
In diesem Artikel geht es um die Methode (Codebeispiel) zur Implementierung des Touch-Karussells auf dem mobilen Endgerät. Ich hoffe, dass es einen gewissen Referenzwert hat hilfreich sein.
Touch-Karussell
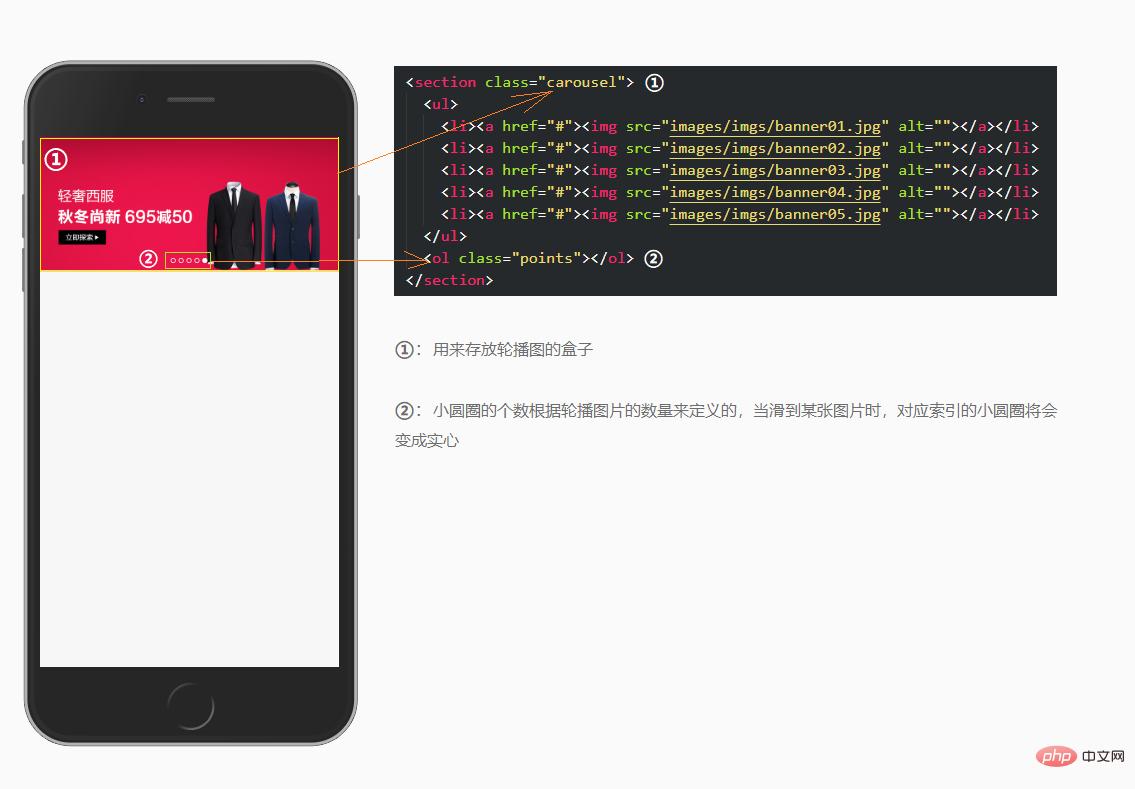
Touch-Karussell dient eigentlich dazu, das Karussell nach links und rechts zu bewegen, indem wir mit dem Finger streichen, um zu zeigen, wie es implementiert wird.1. HTML-Struktur
Strukturell werden ul und li weiterhin zum Speichern von Karussellbildern und ol und li zum Speichern von Karussellpunkten verwendet:
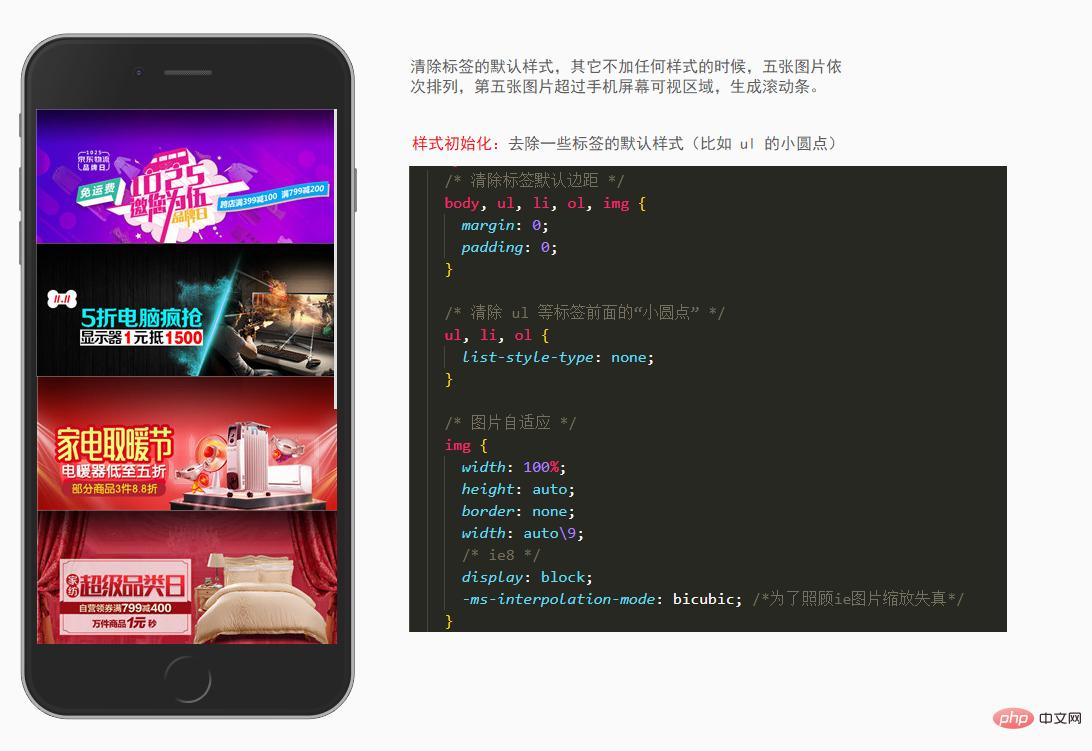
2. Stilinitialisierung
Einige Tags in HTML verfügen standardmäßig über einen Rand, um das Erscheinungsbild nicht zu beeinträchtigen , wir müssen geklärt werden./* 清除标签默认边距 */
body,ul,li,ol,img {
margin: 0;
padding: 0;
}
/* 清除 ul 等标签前面的“小圆点” */
ul,li,ol {
list-style-type: none;
}
/* 图片自适应 */
img {
width: 100%;
height: auto;
border: none;
/* ie8 */
display: block;
-ms-interpolation-mode: bicubic; /*为了照顾ie图片缩放失真*/
}
3. Stil hinzufügen
Als wir vorhin über Spezialeffekte gesprochen haben, haben wir darüber gesprochen, wie man native Js verwendet, um a zu verschieben Wheel Das Konzept der Bildübertragung, aber die damalige Methode war Li-Floating. Hier stelle ich Ihnen eine neue Methode vor - die Positionierung.Idee:
Geben Sie der UL-Außenbox eine relative Positionierung
Die UL-Höhe kann hier nicht sein Zu Tode geschrieben, sollte es die Höhe des gestreckten Li sein, aber aufgrund der absoluten Positionierung des Li gibt es keine Möglichkeit, diese Höhe zu erweitern, daher muss die Höhe des ul hier dynamisch in js festgelegt werden
gibt die relative Positionierung von li an, und sowohl links als auch oben sind 0. Fügen Sie dann ein transform:translateX(300%)-Attribut zu li hinzu. Der Zweck besteht darin, das angezeigte Bild zu initialisieren leer, und dann müssen Sie nur den TranslateX-Wert jedes Li in js dynamisch festlegen, Sie können den kleinen Punktbereich festlegen, da die Anzahl der kleinen Punkte beträgt unbekannt, also ist auch die Breite von ol unbekannt, und Sie möchten ein Feld mit unbekannter Breite horizontal zentrieren, indem Sie die absolute Positionierung in Kombination mit dem linken Prozentsatz verwenden.
Set a; Breite und Höhe für das Li unten ol, fügen Sie ein abgerundetes Randattribut hinzu und schweben Sie es nach links, sodass eine Reihe leerer Räume angezeigt werden kann. Die kleinen Punkte des Herzens
Endlich; , fügen Sie eine Stilklasse hinzu und legen Sie darin ein Hintergrundattribut fest, um die kleinen Punkte anzuzeigen, die dem aktuell angezeigten Bild entsprechen.
/* 轮播图最外层盒子 */
.carousel {
position: relative;
overflow: hidden;
}
.carousel ul {
/* 这个高度需要在JS里面动态添加 */
}
.carousel ul li {
position: absolute;
width: 100%;
left: 0;
top: 0;
/* 使用 transform:translaX(300%) 暂时将 li 移动到屏幕外面去*/
-webkit-transform: translateX(300%);
transform: translateX(300%);
}
/* 小圆点盒子 */
.carousel .points {
/* 未知宽度的盒子,使用 absolute 定位,结合 transform 的方式进行居中 */
position: absolute;
left: 50%;
bottom: 10px;
transform: translateX(-50%);
}
/* 小圆点 */
.carousel .points li {
width: 5px;
height: 5px;
border-radius: 50%;
border: 1px solid #fff;
float: left;
margin: 0 2px;
}
/* 选中小圆点的样式类 */
.carousel .points li.active {
background-color: #fff;
}4. js-Vorbereitung
Denken Sie an nichts Sonst zuerst: Wenn js initialisiert wird, müssen Sie zunächst eine Höhe zu ul hinzufügen, sonst wird das Bild nicht angezeigt.
Legen Sie die Höhe von UL dynamisch fest
Generieren Sie dynamisch kleine Punkte (erstellen Sie die Anzahl der kleinen Punkte basierend auf der Anzahl der Bilder, i= 0 Aktiv hinzufügen)
Grundpositionen der drei Lis initialisieren
Drei Variablen definieren, um die Unterseite der drei Lis zu speichern (linker Store). der Index des letzten Bildes, Mitte und rechts speichern jeweils den Index des ersten und zweiten Bildes)
var carousel = document.querySelector('.carousel');
var carouselUl = carousel.querySelector('ul');
var carouselLis = carouselUl.querySelectorAll('li');
var points = carousel.querySelector('ol');
// 屏幕的宽度(轮播图显示区域的宽度)
var screenWidth = document.documentElement.offsetWidth;
// 1- ul设置高度
carouselUl.style.height = carouselLis[0].offsetHeight + 'px';
// 2- 生成小圆点
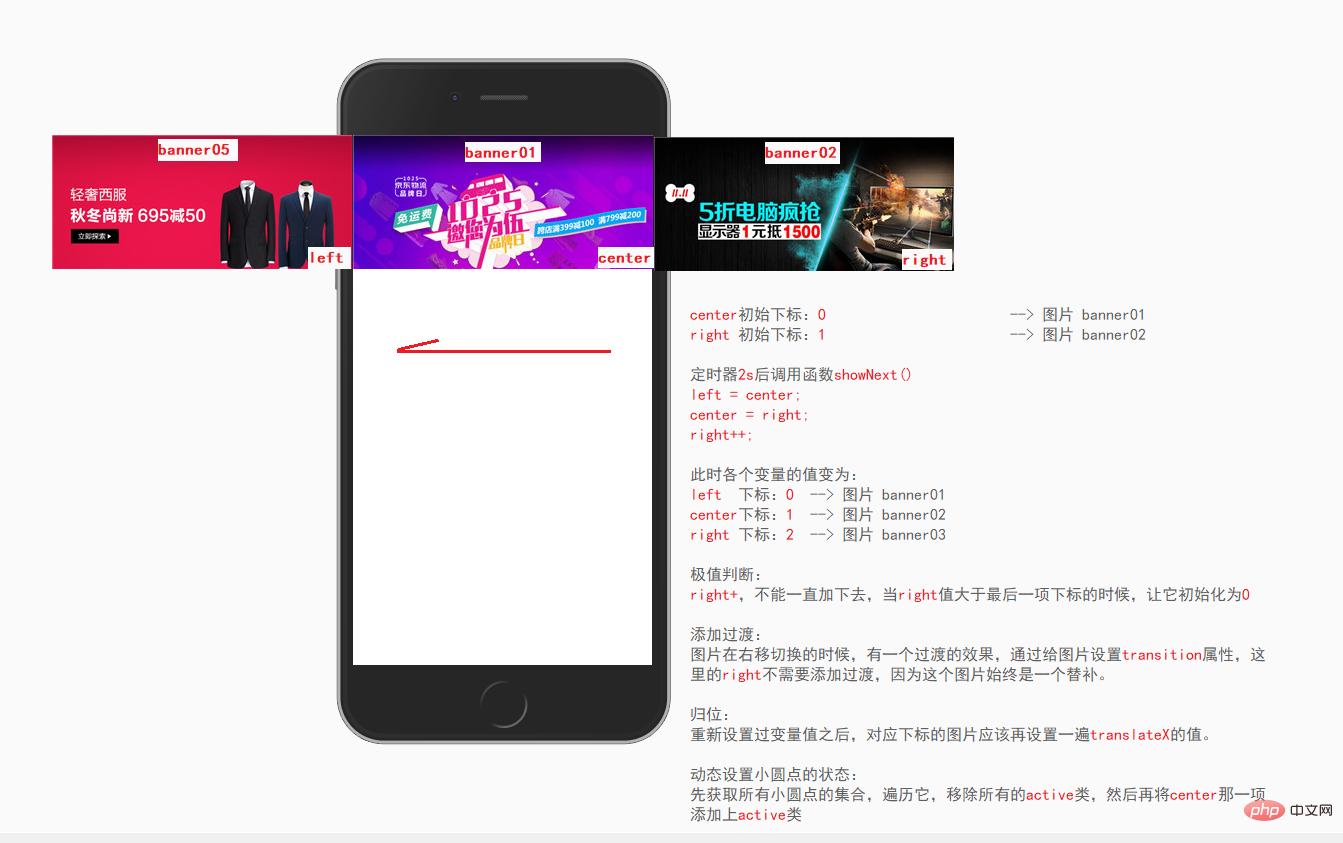
for(var i = 0; i <p> </p><p></p><p><span class="img-wrap"><img src="https://img.php.cn//upload/image/521/560/998/1546825265921477.jpg" title="1546825265921477.jpg" alt="So implementieren Sie das Touch-Karussell auf einem mobilen Endgerät mit nativem JS (Codebeispiel)">Rendering: </span></p><p><strong></strong></p><p><span class="img-wrap"><img src="https://img.php.cn//upload/image/167/926/523/1546825280766035.jpg" title="1546825280766035.jpg" alt="So implementieren Sie das Touch-Karussell auf einem mobilen Endgerät mit nativem JS (Codebeispiel)">5 ein Timer, um die Bilder zu bewegen </span></p>Die Karussellbilder drehen sich von selbst, Sie müssen also von Zeit zu Zeit einen Timer verwenden, um die Rotationsfunktion auszuführen. <p><strong></strong>Fügen Sie einen Timer hinzu, drehen Sie die Indizes im Timer</p>Extremes Werturteil
Übergang festlegen (Ersatz). man benötigt keinen Übergang)
Return
Small Dot Focus Linkage
var timer = null;
// 调用定时器
timer = setInterval(showNext, 2000);
// 轮播图片切换
function showNext(){
// 轮转下标
left = center;
center = right;
right++;
// 极值判断
if(right > carouselLis.length - 1){
right = 0;
}
//添加过渡
carouselLis[left].style.transition = 'transform 1s';
carouselLis[center].style.transition = 'transform 1s';
// 右边的图片永远是替补的,不能添加过渡
carouselLis[right].style.transition = 'none';
// 归位
carouselLis[left].style.transform = 'translateX('+ (-screenWidth) +'px)';
carouselLis[center].style.transform = 'translateX(0px)';
carouselLis[right].style.transform = 'translateX('+ screenWidth +'px)';
// 自动设置小圆点
setPoint();
}
// 动态设置小圆点的active类
var pointsLis = points.querySelectorAll('li');
function setPoint(){
for(var i = 0; i <p></p> Rendering:
Rendering:
 6 🎜>
6 🎜>
Karussellbild auf der mobilen Seite, mit Touch-Slide-Event ist der Effekt freundlicher.
Verknüpfen Sie jeweils drei Berührungsereignissetouchend里面判断是否滑动成功,滑动的依据是滑动的距离(绝对值)
超过屏幕的三分之一或者滑动的时间小于300毫秒同时距离大于30(防止点击就跑)的时候都认为是滑动成功
在滑动成功的条件分支里面在判断滑动的方向,根据方向选择调用上一张还是下一张的逻辑
在滑动失败的条件分支里面添加上过渡,重新进行归位
重启定时器
var carousel = document.querySelector('.carousel');
var carouselUl = carousel.querySelector('ul');
var carouselLis = carouselUl.querySelectorAll('li');
var points = carousel.querySelector('ol');
// 屏幕的宽度
var screenWidth = document.documentElement.offsetWidth;
var timer = null;
// 设置 ul 的高度
carouselUl.style.height = carouselLis[0].offsetHeight + 'px';
// 动态生成小圆点
for (var i = 0; i carouselLis.length - 1) {
right = 0;
}
//添加过渡(多次使用,封装成函数)
setTransition(1, 1, 0);
// 归位
setTransform();
// 自动设置小圆点
setPoint();
}
// 轮播图片切换上一张
function showPrev() {
// 轮转下标
right = center;
center = left;
left--;
// 极值判断
if (left screenWidth / 3 || (dTime 30)) {
// 滑动成功了
// 判断用户是往哪个方向滑
if (dx > 0) {
// 往右滑 看到上一张
showPrev();
} else {
// 往左滑 看到下一张
showNext();
}
} else {
// 添加上过渡
setTransition(1, 1, 1);
// 滑动失败了
setTransform();
}
// 重新启动定时器
clearInterval(timer);
// 调用定时器
timer = setInterval(showNext, 2000);
}
// 设置过渡
function setTransition(a, b, c) {
if (a) {
carouselLis[left].style.transition = 'transform 1s';
} else {
carouselLis[left].style.transition = 'none';
}
if (b) {
carouselLis[center].style.transition = 'transform 1s';
} else {
carouselLis[center].style.transition = 'none';
}
if (c) {
carouselLis[right].style.transition = 'transform 1s';
} else {
carouselLis[right].style.transition = 'none';
}
}
// 封装归位
function setTransform(dx) {
dx = dx || 0;
carouselLis[left].style.transform = 'translateX(' + (-screenWidth + dx) + 'px)';
carouselLis[center].style.transform = 'translateX(' + dx + 'px)';
carouselLis[right].style.transform = 'translateX(' + (screenWidth + dx) + 'px)';
}
// 动态设置小圆点的active类
var pointsLis = points.querySelectorAll('li');
function setPoint() {
for (var i = 0; i <p><span class="img-wrap"><img src="https://img.php.cn//upload/image/613/478/733/1546825414662137.jpg" title="1546825414662137.jpg" alt="So implementieren Sie das Touch-Karussell auf einem mobilen Endgerät mit nativem JS (Codebeispiel)"></span></p><p><strong>效果图:</strong></p><p><span class="img-wrap"><img src="https://img.php.cn//upload/image/113/780/418/1546825434914550.gif" title="1546825434914550.gif" alt="So implementieren Sie das Touch-Karussell auf einem mobilen Endgerät mit nativem JS (Codebeispiel)"></span></p>Das obige ist der detaillierte Inhalt vonSo implementieren Sie das Touch-Karussell auf einem mobilen Endgerät mit nativem JS (Codebeispiel). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




