
Der Inhalt dieses Artikels soll Ihnen helfen, schnell Ihre eigene Bootstrap-Site zu erstellen. Ich hoffe, dass er für Sie hilfreich ist.
Bootstrap-Video-TutorialBesondere Erklärung: Dieser Artikel wurde von Bai Ya basierend auf dem Originaltitel von Leon Revills englischem Artikel „Twitter Bootstrap Tutorial – Up and running with Twitter Bootstrap in 20 Minutes“ übersetzt Eigenes Verständnis und Denken: Wenn die Übersetzung nicht gut oder falsch ist, fragen Sie bitte Freunde in der Branche um Rat. Wenn Sie diese Übersetzung erneut drucken möchten, geben Sie bitte die englische Quelle an: http://www.revillwebdesign.com/twitter-bootstrap-tutorial und Informationen zum Autor
Bai Ya
Mit diesem Tutorial lernen Sie, wie Sie mit Twitter Bootstrap in 20 Minuten eine Website erstellen. Nachdem Sie dieses Tutorial gelesen haben, sollten Sie in der Lage sein, Bootstrap zum Erstellen einer grundlegenden responsiven Layoutseite zu verwenden, das Rastersystem zu verstehen, Bootstrap-Navigation und Navigationsleisten zu verwenden und die Grundlagen des responsiven Designs zu verstehen. Dies sind alle Kenntnisse, die für die Verwendung von Twitter Bootstrap erforderlich sind. (Empfohlenes Tutorial:
) Zunächst müssen wir sagen, dass Twitter Bootstrap ein sehr hervorragendes Front-End-Open-Source-Framework ist, das detaillierte Anwendungsfälle für alle Gruppen bietet Ermöglicht das einfache Kopieren und Einfügen in Ihr Design.
Basis-HTML-VorlageWir benötigen eine grundlegende HTML-Vorlage, damit wir die erforderlichen Bootstrap-Dateien einbinden können. Dies ist der Beginn unseres Twitter-Bootstrap-Projekts. Kopieren Sie diesen Code in eine Datei und nennen Sie sie index.html.
<!DOCTYPE html>
<head>
<title>Twitter Bootstrap Tutorial - A responsive layout tutorial</title>
<style type='text/css'>
body {
background-color: #CCC;
}
</style>
</head>
<body>
</body>
</html>In diesem Code haben wir etwas CSS hinzugefügt, um dem Hintergrund der Seite eine hellgraue Farbe zu verleihen, denn so können wir die verschiedenen Spalten in unserem Design leichter erkennen und es leichter verstehen.
Twitter-Bootstrap-Datei einfügenUm Twitter-Bootstrap zu verwenden, müssen wir nur eine Datei in unsere Vorlage einfügen. Es gibt viele Möglichkeiten, Dateien einzuführen, wenn Sie möchten Weitere Informationen zu diesen Methoden finden Sie in der entsprechenden Dokumentation.
Basierend auf dem Ausgangspunkt dieses Tutorials werden wir die Datei „bootstrap-combined.min.css“ über CDN einführen, ohne Dateien herunterzuladen.
<link href="http://netdna.bootstrapcdn.com/twitter-bootstrap/2.3.0/css/bootstrap-combined.min.css" rel="stylesheet">
Es ermöglicht, dass alle Twitter-Bootstrap-CSS in unseren Vorlagen funktionieren.
Twitter Bootstrap-ContainerDie Containerklasse von Bootstrap ist sehr nützlich. Sie kann einen zentrierten Bereich auf der Seite erstellen, und dann können wir Inhalte an anderen Stellen einfügen . Die Containerklasse entspricht der Erstellung einer zentrierten Div-Box mit einer statischen Breite und einem Magin-Wert von „auto“. Der Vorteil der Containerklasse von Twitter Bootstrap besteht darin, dass sie reagiert und die optimale Breite basierend auf der Breite des aktuellen Bildschirms für den praktischen Gebrauch berechnet.
Erstellen Sie im Body-Tag ein Div mithilfe der Containerklasse. Es dient als äußerer Haupt-Wrapper für anderen Code auf der Seite.
Wenn Sie die Höhe dieses DIV anpassen und seine Hintergrundfarbe auf Weiß einstellen, sehen Sie folgenden Effekt:

Da wir nun die Möglichkeit haben, zusätzlichen HTML-Code hinzuzufügen, können wir den Titeltext hinzufügen und dann die Hauptnavigationsleiste der Website erstellen.
Fügen Sie den folgenden Text oder den Text Ihrer Wahl zum div-Tag der Containerklasse hinzu.
<h1>TWITTER BOOTSTRAP TUTORIAL</h1>
Im Moment nicht viel Neues, das ist nur eine Überschrift. Kommen wir zum interessanteren Aspekt, der Twitter-Bootstrap-Navigation.
Bootstrap verfügt über eine Navigationsklasse, mit der wir verschiedene Navigationselemente erstellen können. Sie können den folgenden Code nach dem h1-Tag hinzufügen.
<div class='navbar navbar-inverse'>
<div class='nav-collapse' style="height: auto;">
<ul class="nav">
<li class="active"><a href="#">Home</a></li>
<li><a href="#">Page One</a></li>
<li><a href="#">Page Two</a></li>
</ul>
</div>
</div>navbar相关的类拥有导航条所有的样式,添加navbar-inverse类将会应用一个很酷的黑色风格,这是一个twitter bootstrap的常见搭配。我建议在这个样式的基础上进行拓展从而创造你的独一无二的导航。但在这个教程中我们仍然会使用基础的bootstrap样式。
在类为navbar的DIV当中,我们添加另一个类为nav-collapse的DIV并为其添加行内样式height:auto;这是告诉bootstrap当这个页面在小于970px宽度的浏览器窗口当中时,它会提供一个压缩的切换视图。
如果你保存了index.html文件然后在浏览器中打开,当你调整浏览器窗口的宽度时你就能够看到这个变化,如图所示。
大于979px

小于979px

另外,我们可以添加nav类到一个HTML无序列表元素中以便从bootstrap CSS文件中应用更多的样式,也可以添加一个active类到“HOME”列表项中。
主内容和侧边栏
我们已经完成了站点的主导航,现在我们需要添加主要内容区和一个侧边栏来支持更多的链接或导航路径。请把下面的代码添加到导航条之后。
<div id='content' class='row-fluid'>
<div class='span9 main'>
<h2>Main Content Section</h2>
</div>
<div class='span3 sidebar'>
<h2>Sidebar</h2>
</div>
</div>这正是我们需要弄懂的bootstrap的栅格系统,当然,bootstrap的官方文档中涵盖了更多的细节,但我们将会以基础开始,让你更好地理解它。
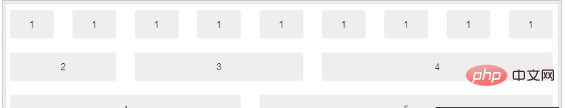
栅格系统利用了12列的布局,这意味着一个页面可以被分割成12个相同的列。下面这张从bootstrap官方文档中拿到的图片给出了一个很好的展示。

在我们刚刚黏贴在导航条下面的代码中你可以看到名为span9和span3的类。它们会把页面分割成左边9列宽度和右边3列宽度的两部分,形成我们的内容区域和侧边栏。使用栅格系统的其中一个好处就是它会根据视窗宽度动态计算出列的宽度,因此你不需要写任何的媒体查询也能使你的站点工作在任何的屏幕分辨率下。
你可以通过改变span的数量和调整浏览器的大小来观察它们的效果。你会注意到当内容区小于724px的时候,这些列会垂直地堆放。
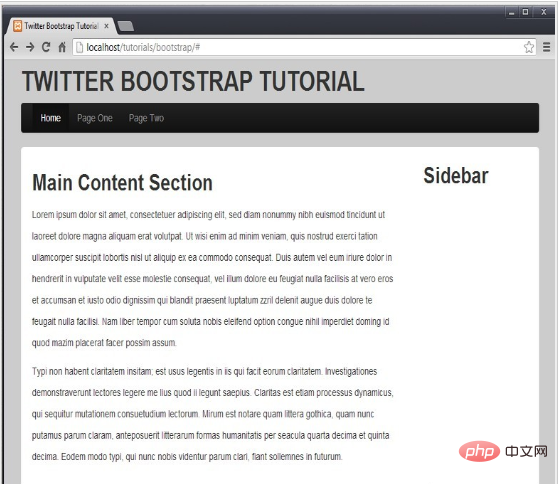
现在我们在主内容区域把下列文本或者任何其他的文本放在在h2标签之后,这只是为了把页面拉长一点。
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te feugait nulla facilisi. Nam liber tempor cum soluta nobis eleifend option congue nihil imperdiet doming id quod mazim placerat facer possim assum.</p> <p>Typi non habent claritatem insitam; est usus legentis in iis qui facit eorum claritatem. Investigationes demonstraverunt lectores legere me lius quod ii legunt saepius. Claritas est etiam processus dynamicus, qui sequitur mutationem consuetudium lectorum. Mirum est notare quam littera gothica, quam nunc putamus parum claram, anteposuerit litterarum formas humanitatis per seacula quarta decima et quinta decima. Eodem modo typi, qui nunc nobis videntur parum clari, fiant sollemnes in futurum.</p>
现在站点会像如下显示:

侧边栏导航
你可以在这里看到所有的Twitter bootstrap为我们提供的导航元素。
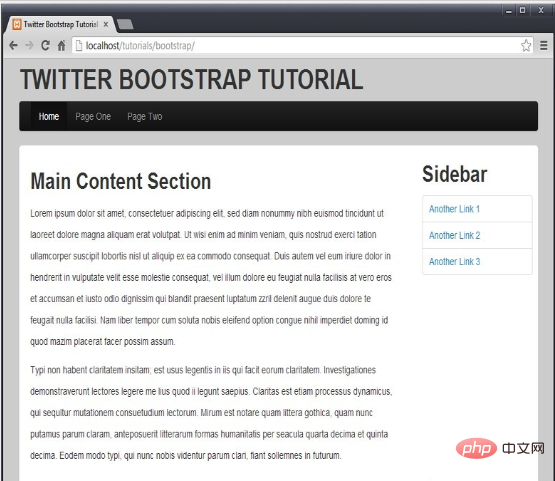
我们将要使用垂直选项卡来创建一个额外的导航区。复制和黏贴下面的代码到sidebar的h2标签之后。
<ul class="nav nav-tabs nav-stacked"> <li><a href='#'>Another Link 1</a></li> <li><a href='#'>Another Link 2</a></li> <li><a href='#'>Another Link 3</a></li> </ul>
这是一个简单的展示!上面的代码照字面理解仅仅是一个具有类为nav-tabs和nav-stacked的无序列表,但它却为我们创造了一个导航面板。
看看最后的效果,一个基于twitter bootstrap的响应式设计的页面完成了。

结论
通过twitter bootstrap所提供的特性,我们给出了这个非常快速的bootstrap基础教程,但花点时间练习并多多查阅官方的文档,不久之后你就可以成为一个bootstrap的专家了。
在阅读本教程之后你应该懂得如何使用栅格系统,不同类型的导航和响应式设计的基本原理。
Das obige ist der detaillierte Inhalt vonHelfen Sie dabei, schnell Ihre eigene Bootstrap-Site zu erstellen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!