
Dieser Artikel bietet Ihnen eine Zusammenfassung des JavaScript-Betriebsmechanismus (Codebeispiele). Ich hoffe, er wird Ihnen als Referenz dienen.
Bevor wir über den Javascript-Betriebsmechanismus sprechen, schauen wir uns einen Code an:
console.log(1)
Promise.resolve().then(function () {
console.log(2)
})
new Promise(function(resolve, reject){
console.log(3)
resolve()
}).then(function () {
console.log(4)
setTimeout(function () {
console.log(5)
})
})
console.log(6)
setTimeout(function () {
Promise.resolve().then(function () {
console.log(7)
setTimeout(function () {
console.log(8)
})
})
})Wenn Sie diesen Code sehen und die richtige Ausgabesequenz kennen. Das bedeutet, dass Sie diesen Bereich nahezu beherrschen. (Gehen Sie direkt zum Ende, um die Ergebnisse zu sehen)
Okay, kommen wir zur Sache.
Bevor wir darüber sprechen, wie es funktioniert, schauen wir uns ein paar Konzepte an.
Ausführungskontext
Ausführungskontext ist einfach eine Ausführungsumgebung. Es verfügt über eine globale Umgebung, eine Funktionsumgebung und eine Evaluierungsfunktionsumgebung. Es wird erstellt, wenn die JavaScript-Engine Ihr Skript ausführt.
Ausführungsstapel
Der Ausführungsstapel wird allgemein auch als Aufrufstapel bezeichnet. Es handelt sich um eine Datenstruktur mit LIFO (Last In First Out). Es speichert den Ausführungskontext, der erstellt wird, wenn der Code ausgeführt wird.
Mikroaufgaben und Makroaufgaben
Aufgaben in JavaScript sind in Mikroaufgaben und Makros unterteilt. Es gibt zwei Arten von Aufgaben Der Ausführungszeitpunkt dieser beiden Aufgaben ist unterschiedlich, daher ist es sehr wichtig zu unterscheiden, welche Makroaufgaben und welche Mikroaufgaben in js sind. Zu unseren allgemeinen Makroaufgaben gehören: Skriptaufgaben, setTimeout, Ajax usw. Häufige Mikroaufgaben sind typischerweise: Promise.resolve().then(), Process.nextTick, MutationObserver usw.
Ereignisschleife
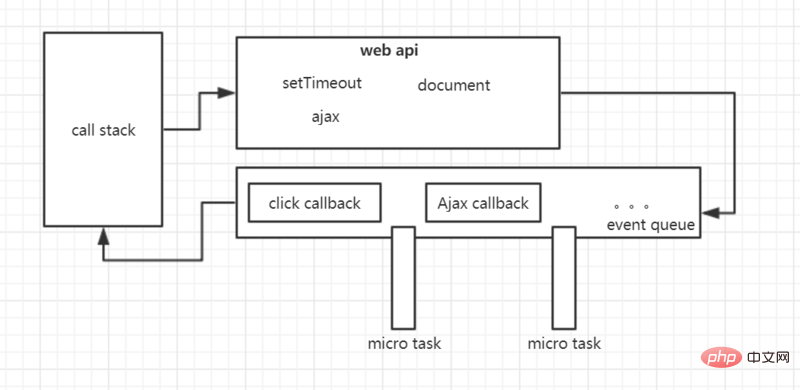
js ist Single-Threaded, was bedeutet, dass es jeweils nur eine Aufgabe verarbeiten kann. Die Host-Umgebung, in der sich js befindet und die wir als Browser bezeichnen, ist jedoch nicht Single-Threaded (die Host-Umgebung behandelt hier nur den Browser). Wenn einige Aufgaben auftreten, z. B. setTimeout, Ereignis-Listener usw. Es wird dem Browser sagen: „Bruder, tu mir einen Gefallen und lass es mich wissen, wenn es fertig ist. Ich werde zuerst andere Dinge erledigen.“ Der Browser antwortet: Überlass es mir, kleiner Bruder. Wenn es fertig ist, stelle ich es in die Aufgabenwarteschlange und hole es selbst ab. Daher beginnt js mit der Ausführung der Skriptaufgabe und prüft nach Abschluss der Ausführung, ob Mikrotasks vorhanden sind. Wenn nicht, beginnt es, die Makrotasks zur Ausführung aus der Task-Warteschlange abzurufen um zu sehen, ob Mikrotasks vorhanden sind. Sobald die Ausführung abgeschlossen ist, führen Sie die Makroaufgabe erneut aus und so weiter. Wie folgt:

Nachdem Sie diese Konzepte verstanden haben, wird es einfacher und angenehmer sein zu sehen, wie Javascript Code ausführt. Fangen wir an
console.log(1)
Promise.resolve().then(function () {
console.log(2)
})
new Promise(function(resolve, reject){
console.log(3)
resolve()
}).then(function () {
console.log(4)
setTimeout(function () {
console.log(5)
})
})
console.log(6)
setTimeout(function () {
Promise.resolve().then(function () {
console.log(7)
setTimeout(function () {
console.log(8)
})
})
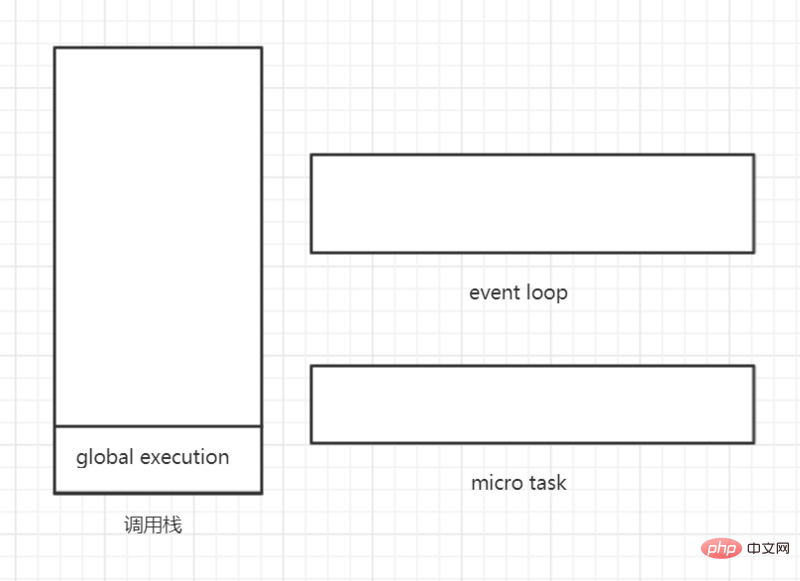
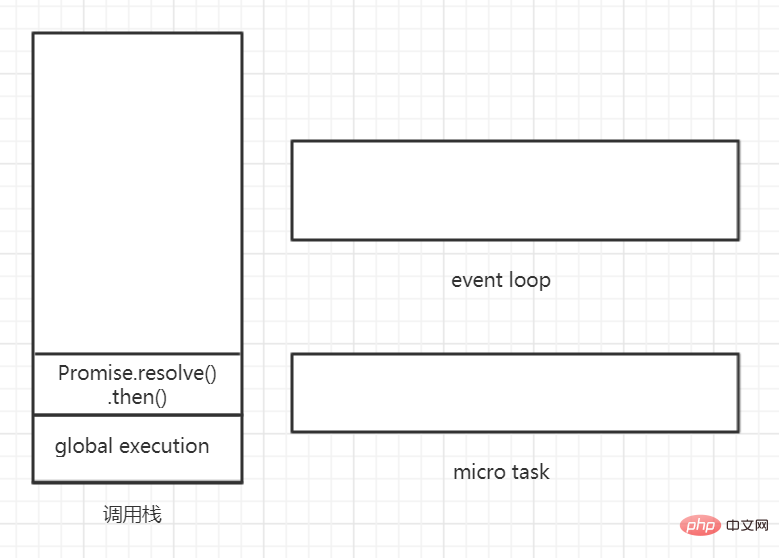
})Wenn die js-Engine diesen Code ausführt, schiebt sie zunächst den globalen Ausführungskontext auf den Stapel:

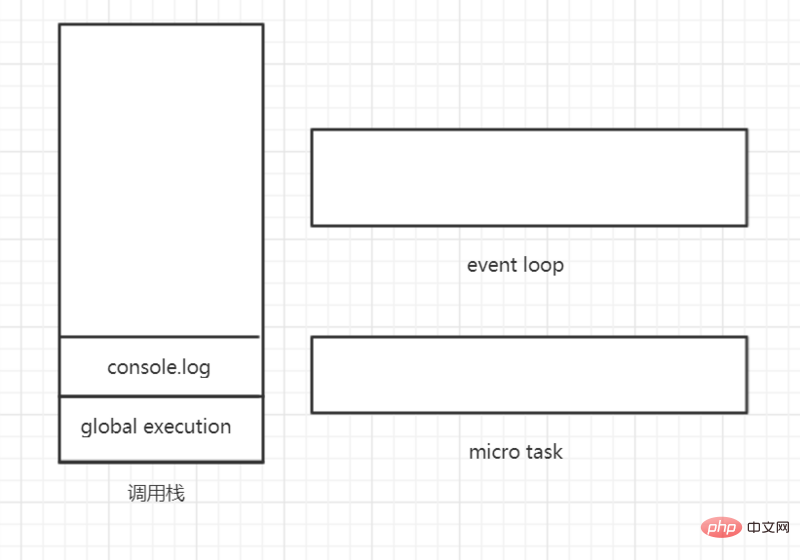
Während der Ausführung wird dann die Funktion console.log angetroffen und auf den Stapel verschoben:

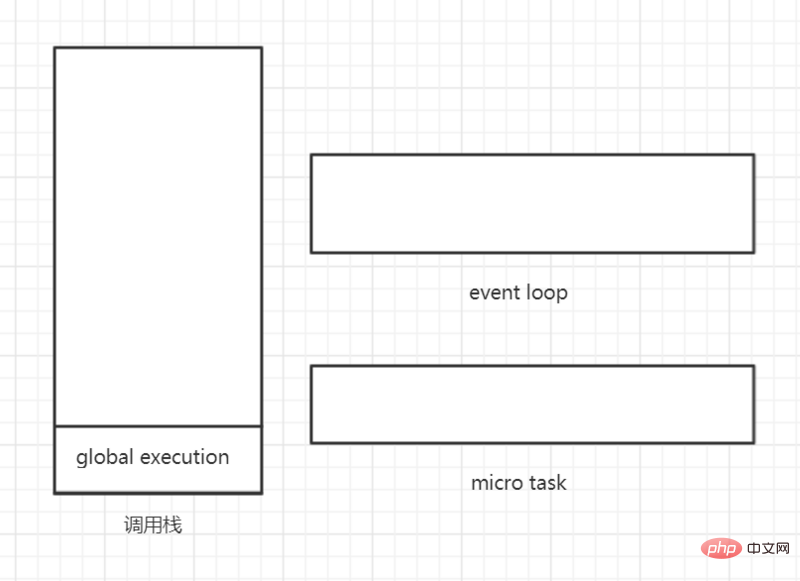
Zu diesem Zeitpunkt wird die Konsolenfunktion direkt ausgeführt und Ausgang 1. Dann erscheint die Konsolenfunktion vom Stapel:

Fahren Sie mit der Ausführung fort und stoßen Sie auf Promise.resolve().then(). Ändern Sie zuerst Promise. lösen( ).then() wird auf den Stapel geschoben (hier behandle ich es der Einfachheit halber als Ganzes, sonst müsste ich viele Bilder zeichnen).

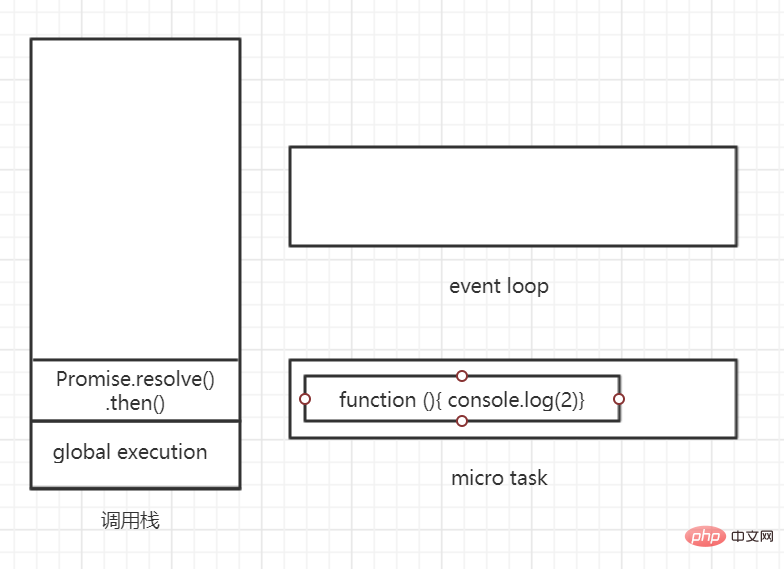
Führen Sie dann Promise.resolve().then() aus. Wie bereits erwähnt, ist diese then()-Funktion eine Mikrotask und übergibt die an sie übergebene Callback-Funktion . Treten Sie der Mikrotasking-Warteschlange bei.

Dann verschwindet Promise.resolve().then() vom Stapel.
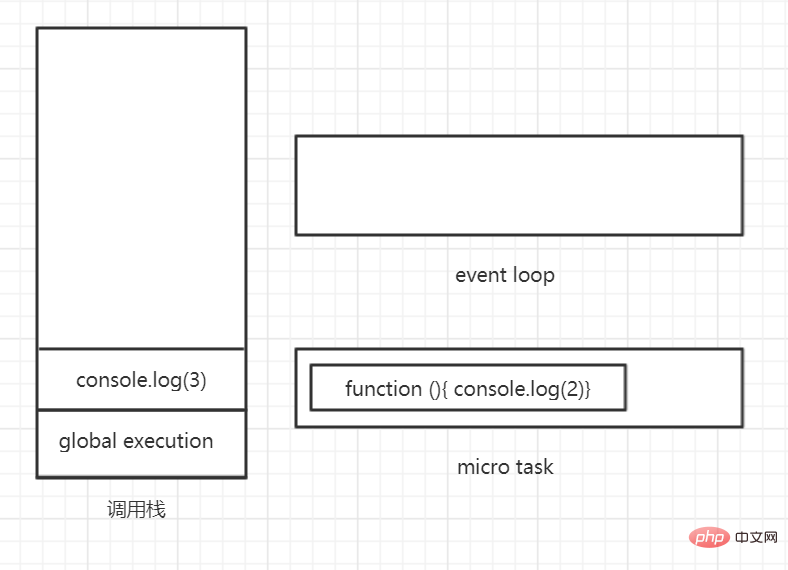
Führen Sie dann den Konstruktor von Promise aus und treffen Sie ihn. Dieser Konstruktor ist eine Makroaufgabe und schiebt die an ihn übergebene Funktion direkt auf den Stapel.

Führen Sie die Konsolenfunktion aus und geben Sie 3 aus. Nach der Ausführung wird die Konsolenfunktion vom Stapel entfernt, und dann wird die Funktion „resolve()“ ausgeführt und vom Stapel entfernt.
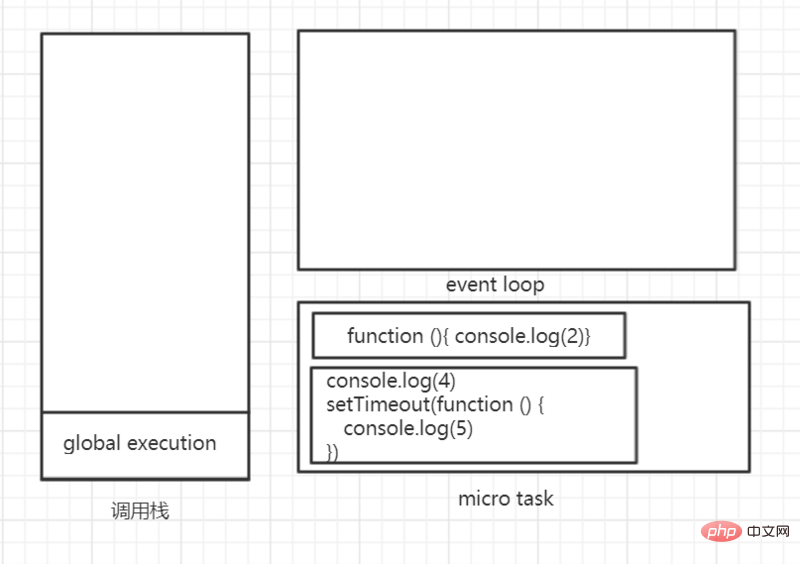
Führen Sie dann die Funktion „Dann“ weiter aus und stellen Sie die an die Funktion „Dann“ übergebene Parameterfunktion in die Mikrotask-Warteschlange:

Weitermachen, weitermachen Gehen Sie unten auf „Ausführen“. Wenn Sie auf console.log(6) stoßen, wird es ohne ein Wort direkt in den Stapel verschoben, ausgeführt, gibt 6 aus und wird aus dem Stapel herausgeholt, alles auf einmal.
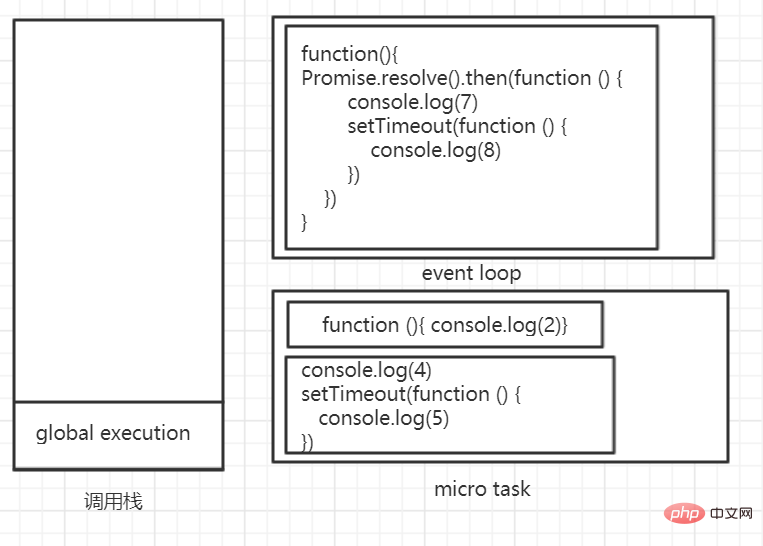
接着,引擎碰到了setTimeout函数,这家伙是个宏任务,但同时它会将传递给它的函数,加入到任务队列中:

好了,到此第一波宏任务就全部执行完毕。接着,引擎就会去看一下微任务队列中有没有任务,如果有的话,执行它们。
现在看到的是,微任务队列中有两个任务。按照队列的先入先出规则,先从function () {console.log(2)}开始执行。先是函数入栈,然后执行函数,输出2,然后函数出栈。
接着执行下面这段代码:
console.log(4)
setTimeout(function () {
console.log(5)
})先从console.log(4)开始,先将它入栈,然后执行它,输出4,然后函数出栈。
接着执行:
setTimeout(function () {
console.log(5)
})将
function () {
console.log(5)
}加入到任务队列中去

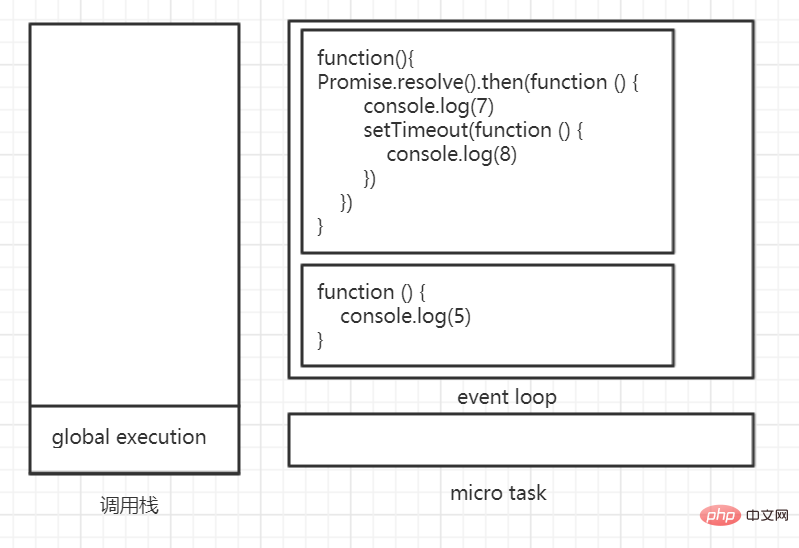
先执行:
function(){
Promise.resolve().then(function () {
console.log(7)
setTimeout(function () {
console.log(8)
})
})
}这里执行这个函数的时候遇到一个微任务,将这个微任务添加到微任务队列,如下:

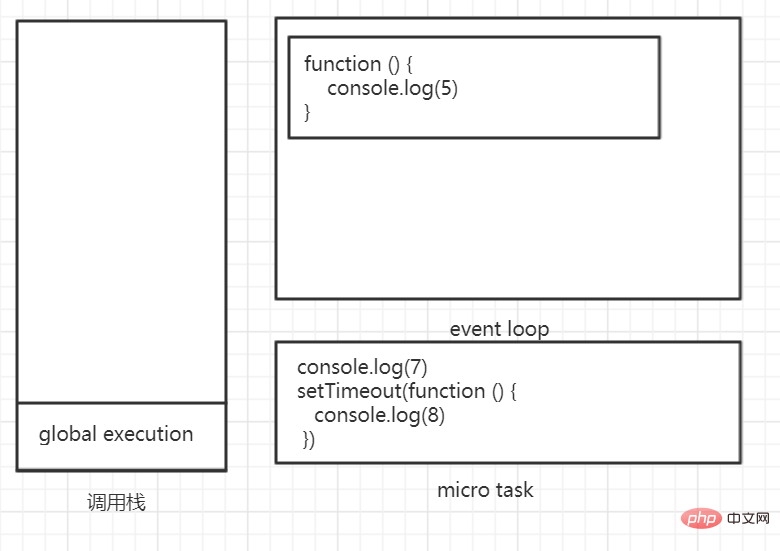
这批次的宏任务就执行完毕了,接着就回去检查微任务队列中有没有待执行的任务。一看还真有两个小可爱等待执行,于是没什么好说的,直接拧出去就执行
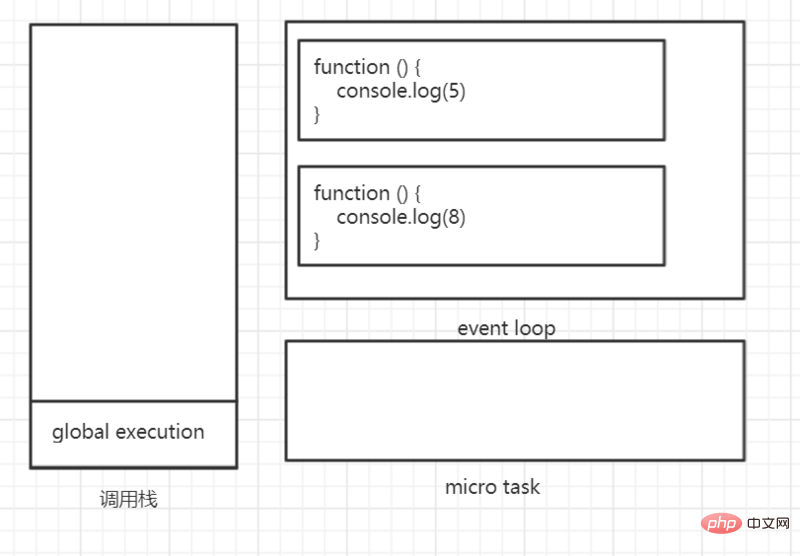
先是执行console.log(7),然后输出7。接着执行setTimeout,将传递给他的任务添加到任务队列中去:

最后就剩这两个函数了,按照队列的先入后出一次执行吧,输出5和8。
好了,最后的结果就是1,3,6,2,4,7,5,8。你写对了了吗?
Das obige ist der detaillierte Inhalt vonZusammenfassung des JavaScript-Betriebsmechanismus (Codebeispiel). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!