
Dieser Artikel bietet Ihnen eine Einführung in die Laravel Dusk-Konsole (Codebeispiele). Ich hoffe, dass er Ihnen als Referenz dienen wird.
Laravel Dusk Console ist eine Laravel-Erweiterung, die ein schönes visuelles Panel für Ihre Dusk-Testsuite bietet. Es ermöglicht Ihnen, die verschiedenen Schritte zur Durchführung eines Dusk-Tests zu visualisieren und DOM-Snapshots jedes Schritts anzuzeigen. Dies ist nützlich, um Browsertests zu debuggen und herauszufinden, was sich hinter den Kulissen abspielt. Gleichzeitig können Sie auch die Debugging-Tools Ihres Browsers verwenden, um den DOM-Snapshot zu überprüfen.
Zusätzlich zum visuellen Panel bietet diese Erweiterung auch den Laravel Dusk-Testmonitor. Nachdem Sie Änderungen an einem Dusk-Test vorgenommen haben, wird der Testvorgang automatisch ausgeführt.
Dieses Erweiterungspaket ist stark von Cypress inspiriert, einem Javascript-Front-End-Test-Framework.
Um dieses Erweiterungspaket anzuzeigen, gehen Sie bitte zu GitHub.
Was ist Laravel Dusk?
Laravel Dusk bietet eine ausdrucksstarke, benutzerfreundliche Browser-Automatisierungs- und Test-API. Verwenden Sie Laravel Dusk, um Testfälle wie in einem echten Browser zu schreiben. Wenn Sie beispielsweise die Drag-and-Drop-Funktionalität auf Ihrer Website testen möchten, Vue-Komponenten oder andere Javascript-bezogene Funktionen testen möchten, können Sie zum Testen nicht die Laravels HTTP Test API selbst verwenden.
Ich denke, Laravel Dusk ist ein großartiges Paket und erleichtert das Testen von Browsern.
Hier ist ein Beispieltest der Benutzerregistrierung, damit Sie eine Vorstellung davon bekommen, wozu Laravel Dusk in der Lage ist:
public function test_can_register()
{
$faker = Factory::create();
$this->browse(function($browser) use ($faker) {
$password = $faker->password(9);
$browser->visit('/register')
->assertSee('Register')
->type('name', $faker->name)
->type('email', $faker->safeEmail)
->type('password', $password)
->type('password_confirmation', $password)
->press('Register')
->assertPathIs('/home');
});
}Um mehr über Laravel Dusk zu erfahren und wie Sie mit dem Testen Ihres eigenen Browsers beginnen können Bitte schauen Sie sich die offizielle Dokumentation an.
Verwenden der Laravel Dusk-Konsole
Bevor wir die interne Funktionsweise der Laravel Dusk-Konsole vorstellen, werfen wir zunächst einen Blick darauf, wie dieses Erweiterungspaket innerhalb der installiert und verwendet wird Laravel-Anwendung.
Bei den folgenden Schritten wird davon ausgegangen, dass Sie Laravel Dusk gemäß der offiziellen Dokumentation erfolgreich installiert haben oder dass Sie sogar einige Dusk-Tests geschrieben haben.
Verwenden Sie zunächst Composer, um dieses Erweiterungspaket zu installieren.
composer require --dev beyondcode/dusk-dashboard
Öffnen Sie als Nächstes das von Laravel Dusk generierte DuskTestCase.php. Sie finden diese Datei im Verzeichnis tests.
Bitte achten Sie darauf, die Testfälle (Test case) dieses Erweiterungspakets als Basisklasse anstelle der Testfälle von Laravel Dusk zu verwenden. Das Innenleben erzähle ich dir später.
Suchen Sie diese Zeile:
use Laravel\Dusk\TestCase as BaseTestCase;
Ersetzen Sie sie durch:
use BeyondCode\DuskDashboard\Testing\TestCase as BaseTestCase;
Fertig.
Jetzt können Sie mit dem folgenden Befehl die Laravel Dusk-Konsole starten und Ihre Tests ausführen.
php artisan dusk:dashboard
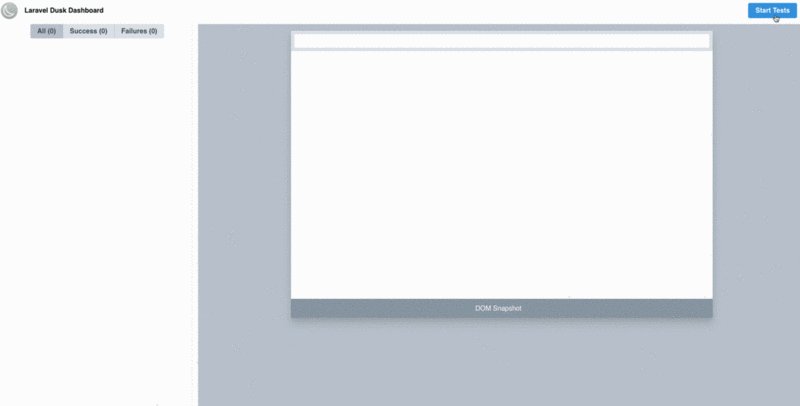
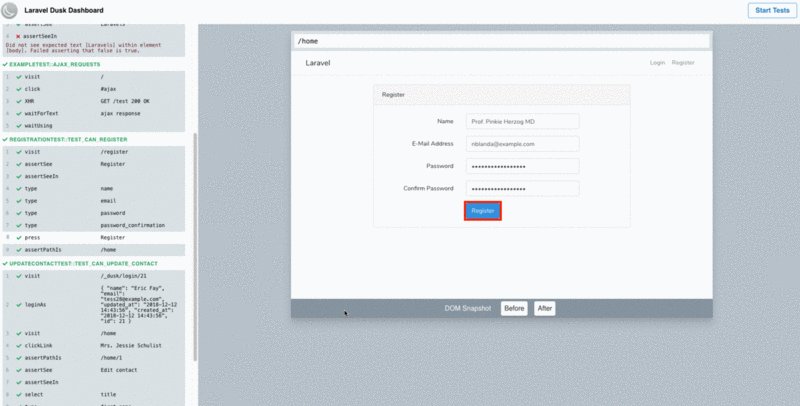
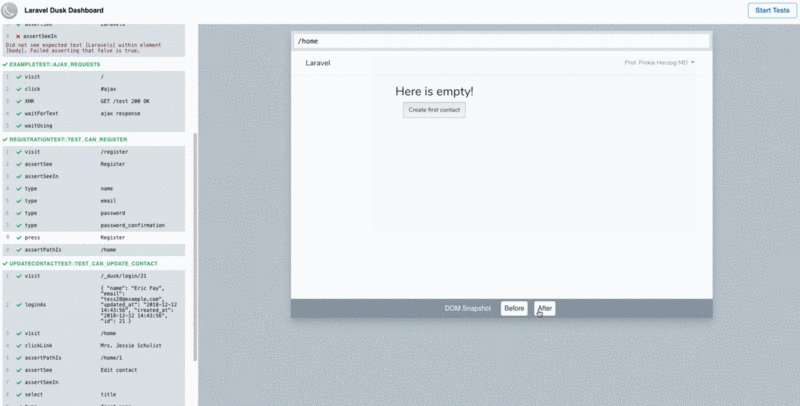
Eine ähnliche Oberfläche wird vor Ihnen angezeigt:
Drücken Sie einfach die Schaltfläche „Tests starten“, um den Laravel Dusk-Test auszuführen und beobachten Sie, dass Sie die Ausgabe erhalten der Anwendung beim Testen und das dabei auftretende Verhalten.
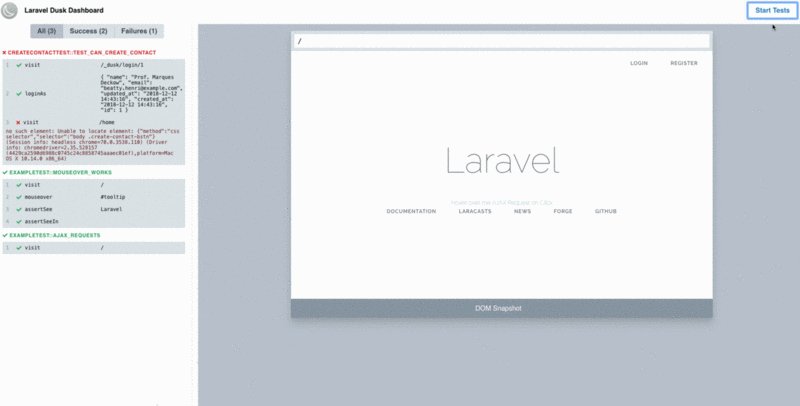
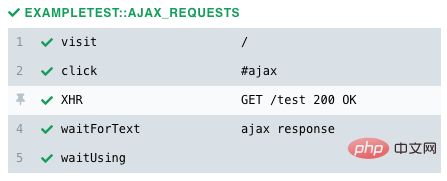
Dann werden verschiedene vom Dusk-Test generierte Ereignisse auf Ihrer Konsole angezeigt.

Eine andere Möglichkeit, einen Dusk-Test zu starten, besteht darin, einfach eine beliebige Testdatei zu bearbeiten und zu speichern. Die Laravel Dusk-Konsole verfügt über einen integrierten Dateimonitor.
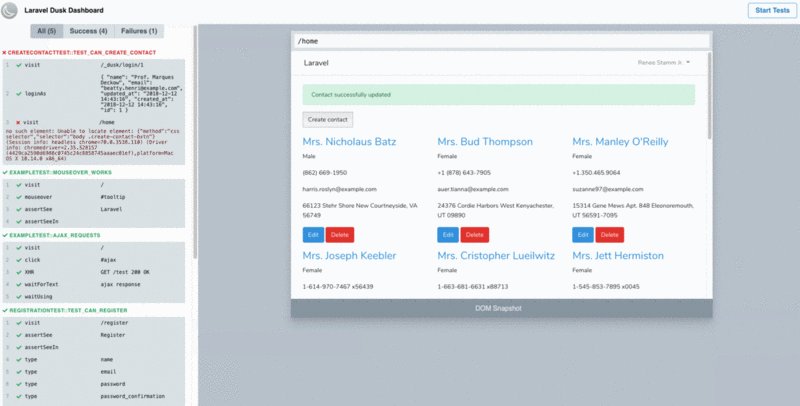
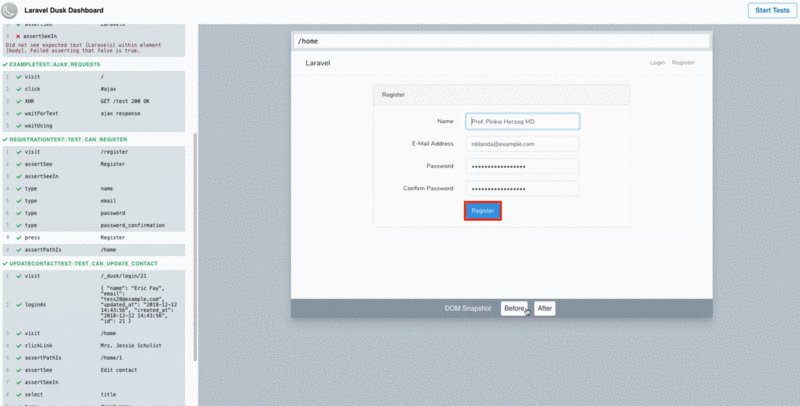
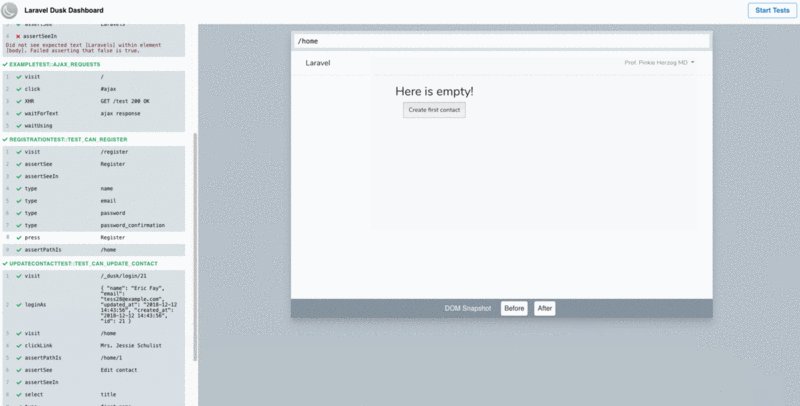
Sie können Testaktionen debuggen und überprüfen, indem Sie darauf klicken, sobald sie in der Liste angezeigt werden. Sobald Sie darauf klicken, wird ein DOM-Snapshot angezeigt, der den Status der HTML-Seite zum Zeitpunkt der Aufzeichnung dieser Aktion darstellt. Wenn dieses Verhalten das DOM in irgendeiner Weise manipuliert, können Sie auch auf die Schaltflächen „Vorher“ und „Nachher“ klicken, um zwischen DOM-Snapshots „vor“ und „nach“ dem Auftreten des Ereignisses zu wechseln.
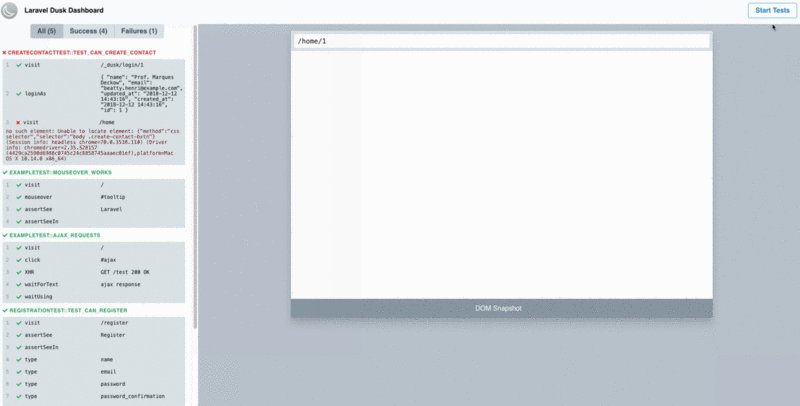
Hier ist ein kleines Beispiel für das Drücken der Schaltfläche „Registrieren“:

Überprüfen Sie manchmal, wenn Sie die ausführen test Zusätzliche Informationen zu den aufgetretenen XHR-Anfragen können hilfreich sein. Beispiel: Auf Ihrer Website gibt es eine weitere Schaltfläche, die eine GET-Anfrage an einen Server durchführt.
Mit dem Dusk Dashboard können Sie XHR-Ereignisse protokollieren und den Antwortstatus und den Antwortpfad anzeigen.

Die Überprüfung von XHR-Anfragen ist standardmäßig nicht aktiviert, da Sie dazu die Browserfunktionalität ändern müssen.
要启用 XHR 的请求记录,打开你的 DuskTestCase.php ,在文件里,有个 driver 方法,用于设置不同测试操作的 WebDriver。由于此程序包需要对此驱动程序的功能进行一些调整,因此需要使用 $this->enableNetworkLogging 方法调用来封装 DesiredCapabilities 对象。
protected function driver()
{
$options = (new ChromeOptions)->addArguments([
'--disable-gpu',
'--headless',
'--window-size=1920,1080',
]);
return RemoteWebDriver::create(
'http://localhost:9515', $this->enableNetworkLogging(
DesiredCapabilities::chrome()->setCapability(
ChromeOptions::CAPABILITY, $options
)
)
);
}通过添加此功能,该程序包将启用记录 XHR 请求和响应信息所需的功能。
工作原理
基本思路十分简单:运行一个 WebSocket 服务,控制台用户连接到这个 WebSocket 服务,接着 PHPUnit 便会将浏览器事件和失败信息发送至所有 WebSocket 连接。
以下是具体的实现方式:
在内部,此扩展包向你的 Laravel 应用内添加了一个名为 StartDashboardCommand 的命令。当此命令被执行时,就会 启动 一个由 Ratchet 开发的 WebSocket 服务。最初我考虑基于我同 Freek 一起开发的 Laravel Websockets 实现此功能,然而随后就毙了这个想法。原因很简单,此扩展包仅能用作开发依赖项,并且我不需要 Pusher 或 Laravel 广播功能,因为广播是通过 PHPUnit 内部实现的。
译者注:Freek 意指 Freek Van der Herten。
另,截至目前,此扩展包也已经发布 v1.0.x 稳定版本。
接下来,我添加两条路由到 WebSocket 服务。
$dashboardRoute = new Route('/dashboard', ['_controller' => new DashboardController()], [], [], null, [], ['GET']);
$this->app->routes->add('dashboard', $dashboardRoute);
$eventRoute = new Route('/events', ['_controller' => new EventController()], [], [], null, [], ['POST']);
$this->app->routes->add('events', $eventRoute);$dashboardRoute 是一条普通 HTTP 控制器路由,用于输出 Laravel Dusk 控制台的 HTML 视图。
就是这么简单,它只做一件事——返回 HTML 视图:
class DashboardController extends Controller
{
public function onOpen(ConnectionInterface $connection, RequestInterface $request = null)
{
$connection->send(
str(new Response(
200,
['Content-Type' => 'text/html'],
file_get_contents(__DIR__.'/../../../resources/views/index.html')
))
);
$connection->close();
}
}$eventRoute 同样是一个 HTTP 路由,但只允许 POST 请求。它被用来在 PHPUnit 和 WebSocket 客户端之间通讯。
同样十分简单,也只做一件事——接收 POST 数据,并广播给所有已连接的 WebSocket 客户端:
class EventController extends Controller
{
public function onOpen(ConnectionInterface $conn, RequestInterface $request = null)
{
try {
/*
* 如下即为从 PHPUnit 测试发来的 POST 数据,
* 发送到已连接的客户端。
*/
foreach (Socket::$connections as $connection) {
$connection->send($request->getBody());
}
$conn->send(str(new Response(200)));
} catch (Exception $e) {
$conn->send(str(new Response(500, [], $e->getMessage())));
}
$conn->close();
}
}这是整个扩展包最乏味的部分。因为若想收集所有 Laravel Dusk 方法,并将它们广播到 WebSocket 连接,那么必须代理所有的消息再收集它们。
在本扩展包自定义的 TestCase 类里,我们能够重写(override)浏览器实例被创建的过程。那么,此处就是我注入自定义的浏览器(Browser)类的地方。它负责代理现有方法并收集所有行为,同时转发给 WebSocket 连接。
protected function newBrowser($driver)
{
return new Browser($driver);
}没什么高端操作。接下来,我原本想直接创建一个新类,传给它 Laravel Dusk 的浏览器类,随后使用 __call 魔术方法代理所有的方法。这能够省下一大堆代码,但也会引出两个问题:
用户无法使用 IDE 自动完成、方法提示功能。
对我来说有点忍不了,我认为这是个非常重要的特性 —— 尤其是对于测试工具来说。开发者并不了解 API 的输入和输出,因此需要 IDE 的提示。
另一个问题是,我不仅仅想在浏览器行为发生后记录 DOM 快照,在某些特定的行为发生前,同样想记录快照。
所以这就是我为何不得不像下面这样,代理所有 Laravel Dusk 方法:
/** @inheritdoc */
public function assertTitle($title)
{
$this->actionCollector->collect(__FUNCTION__, func_get_args(), $this);
return parent::assertTitle($title);
}好了,这样我便能收集并记录各个行为,且依然维持着 IDE 自动完成功能。棒棒哒!
现在你能看到这里的 actionCollector 是 PHPUnit 和 WebSocket 客户端之间的桥梁。它收集获得的信息,并用例如测试名称和 WebSocket POST 推送的端点数据来丰富它:
protected function pushAction(string $name, array $payload)
{
try {
$this->client->post('http://127.0.0.1:'.StartDashboardCommand::PORT.'/events', [
RequestOptions::JSON => [
'channel' => 'dusk-dashboard',
'name' => $name,
'data' => $payload,
],
]);
} catch (\Exception $e) {
// Dusk-Dashboard 服务器可能是关闭的。不必惊慌。
}
}它由 try-catch 包裹来保证即使在 Dusk Dashboard 服务器关闭时 Laravel Dusk 也能正常运行。
最后,值得注意的是,此扩展包在它的面板界面里也有很多说道。它由 TailwindCSS 和 Vue 驱动来展示到来的事件以及过滤它们等等。你可以在这 这 查看起始页面的代码。
差不多就这些了。
Das obige ist der detaillierte Inhalt vonEinführung für Anfänger in die Laravel Dusk-Konsole (Codebeispiel). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So öffnen Sie eine PHP-Datei
So öffnen Sie eine PHP-Datei
 So entfernen Sie die ersten paar Elemente eines Arrays in PHP
So entfernen Sie die ersten paar Elemente eines Arrays in PHP
 Was tun, wenn die PHP-Deserialisierung fehlschlägt?
Was tun, wenn die PHP-Deserialisierung fehlschlägt?
 So verbinden Sie PHP mit der MSSQL-Datenbank
So verbinden Sie PHP mit der MSSQL-Datenbank
 So verbinden Sie PHP mit der MSSQL-Datenbank
So verbinden Sie PHP mit der MSSQL-Datenbank
 So laden Sie HTML hoch
So laden Sie HTML hoch
 So lösen Sie verstümmelte Zeichen in PHP
So lösen Sie verstümmelte Zeichen in PHP
 So öffnen Sie PHP-Dateien auf einem Mobiltelefon
So öffnen Sie PHP-Dateien auf einem Mobiltelefon