
find() ist eine integrierte Methode in jquery, die verwendet wird, um alle Nachkommenelemente des ausgewählten Elements zu finden. Es wird bis zum letzten Blatt des ausgewählten Elements im DOM-Baum durchlaufen. Schauen wir uns die spezifische Verwendung von find() an.

Die Methode find() ruft die Nachkommen jedes Elements in der aktuellen Sammlung von Elementen ab, gefiltert nach einem Selektor, einem jQuery-Objekt oder einem Element. Die grundlegende Syntax von
find() lautet wie folgt:
$(selector).find()
selector: kann mit der CSS-Selektorsyntax geschrieben werden.
Sehen wir uns ein konkretes Beispiel an
Der Code lautet wie folgt
<!DOCTYPE html>
<html>
<head>
<title>The jQuery Example</title>
<script type = "text/javascript"
src="https://code.jquery.com/jquery-3.3.1.min.js">
</script>
<script type = "text/javascript" language = "javascript">
$(document).ready(function() {
$("p").find("span").addClass("selected");
});
</script>
<style>
.selected { color:red; }
</style>
</head>
<body>
<div>
<p><span>Hello</span>, 你好吗?</p>
<p>yes, 我<span>很好</span>.</p>
</div>
</body>
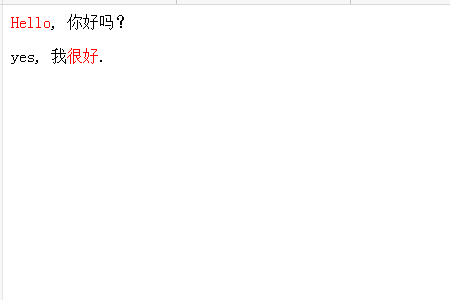
</html>Der Anzeigeeffekt im Browser ist wie folgt: Alle span-Elemente im p-Element werden ausgewählt und rot hervorgehoben angezeigt.

Dieser Artikel endet hier. Weitere verwandte spannende Inhalte finden Sie in anderen verwandten Kolumnen-Tutorials auf der chinesischen PHP-Website! ! !
Das obige ist der detaillierte Inhalt vonSo verwenden Sie die Suchmethode. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Linux finden
Linux finden
 So verwenden Sie den Befehl „find', um Dateien unter Linux zu finden
So verwenden Sie den Befehl „find', um Dateien unter Linux zu finden
 Eine vollständige Liste der Betriebs- und Wartungsbefehle für Linux-Server
Eine vollständige Liste der Betriebs- und Wartungsbefehle für Linux-Server
 Welche Software ist Adobe
Welche Software ist Adobe
 Der Unterschied zwischen xdata und data
Der Unterschied zwischen xdata und data
 Tutorial zum Zusammenführen mehrerer Wörter zu einem Wort
Tutorial zum Zusammenführen mehrerer Wörter zu einem Wort
 Können BAGS-Münzen lange gehalten werden?
Können BAGS-Münzen lange gehalten werden?
 Die PHPStudy-Datenbank kann die Lösung nicht starten
Die PHPStudy-Datenbank kann die Lösung nicht starten




