
slice() ist eine Methode für alle Array-Instanzen. Sie kann ausgewählte Elemente aus einem vorhandenen Array zurückgeben. Sie verfügt über zwei Parameter, die beide optional sind.

Werfen wir einen Blick auf die grundlegende Syntax der slice()-Methode
array.slice( begin [,end] );
begin: eine Ganzzahl, die zur Angabe von verwendet wird Startposition der Auswahl (Der Index des ersten Elements ist 0). Sie können negative Werte verwenden, um am Ende des Arrays auszuwählen. Wenn es weggelassen wird, ist der Standardwert „0“ und optional.
end: Beenden Sie den von Null erhaltenen Index.
Sehen wir uns ein konkretes Beispiel an
Der Code lautet wie folgt
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<html>
<head>
<title>So verwenden Sie die Slice-Methode Array slice Method</title>
</head>
<body>
<script type = "text/javascript">
var arr = ["orange", "mango", "banana", "sugar", "tea"];
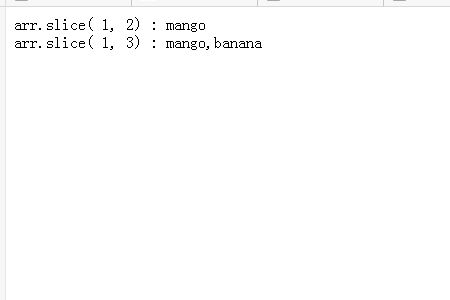
document.write("arr.slice( 1, 2) : " + arr.slice( 1, 2) );
document.write("<br />arr.slice( 1, 3) : " + arr.slice( 1, 3) );
</script>
</body>
</html>
</body>
</html>Die laufenden Ergebnisse sind wie folgt

Dieser Artikel Der Artikel endet hier. Weitere spannende Inhalte finden Sie in den entsprechenden Kolumnen-Tutorials auf der chinesischen PHP-Website! ! !
Das obige ist der detaillierte Inhalt vonSo verwenden Sie die Slice-Methode. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!