Verwenden Sie auf der Leinwand zunächst die HTML-DOM-Methode von JavaScript, um das

HTML5
Leinwand erstellen
Bevor wir das Zeichnen von Grafiken vorstellen, müssen wir zunächst eine Leinwand mit dem Element
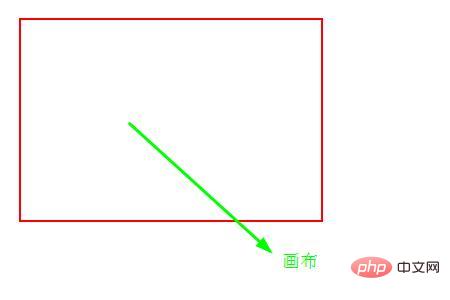
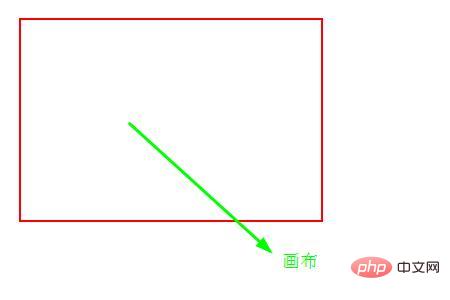
Stellen Sie die Größe der Leinwand auf: Breite 400 Pixel, Höhe 200 Pixel, fügen Sie einen 2 Pixel großen roten, festen Rand hinzu; geben Sie der erstellten Leinwand einen id="myCanvas"-Wert, um das Auffinden des Leinwandelements beim Zeichnen von Grafiken unten zu erleichtern.
Rendering:

Verwenden Sie JavaScript, um Grafiken auf der Leinwand zu zeichnen
Unten Lassen Sie uns vorstellen, wie man Grafiken auf der Leinwand zeichnet:
1. Finden Sie das Leinwandelement
Wenn wir Grafiken zeichnen, müssen wir zuerst die Leinwand finden, auf der sich die Grafiken befinden muss gezeichnet werden, also das