
Wenn ein Hyperlink aktiv wird oder den Fokus erhält, wird eine gepunktete Linie um den Link herum angezeigt, um ihn von anderen Links zu unterscheiden, was dem Standardverhalten von Hyperlinks entspricht. Es handelt sich im Grunde genommen um einen gestrichelten Umriss, der die umliegenden Elemente nicht wie ein Rahmen beeinflusst. Wenn wir den CSS-Stil mit gepunkteten Linien entfernen möchten, können wir dies mit der CSS-Eigenschaft „outline:none;“ erreichen.

Im Folgenden stellen wir Ihnen anhand eines einfachen Beispiels vor, wie Sie den CSS-Stil mit gepunkteten Linien entfernen.
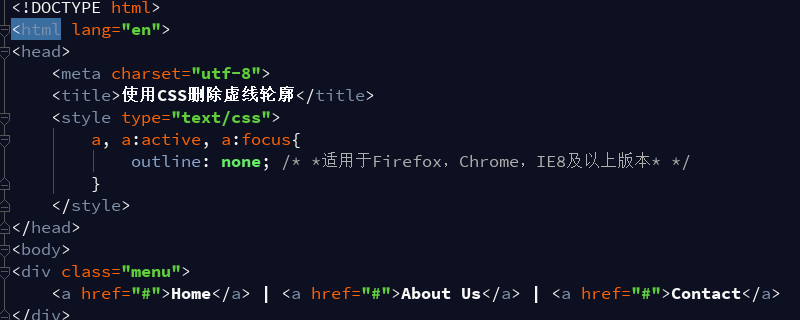
Das Codebeispiel lautet wie folgt:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>使用CSS删除虚线轮廓</title>
<style type="text/css">
a, a:active, a:focus{
outline: none; /* *适用于Firefox,Chrome,IE8及以上版本* */
}
</style>
</head>
<body>
<div class="menu">
<a href="#">Home</a> | <a href="#">About Us</a> | <a href="#">Contact</a>
</div>
</body>
</html>Umriss (Umriss) ist eine Linie, die um das Element herum gezeichnet wird und sich außerhalb des Randes des Rahmens befindet und das Element hervorheben kann. Das Outline-Attribut legt den Umriss um das Element fest.
Hinweis: Deklarieren Sie immer das Attribut „outline-style“ vor dem Attribut „outline-color“. Ein Element kann die Farbe seines Umrisses erst ändern, nachdem es den Umriss erhalten hat.
Hinweis: Konturlinien nehmen keinen Raum ein und sind nicht unbedingt rechteckig.
Der Standardwert ist „Keine“.
Dieser Artikel ist eine Einführung zum Entfernen des CSS-Stils mit gepunkteten Linien. Er ist sehr einfach und leicht zu verstehen.
Das obige ist der detaillierte Inhalt vonSo entfernen Sie den CSS-Stil mit gepunkteten Linien. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Das Telefon kann keine Verbindung zum Bluetooth-Headset herstellen
Das Telefon kann keine Verbindung zum Bluetooth-Headset herstellen
 Was tun, wenn der Bluescreen-Code 0x0000007e auftritt?
Was tun, wenn der Bluescreen-Code 0x0000007e auftritt?
 Was bedeutet Ping?
Was bedeutet Ping?
 Welche Währung ist USDT?
Welche Währung ist USDT?
 stackoverflowatline1
stackoverflowatline1
 Der Unterschied zwischen null und NULL in der C-Sprache
Der Unterschied zwischen null und NULL in der C-Sprache
 Cloud-Computing-Technologie
Cloud-Computing-Technologie
 Verwendung zum Löschen der Datenbank
Verwendung zum Löschen der Datenbank