So verwenden Sie das Übergangsattribut
Jan 30, 2019 pm 02:44 PMDas Übergangsattribut in CSS3 ist ein Kurzattribut, das zum Erzielen von Übergangseffekten verwendet wird. Es legt den CSS-Eigenschaftsnamen, die Abschlusszeit, die Geschwindigkeitskurve und die Startzeit des einzustellenden Übergangseffekts fest.

CSS3-Übergangsattribut
Funktion: Legen Sie das Übergangsattribut des fest Element
Beschreibung: Zusammengesetztes Attribut. Ruft den Übergang ab oder legt ihn fest, wenn das Objekt transformiert wird. Wird zum Festlegen von vier Übergangseigenschaften verwendet: Übergangseigenschaft, Übergangsdauer, Übergangszeitfunktion, Übergangsverzögerung.
Syntax:
transition: property duration timing-function delay;
transition-property: Gibt den Namen der CSS-Eigenschaft an, die den Übergangseffekt festlegt.
Übergangsdauer: Gibt an, wie viele Sekunden oder Millisekunden es dauert, bis der Übergangseffekt abgeschlossen ist.
transition-timing-function: Gibt den Geschwindigkeitsverlauf des Geschwindigkeitseffekts an.
Übergangsverzögerung: Definiert, wann der Übergangseffekt beginnt.
Verwendungsbeispiel des CSS3-Übergangsattributs
<!DOCTYPE html>
<html>
<head>
<style>
div
{
width:100px;
height:100px;
background:yellow;
transition:width 2s;
-moz-transition:width 2s; /* Firefox 4 */
-webkit-transition:width 2s; /* Safari and Chrome */
-o-transition:width 2s; /* Opera */
}
div:hover
{
width:300px;
}
</style>
</head>
<body>
<div></div>
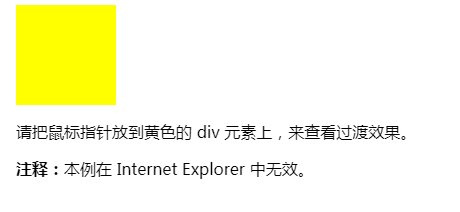
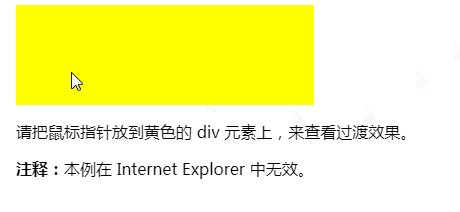
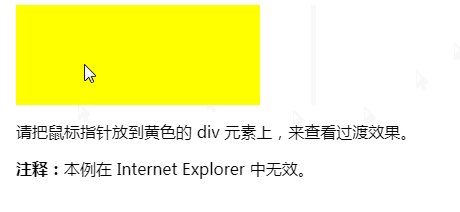
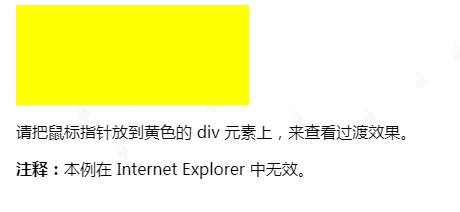
<p>请把鼠标指针放到黄色的 div 元素上,来查看过渡效果。</p>
<p><b>注释:</b>本例在 Internet Explorer 中无效。</p>
</body>
</html>Rendering:

Above That's Ich hoffe, dass der gesamte Inhalt dieses Artikels für das Studium aller hilfreich sein kann. Weitere spannende Inhalte finden Sie in den entsprechenden Tutorial-Kolumnen auf der chinesischen PHP-Website! ! !
Das obige ist der detaillierte Inhalt vonSo verwenden Sie das Übergangsattribut. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heißer Artikel

Hot-Tools-Tags

Heißer Artikel

Heiße Artikel -Tags

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Wie erzielt man mit reinem CSS3 einen Welleneffekt? (Codebeispiel)
Jun 28, 2022 pm 01:39 PM
Wie erzielt man mit reinem CSS3 einen Welleneffekt? (Codebeispiel)
Jun 28, 2022 pm 01:39 PM
Wie erzielt man mit reinem CSS3 einen Welleneffekt? (Codebeispiel)
 Verwenden Sie CSS geschickt, um verschiedene seltsam geformte Schaltflächen zu realisieren (mit Code).
Jul 19, 2022 am 11:28 AM
Verwenden Sie CSS geschickt, um verschiedene seltsam geformte Schaltflächen zu realisieren (mit Code).
Jul 19, 2022 am 11:28 AM
Verwenden Sie CSS geschickt, um verschiedene seltsam geformte Schaltflächen zu realisieren (mit Code).
 So verstecken Sie Elemente in CSS, ohne Platz zu beanspruchen
Jun 01, 2022 pm 07:15 PM
So verstecken Sie Elemente in CSS, ohne Platz zu beanspruchen
Jun 01, 2022 pm 07:15 PM
So verstecken Sie Elemente in CSS, ohne Platz zu beanspruchen
 Es zeigt sich, dass Textkarussell und Bildkarussell auch mit reinem CSS realisierbar sind!
Jun 10, 2022 pm 01:00 PM
Es zeigt sich, dass Textkarussell und Bildkarussell auch mit reinem CSS realisierbar sind!
Jun 10, 2022 pm 01:00 PM
Es zeigt sich, dass Textkarussell und Bildkarussell auch mit reinem CSS realisierbar sind!
 So implementieren Sie Spitzenränder in CSS3
Sep 16, 2022 pm 07:11 PM
So implementieren Sie Spitzenränder in CSS3
Sep 16, 2022 pm 07:11 PM
So implementieren Sie Spitzenränder in CSS3
 So vergrößern Sie das Bild durch Klicken mit der Maus in CSS3
Apr 25, 2022 pm 04:52 PM
So vergrößern Sie das Bild durch Klicken mit der Maus in CSS3
Apr 25, 2022 pm 04:52 PM
So vergrößern Sie das Bild durch Klicken mit der Maus in CSS3
 Hat der CSS3-Animationseffekt eine Verformung?
Apr 28, 2022 pm 02:20 PM
Hat der CSS3-Animationseffekt eine Verformung?
Apr 28, 2022 pm 02:20 PM
Hat der CSS3-Animationseffekt eine Verformung?









