
Dieser Artikel enthält eine Erklärung (Codebeispiel) zu dynamischen und asynchronen Komponenten von Vue. Ich hoffe, dass er für Freunde hilfreich ist.
Dynamische Komponenten
Wenn wir planen, verschiedene Komponenten entsprechend unterschiedlichen Zuständen an einem Ort zu referenzieren, z. B. auf Registerkarten, dann stellt uns Vue dynamische Komponenten zur Verfügung.
Grundlegende Verwendung
Parent.vue
<template>
<div>
<el-button-group>
<el-button>{{btn.name}}
</el-button>
</el-button-group>
<div>
<component></component>
</div>
</div>
</template>
<script>
import Childs1 from './Childs1'
import Childs2 from './Childs2'
import Childs3 from './Childs3'
import Childs4 from './Childs4'
export default {
name:'Parent',
components:{
Childs1,
Childs2,
Childs3,
Childs4
},
data() {
return {
btnGroup: [
{name: 'Childs1', disabled: true},
{name: 'Childs2', disabled: false},
{name: 'Childs3', disabled: false},
{name: 'Childs4', disabled: false},
],
currentCom:'Childs1'
}
},
methods: {
change(index){
let pre = Number(this.currentCom[this.currentCom.length -1]);
this.btnGroup[pre -1].disabled = false;
this.btnGroup[index].disabled = true;
this.currentCom = 'Childs' + (index + 1);
}
}
}
</script>
<style>
.active{
background-color: red;
}
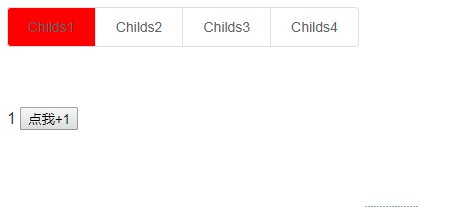
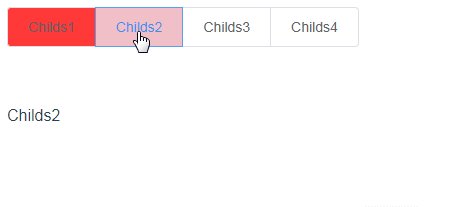
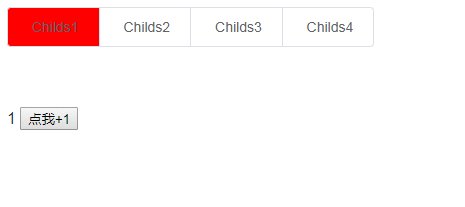
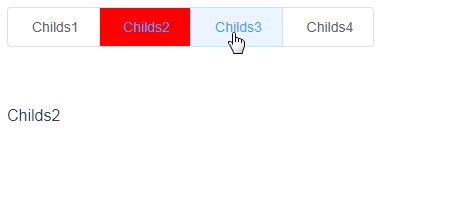
</style>Das laufende Ergebnis ist wie folgt:

Wenn wir auf verschiedene Schaltflächen klicken, werden unten verschiedene Komponenten umgeschaltet. Implementieren Sie das Laden dynamischer Komponenten. Der Wert von is kann der Name einer registrierten Komponente oder die Auswahl einer Komponente sein. Wenn wir auf die Schaltfläche klicken, ist das disabled dieser Schaltfläche true und dann geben wir dieser Schaltfläche eine active CSS-Klasse und ändern gleichzeitig den Wert von currentCom
keep -alive: Zwischenspeicherung dynamischer Komponenten
Wenn wir häufig die Seite wechseln müssen, wechseln wir jedes Mal zwischen dem Erstellungs- und Zerstörungsstatus der Komponente, was zweifellos den Leistungsaufwand erhöht . Wie optimieren wir es? Vue sorgt für 缓存 für dynamische Komponenten. keep-alive speichert den Status der aktuellen Komponente zwischen, wenn Sie die Komponente erneut eingeben. Sie müssen die Komponente nicht neu erstellen, sondern nur aus dem vorherigen Cache lesen und rendern.
Parent.vue (der Rest des Codes ist derselbe wie oben)
<template>
<div>
<el-button-group>
<el-button>
{{btn.name}}
</el-button>
</el-button-group>
<div>
<keep-alive>
<component></component>
</keep-alive>
</div>
</div>
</template>
<style>
.btn-group{
position:fixed;
}
.active{
background-color: red;
}
</style>Childs1.vue
<template>
<div>
{{title}}
<button>点我+1</button>
</div>
</template>
<script>
export default {
name:'Childs1',
data(){
return{
title: 1
}
},
methods:{
change(){
this.title += 1;
}
},
mounted(){
console.log('child1 mounted');
}
}
</script>Childs2 .vue
<template>
<div>
Childs2
</div>
</template>
<script>
export default {
name:'Childs2',
mounted(){
console.log('child2 mounted');
}
}
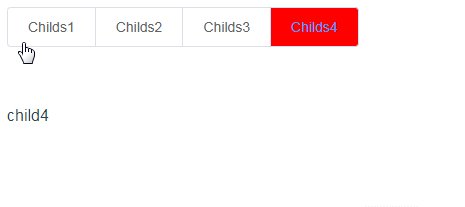
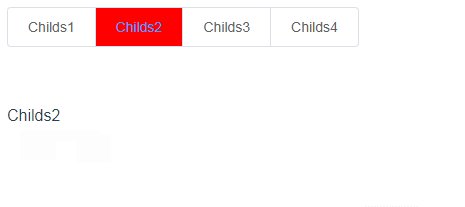
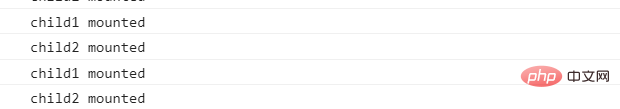
</script>Das laufende Ergebnis ist wie folgt:

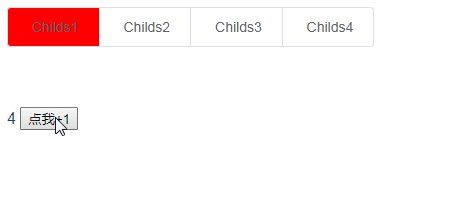
Vergleich: Wenn wir < ;keep-alive> ändern, ist das laufende Ergebnis wie folgt:


Beim Wechseln der Komponenten für den vorherigen Bildersatz wurde title von 1 auf 3 erhöht, und beim nächsten Zurückwechseln blieb title immer noch bei 3. Wie aus der Konsole hervorgeht, existiert Childs1.vueDie mounted Hook-Funktion dieser Komponente nur einmal. In der letzten Bildgruppe erhöht sich title zunächst auf 3, und wenn Sie diese Komponente das nächste Mal betreten, beginnt title wieder bei 1. Das Konsolenbild zeigt auch, dass diese Komponente mehrere Hook-Funktionen durchlaufen hat, was darauf hinweist, dass die Bauteil wurde zerstört und wieder aufgebaut.
tips: Da die zwischengespeicherte Komponente nur einmal erstellt werden muss, treten Probleme auf, wenn wir jedes Mal, wenn wir die Hook-Funktion der Komponente eingeben, entsprechende Vorgänge ausführen müssen. Bitte Klären Sie die Szenarien, die wir verwenden, um Fehler zu vermeiden
异步组件异步组件Die Bedeutung der Existenz besteht darin, eine große Seite zu laden, wenn wir das Laden nicht festlegen 优先级 , dann kann die Seite beim Laden von Informationen wie Videos viel Zeit in Anspruch nehmen und die Hauptinformationen werden später geladen 阻塞. Dies ist sicherlich keine schlechte Erfahrung für Benutzer. Wenn wir jedoch die Ladereihenfolge festlegen, können wir die wichtigsten Informationen priorisieren优先显示 und so das gesamte Projekt optimieren. Im Allgemeinen verwenden wir Ladekomponenten zusammen mit 路由 (vue-router), daher werde ich hier nicht auf Details eingehen. Informationen zum spezifischen Lernen finden Sie auf der offiziellen Website.
Das obige ist der detaillierte Inhalt vonErläuterung der dynamischen Komponenten und asynchronen Komponenten von Vue (Codebeispiele). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!