
Die Eigenschaft „outline-offset“ von CSS3 wird verwendet, um den Umriss zu versetzen und ihn am Rand des Rahmens zu zeichnen. Der Abstand zwischen dem Umriss und dem Rand des Rahmens kann durch den Längenwert festgelegt werden.

CSS3-Umriss-Offset-Eigenschaft
Funktion: Umriss verschieben und zeichnen Sie den Umriss über den Rand des Randes hinaus.
Hinweis: Es gibt zwei Unterschiede zwischen Umrissen und Rändern: Umrisse nehmen keinen Platz ein und Umrisse können nicht rechteckig sein.
Syntax:
outline-offset: length|inherit;
Länge: Der Abstand zwischen dem Umriss und dem Rand des Rahmens.
inherit: Gibt an, dass der Wert des Outline-Offset-Attributs vom übergeordneten Element geerbt werden soll.
Verwendungsbeispiel des CSS3-Outline-Offset-Attributs
<!DOCTYPE html>
<html>
<head>
<style>
div
{
margin:20px;
width:150px;
padding:10px;
height:70px;
border:2px solid black;
outline:2px solid red;
outline-offset:15px;
}
</style>
</head>
<body>
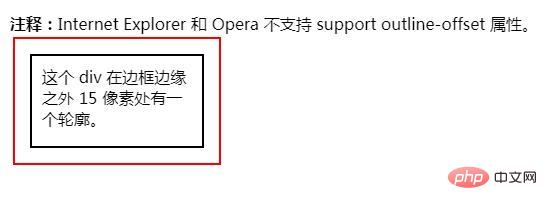
<p><b>注释:</b>Internet Explorer 和 Opera 不支持 support outline-offset 属性。</p>
<div>这个 div 在边框边缘之外 15 像素处有一个轮廓。</div>
</body>
</html>Rendering:

Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Studium aller hilfreich sein. Weitere spannende Inhalte finden Sie in den entsprechenden Tutorial-Kolumnen auf der chinesischen PHP-Website! ! !
Das obige ist der detaillierte Inhalt vonSo verwenden Sie das Outline-Offset-Attribut. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!