
Dieser Artikel bietet Ihnen eine Einführung in das Electron-Seitensuchmodul (Codebeispiel). Freunde in Not können darauf verweisen.
Implementieren Sie die Funktion zum Suchen von passendem Text anhand von Schlüsselwörtern auf der Electron-App-Seite
Funktionen
Abhängig von der findInPage-API von Electron
Unterstützen Sie Benutzer bei der flexiblen Konfiguration der Benutzeroberfläche
Unterstützen Sie die Groß-/Kleinschreibung
Automatische Suche bei Benutzereingaben
Der Text des Sucheingabefelds ist isoliert und wird nicht abgeglichen
Unterstützt die folgenden Electron-Versionen ^1.8.7, ^2.0.0, ^3.0.0, ^4.0.0
Unterstützt die folgenden Plattformen Windows, Linux, Mac
Demo
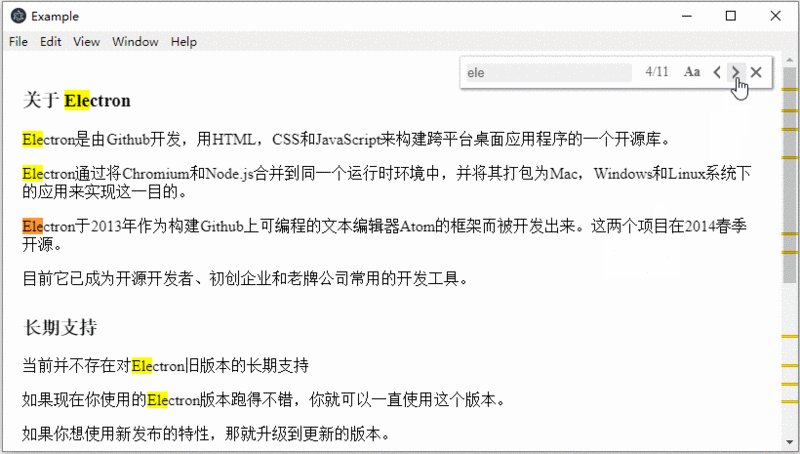
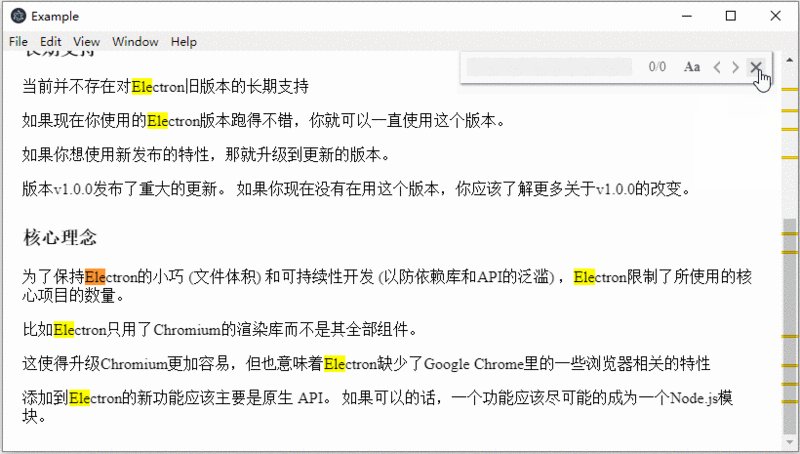
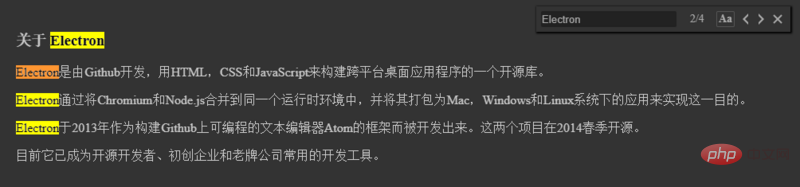
Standard-Benutzeroberfläche

Angepasste Benutzeroberfläche

Installieren
$ npm install electron-find --save
Verwenden
# 引入模块
import { remote, ipcRenderer } from 'electron'
import { FindInPage } from 'electron-find'
# 使用默认配置来创建实例
let findInPage = new FindInPage(remote.getCurrentWebContents())
findInPage.openFindWindow()
# 开启预加载选项,创建实例的时候会同时加载查找窗口相关dom
let findInPage = new FindInPage(remote.getCurrentWebContents(), {
preload: true
})
findInPage.openFindWindow()
# 配置父节点元素, 默认为 document.body
let findInPage = new FindInPage(remote.getCurrentWebContents(), {
parentElement: document.querySelector('#id')
})
findInPage.openFindWindow()
# 配置查找窗口显示或隐藏的过渡周期, 默认为 300 (ms)
let findInPage = new FindInPage(remote.getCurrentWebContents(), {
duration: 200
})
findInPage.openFindWindow()
# 配置查找窗口相对于父级定位节点的偏移量
let findInPage = new FindInPage(remote.getCurrentWebContents(), {
offsetTop: 20,
offsetRight: 30
})
findInPage.openFindWindow()
# 自定义UI界面颜色
let findInPage = new FindInPage(remote.getCurrentWebContents(), {
boxBgColor: '#333',
boxShadowColor: '#000',
inputColor: '#aaa',
inputBgColor: '#222',
inputFocusColor: '#555',
textColor: '#aaa',
textHoverBgColor: '#555',
caseSelectedColor: '#555'
})
findInPage.openFindWindow()
# 参考demo
npm install
npm run eTastenkombination
Eingabetaste: Nächstes suchen
Umschalt + Eingabetaste: Vorheriges suchen
Esc: Fenster schließen
Darüber hinaus können Sie auf die Demo verweisen und die globale Verknüpfung verwenden Tasten zum Öffnen des Fensters.
API
Klasse: FindInPage
neues FindInPage(webContents, [Optionen])
webContents Objekt (erforderlich) – Das webContents-Objekt des Rendering-Prozesses
Optionen Objekt (optional)
Vorladen Boolescher Wert – Ob das Suchfenster beim Erstellen einer Instanz vorgeladen werden soll. Der Standardwert ist falsch.
parentElement-Objekt – Gibt den übergeordneten Knoten des Suchfensters an. Standardmäßig ist document.body.
Dauernummer – Gibt den Übergangszeitraum an, während dem das Suchfenster angezeigt oder ausgeblendet wird. Der Standardwert ist 300 (ms).
offsetTop Number – Gibt den Versatz des oberen Rands des Suchfensters relativ zum übergeordneten positionierten Element an. Der Standardwert ist 5.
offsetRight Number – Gibt den rechten Offset des Suchfensters relativ zum übergeordneten positionierten Element an. Der Standardwert ist 5.
boxBgColor String – Konfigurieren Sie die Hintergrundfarbe des Suchfensters. Der Standardwert ist „#ffffff“.
boxShadowColor String – Konfigurieren Sie die Schattenfarbe des Suchfensters. Der Standardwert ist „#909399“.
inputColor String – Konfigurieren Sie die Textfarbe des Eingabefelds. Der Standardwert ist „#606266“.
inputBgColor String – Konfigurieren Sie die Hintergrundfarbe des Eingabefelds. Der Standardwert ist „#f0f0f0“.
inputFocusColor String – Konfigurieren Sie die Rahmenfarbe des Eingabefelds, wenn es fokussiert ist. Der Standardwert ist „#c5ade0“.
textColor String – Konfigurieren Sie die Textfarbe im Suchfenster. Der Standardwert ist „#606266“.
textHoverBgColor String – Konfigurieren Sie die Hintergrundfarbe, wenn die Maus über den Text fährt. Der Standardwert ist „#eaeaea“.
caseSelectedColor String – Konfigurieren Sie die Rahmenfarbe, wenn die Option „Groß-/Kleinschreibung berücksichtigen“ ausgewählt ist. Der Standardwert ist „#c5ade0“.
Instanzmethoden
Mit dem neuen FindInPage erstellte Instanzen verfügen über die folgenden Methoden: Wenn es geschlossen ist, öffnen Sie das Fenster. Wenn das Suchfenster geöffnet ist, fokussieren Sie das Eingabefeld.
Fenster schließen.
findInPage.destroy()
Schließen Sie das Fenster, löschen Sie den Verweis auf das Objekt und geben Sie den Speicher frei.
Das obige ist der detaillierte Inhalt vonEinführung in das Elektronenseitensuchmodul (Codebeispiel). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!



