
Dieser Artikel bietet Ihnen eine Einführung in die fünf Speichermethoden in HTML5. Freunde in Not können darauf verweisen.
Vor h5 wurden Cookies hauptsächlich zur Speicherung verwendet. Der Nachteil von Cookies besteht darin, dass sie Daten im Anforderungsheader enthalten und die Größe innerhalb von 4 KB liegt. Hauptbereichsverschmutzung.
Hauptanwendungen: Warenkorb, Kundenanmeldung
Für den IE-Browser gibt es UserData, die Größe beträgt 64 KB, nur der IE-Browser unterstützt es.
Ziel
Lösen Sie das 4K-Größenproblem
Lösen Sie das Problem, das Anforderungsheader häufig mit sich bringen Speicherinformationsproblem
Lösung des Problems der relationalen Speicherung
Browserübergreifend
1 , Lokaler Speicher localstorage
Speichermethode:
wird in Form von Schlüssel-Wert-Paaren (Schlüssel-Wert-Paaren) gespeichert und läuft nie ab, es sei denn manuell gelöscht.
Größe:
5 Mio. pro Domainname
Unterstützung:

Hinweis: IE9 localStorage unterstützt keine lokalen Dateien. Sie müssen das Projekt auf dem Server bereitstellen, um es zu unterstützen!
Erkennungsmethode:
if(window.localStorage){
alert('This browser supports localStorage');
}else{
alert('This browser does NOT support localStorage');
}Häufig verwendete API:
getItem //Den Datensatz abrufen
setIten//Den Datensatz festlegen
removeItem/ /Datensatz entfernen
key//Den Wert abrufen, der dem Schlüssel entspricht
clear//Datensatz löschen

Gespeicherter Inhalt:
Array, Bild, JSON, Stil, Skript. . . (Jeder Inhalt, der in eine Zeichenfolge serialisiert werden kann, kann gespeichert werden)
2. Lokaler Speicher-Sessionstorage
So verwenden Sie localStorage und sessionStorage in der lokalen Speicher-API von HTML5 Der Unterschied besteht darin, dass sessionStorage nach dem Schließen der Seite gelöscht wird, während localStorage immer gespeichert wird.
3. Offline-Cache (Anwendungscache)
Lokale Cache-Dateien, die von der Anwendung benötigt werden
Verwendung:
①Konfigurationsmanifestdatei
Auf der Seite:
nbsp;HTML> ...
Manifestdatei:
Manifestdateien sind einfache Textdateien, die dem Browser mitteilen, welche Inhalte zwischengespeichert werden (und Inhalt). das wird nicht zwischengespeichert).
Die Manifestdatei kann in drei Teile unterteilt werden:
①CACHE MANIFEST – die unter dieser Überschrift aufgeführten Dateien werden nach dem ersten Download zwischengespeichert
②NETWORK – unter dieser Überschrift Die ausgehenden Dateien erfordern eine Verbindung zum Server und werden nicht zwischengespeichert
③FALLBACK – Die unter dieser Überschrift aufgeführten Dateien geben die Fallback-Seite an, wenn auf die Seite nicht zugegriffen werden kann (z. B. eine 404-Seite)
Vollständig Demo:
CACHE MANIFEST # 2016-07-24 v1.0.0 /theme.css /main.js NETWORK: login.jsp FALLBACK: /html/ /offline.html
Auf dem Server: Die Manifestdatei muss mit dem richtigen MIME-Typ konfiguriert werden, also „text/cache-manifest“.
Zum Beispiel Tomcat:
<mime-mapping> <extension>manifest</extension> <mime-type>text/cache-manifest</mime-type> </mime-mapping>
Gemeinsame API:
Der Kern ist das applicationCache-Objekt, das über ein Statusattribut verfügt, das den aktuellen Status von angibt der Anwendungscache:
0 (UNCACHED): Kein Cache, das heißt, es gibt keinen Anwendungscache für die Seite
1 (IDLE): Leerlauf, das heißt, der Anwendungscache hat nicht aktualisiert
2 (ÜBERPRÜFEN): Überprüfung, das heißt, die Beschreibungsdatei wird heruntergeladen und auf Aktualisierungen geprüft
3 (HERUNTERLADEN): Herunterladen, das heißt, der Anwendungscache wird heruntergeladen die in der Beschreibungsdatei angegebenen Ressourcen
4 (UPDATEREADY): Das Update ist abgeschlossen, alle Ressourcen wurden heruntergeladen
5 (IDLE): Verlassen, d. h. die Beschreibungsdatei der Anwendung Der Cache ist nicht mehr vorhanden, daher kann nicht erneut auf die Seite zugegriffen werden
Kontaktieren Sie den Anwendungscache
Zugehörige Ereignisse:
zeigt eine Änderung im Anwendungscache-Status an:
Überprüfung: Wird ausgelöst, wenn der Browser nach Updates für den Anwendungscache sucht
Fehler: Während der Suche nach Updates oder dem Herunterladen von Ressourcen Wird ausgelöst, wenn ein Fehler gesendet wird
noupdate: Wird ausgelöst, wenn die Beschreibungsdatei überprüft wird und Es wird festgestellt, dass die Datei keine Änderungen aufweist
Herunterladen: Wird ausgelöst, wenn mit dem Herunterladen der Cache-Ressourcen der Anwendung begonnen wird
Fortschritt: Die Anwendung wird aus der Datei heruntergeladen. Ausgelöst durch kontinuierliches Herunterladen während des Caching-Vorgangs
updateready: Wird ausgelöst, wenn der neue Anwendungscache auf der Seite heruntergeladen wurde
cached: Wird ausgelöst, wenn der Anwendungscache vollständig verfügbar ist
Drei Vorteile des Anwendungscaches:
① Offline-Browsing
② Verbessern Sie die Seitenladegeschwindigkeit
③ Reduzieren Sie den Serverdruck
Offline-Caching Unterschiede zum herkömmlichen Browser-Caching:
1 . Offline-Caching gilt für die gesamte Anwendung, während Browser-Caching für eine einzelne Datei gilt
2. Beim Offline-Caching kann die Seite auch dann geöffnet werden, wenn die Netzwerkverbindung unterbrochen ist, beim Browser-Caching jedoch nicht
3 . Offline-Caching kann den Browser aktiv benachrichtigen, um Ressourcen zu aktualisieren
relationale Datenbank, auf die über SQL-Anweisungen zugegriffen wird
Web SQL-Datenbank-API ist nicht Teil der HTML5-Spezifikation, sondern eine unabhängige Spezifikation, die eine Reihe von APIs für den Betrieb von Client-Datenbanken mit SQL einführt. Unterstützung: Web SQL-Datenbank kann in den neuesten Versionen der Browser Safari, Chrome und Opera funktionieren. Kernmethode: ①openDatabase: Diese Methode erstellt ein Datenbankobjekt unter Verwendung einer vorhandenen Datenbank oder einer neuen Datenbank.②transaction:这个方法让我们能够控制一个事务,以及基于这种情况执行提交或者回滚。
③executeSql:这个方法用于执行实际的 SQL 查询。
打开数据库:
var db = openDatabase('mydb', '1.0', 'Test DB', 2 * 1024 * 1024,fn);
//openDatabase() 方法对应的五个参数分别为:数据库名称、版本号、描述文本、数据库大小、创建回调执行查询操作:
var db = openDatabase('mydb', '1.0', 'Test DB', 2 * 1024 * 1024);
db.transaction(function (tx) {
tx.executeSql('CREATE TABLE IF NOT EXISTS WIN (id unique, name)');
});插入数据:
var db = openDatabase('mydb', '1.0', 'Test DB', 2 * 1024 * 1024);
db.transaction(function (tx) {
tx.executeSql('CREATE TABLE IF NOT EXISTS WIN (id unique, name)');
tx.executeSql('INSERT INTO WIN (id, name) VALUES (1, "winty")');
tx.executeSql('INSERT INTO WIN (id, name) VALUES (2, "LuckyWinty")');
});读取数据:
db.transaction(function (tx) {
tx.executeSql('SELECT * FROM WIN', [], function (tx, results) {
var len = results.rows.length, i;
msg = "<p>查询记录条数: " + len + "</p>";
document.querySelector('#status').innerHTML += msg;
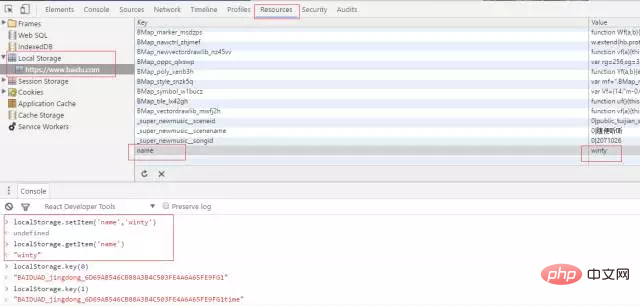
for (i = 0; i <p>由这些操作可以看出,基本上都是用SQL语句进行数据库的相关操作,如果你会MySQL的话,这个应该比较容易用。</p><p>点我看更多教程!</p><p><strong>5、IndexedDB</strong></p><p>索引数据库 (IndexedDB) API(作为 HTML5 的一部分)对创建具有丰富本地存储数据的数据密集型的离线 HTML5 Web 应用程序很有用。同时它还有助于本地缓存数据,使传统在线 Web 应用程序(比如移动 Web 应用程序)能够更快地运行和响应。</p><p>异步API:</p><p>在IndexedDB大部分操作并不是我们常用的调用方法,返回结果的模式,而是请求——响应的模式,比如打开数据库的操作</p><p><span class="img-wrap"><img src="https://img.php.cn//upload/image/419/942/442/1546914842449630.png" title="1546914842449630.png" alt="Einführung in die fünf Speichermethoden in HTML5"></span></p><p>这样,我们打开数据库的时候,实质上返回了一个DB对象,而这个对象就在result中。由上图可以看出,除了result之外。还有几个重要的属性就是onerror、onsuccess、onupgradeneeded(我们请求打开的数据库的版本号和已经存在的数据库版本号不一致的时候调用)。这就类似于我们的ajax请求那样。我们发起了这个请求之后并不能确定它什么时候才请求成功,所以需要在回调中处理一些逻辑。</p><p><strong>关闭与删除:</strong></p><pre class="brush:php;toolbar:false">function closeDB(db){
db.close();
} function deleteDB(name){
indexedDB.deleteDatabase(name);
}数据存储:
indexedDB中没有表的概念,而是objectStore,一个数据库中可以包含多个objectStore,objectStore是一个灵活的数据结构,可以存放多种类型数据。也就是说一个objectStore相当于一张表,里面存储的每条数据和一个键相关联。
我们可以使用每条记录中的某个指定字段作为键值(keyPath),也可以使用自动生成的递增数字作为键值(keyGenerator),也可以不指定。选择键的类型不同,objectStore可以存储的数据结构也有差异。
Das obige ist der detaillierte Inhalt vonEinführung in die fünf Speichermethoden in HTML5. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Ist Python Front-End oder Back-End?
Ist Python Front-End oder Back-End?
 So implementieren Sie Instant Messaging im Frontend
So implementieren Sie Instant Messaging im Frontend
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 Der Unterschied zwischen HTML und HTML5
Der Unterschied zwischen HTML und HTML5
 Der Unterschied zwischen Front-End und Back-End
Der Unterschied zwischen Front-End und Back-End
 Einführung in die Beziehung zwischen PHP und Frontend
Einführung in die Beziehung zwischen PHP und Frontend
 Was ist der Unterschied zwischen Datenbankansichten und Tabellen?
Was ist der Unterschied zwischen Datenbankansichten und Tabellen?
 Was ist Löwenzahn?
Was ist Löwenzahn?




