
Wir wissen, dass das Hintergrundattribut zum Festlegen des Hintergrunds verwendet wird. Wie verwendet man also das Hintergrundwiederholungsattribut? In diesem Artikel erfahren Sie, wie Sie das Attribut „Hintergrundwiederholung“ verwenden.

background-repeat-Attribut legt fest, ob und wie das Hintergrundbild wiederholt werden soll, wodurch der Kachelmodus des Bildes definiert wird. Standardmäßig wiederholt sich das Hintergrundbild horizontal und vertikal.
Die Einstellung des Attributs „background-repeat“ wiederholt das Originalbild, das durch „background-image“ definiert und entsprechend dem Wert von „background-position“ platziert wird.
Hinweis: Die Position des Hintergrundbilds wird entsprechend der Eigenschaft „background-position“ festgelegt. Wenn das Attribut „Hintergrundposition“ nicht angegeben ist, wird das Bild in der oberen linken Ecke des Elements platziert.
Schauen wir uns ein konkretes Beispiel an
<html>
<head>
<style type="text/css">
body
{
background-image: url(img/mouse.png);
background-repeat: repeat-x;
}
</style>
</head>
<body>
</body>
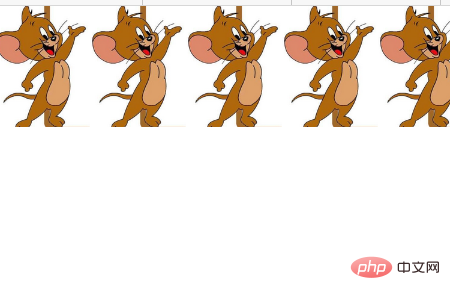
</html>Der Effekt ist wie folgt: horizontale Kacheln, da die Hintergrundposition nicht festgelegt ist, sodass das Bild von der oberen linken Ecke aus wiederholt wird.

Wenn Sie vertikal kacheln möchten, können Sie „background-repeat“ festlegen: „repeat-y;“, und um von einer bestimmten Position aus zu kacheln, können Sie das Attribut „background-position“ festlegen .
Dieser Artikel endet hier. Weitere spannende Inhalte finden Sie in anderen verwandten Kolumnen-Tutorials auf der chinesischen PHP-Website! ! !
Das obige ist der detaillierte Inhalt vonSo verwenden Sie die Hintergrundwiederholung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Warum verschwinden die Wörter nach der Worteingabe?
Warum verschwinden die Wörter nach der Worteingabe?
 So verwenden Sie die Monatsfunktion
So verwenden Sie die Monatsfunktion
 Verwendung von setInterval in JS
Verwendung von setInterval in JS
 Anleitung zur Herstellung beschrifteter Münzen
Anleitung zur Herstellung beschrifteter Münzen
 Kosteneffizienzanalyse des Lernens von Python, Java und C++
Kosteneffizienzanalyse des Lernens von Python, Java und C++
 Einführung in die Wartungsmethoden für Frequenzumrichter
Einführung in die Wartungsmethoden für Frequenzumrichter
 So verwenden Sie fusioncharts.js
So verwenden Sie fusioncharts.js
 Wie viele Arten von USB-Schnittstellen gibt es?
Wie viele Arten von USB-Schnittstellen gibt es?