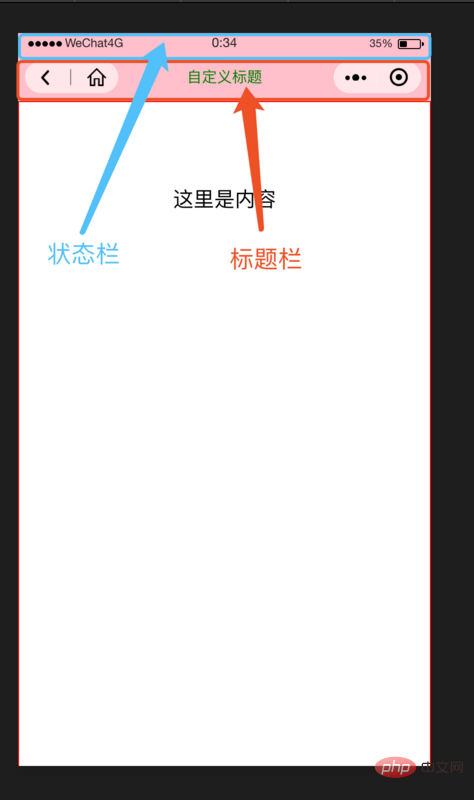
Wie im Bild oben gezeigt, besteht die Navigationsleiste aus zwei Teilen: der Statusleiste und der Titelleiste. Die Statusleiste ist die Spalte, die zur Anzeige der Uhrzeit und des Netzwerkstatus verwendet wird. Die Statusleiste ist bei Vollbildmodellen (Notch-Screen) viel höher als bei anderen Bildschirmen: Das iOS-System mit Notch-Screen ist 44 und die anderen sind 20. inklusive Polster. Bei Android-Handys liegen die Werte sogar noch höher. Wir können die Höhe der Statusleiste (statusBarHeight) über apiwx.getSystemInfo von WeChat ermitteln. Die Höhe der Titelleiste kann nicht über die Miniprogramm-API ermittelt werden. Durch die Testdaten mehrerer Modelle derselben Ebene können wir sie grundsätzlich gemäß 44 Pixel in iOS und 48 Pixel in Android berechnen.
Dies wird es einfacher machen, nachdem Sie die Höhe der Statusleiste über statusBarHeight ermittelt und dann das aktuelle System beurteilt und die entsprechende Titelleiste hinzugefügt haben, können Sie die richtige Höhe der Navigationsleiste ermitteln.
HTML-Code in der Vorlage: (Da die Videokomponente im Miniprogramm die höchste Ebene hat und nicht von gewöhnlichen HTML-Tags abgedeckt wird, wird das
<template>
<p>
<!-- 占位栏 -->
<cover-view> </cover-view>
<!-- 导航栏主体 -->
<cover-view>
<!-- 状态栏 -->
<cover-view></cover-view>
<!-- 标题栏 -->
<cover-view>
<!-- home及后退键 -->
<cover-view>
<cover-view>
<cover-image></cover-image>
</cover-view>
<cover-view></cover-view>
<cover-view>
<cover-image></cover-image>
</cover-view>
</cover-view>
<!-- 标题 -->
<cover-view>{{title}}</cover-view>
</cover-view>
</cover-view>
</p>
</template>js-Code:
beforeMount() {
const self = this;
wx.getSystemInfo({
success(system) {
console.log(`system:`, system);
self.statusBarHeight = system.statusBarHeight;
self.platform = system.platform;
let platformReg = /ios/i;
if (platformReg.test(system.platform)) {
self.titleBarHeight = 44;
} else {
self.titleBarHeight = 48;
}
self.navBarHeight = self.statusBarHeight + self.titleBarHeight;
}
});
},Anpassbarer Inhalt der Navigationsleiste: Titeltext, Textfarbe, Hintergrundfarbe der Titelleiste, Zurück-Schaltfläche Ob die angezeigt werden soll Adresse des Home-Buttons. Der Beispielcode lautet wie folgt:
<navigation-bar></navigation-bar>
Referenz für diesen Artikel: Grundlegendes Tutorial zur WeChat Mini-Programmentwicklung https://www.html.cn/study/ 20.html
Das obige ist der detaillierte Inhalt vonEinführung in die Entwicklung benutzerdefinierter Navigationskomponenten für kleine und mittlere mpvue-Programme (Codebeispiel). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Mini-Programmpfaderfassung
Mini-Programmpfaderfassung
 Der Unterschied zwischen mpvue und vue
Der Unterschied zwischen mpvue und vue
 So ermitteln Sie die Länge eines Arrays in der Sprache C
So ermitteln Sie die Länge eines Arrays in der Sprache C
 Was bedeutet WLAN deaktiviert?
Was bedeutet WLAN deaktiviert?
 Was ist USDT?
Was ist USDT?
 So verwenden Sie die Randbreite
So verwenden Sie die Randbreite
 So schreiben Sie eine API-Schnittstelle
So schreiben Sie eine API-Schnittstelle
 Was soll ich tun, wenn ich auf TikTok nur eine private Nachricht senden kann?
Was soll ich tun, wenn ich auf TikTok nur eine private Nachricht senden kann?

