
在浏览网页的时候,你可能会看到幻灯片或图像和文本定时更改的动态,那么这种动态效果怎么实现的呢?其实这可以通过JavaScript的定时器来实现的。

JavaScript中有两种类型的计时处理器:setInterval和setImeout。两者都是非常相似的JavaScript函数,但具体的动作略有不同。
今天我们就来看看setInterval定时器的用法
setInterval可按照指定的周期(以毫秒计)来进行特定的处理(调用函数或计算表达式)。
基本语法如下
setInterval(function函数,固定的时间[,参数1,参数2,参数3,.......])
function是函数的定义,用逗号区分固定的时间(毫秒),function的参数在[ ]中指定。
下面我们来看一段简单的代码
<!DOCTYPE html>
<html lang = "ja">
<head>
<meta charset = "utf-8">
<title>JavaScript</title>
</head>
<body>
<script>
var count = 0;
var countup = function(){
console.log(count++);
}
</script>
</body>
</html>准备count的变量,以0为基准,一个一个地计数相加(count ++),然后用console.log输出。并且将这一系列的处理放入countupp的变量中。
假设你想以1000毫秒为周期重复这个变量的计数,需要添加setInterval
代码如下
<script>
var count = 0;
var countup = function(){
console.log(count++);
}
setInterval(countup, 1000);
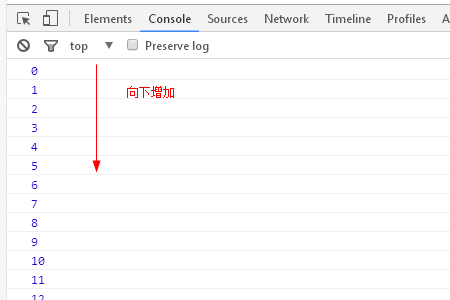
</script>运行效果如下:时间会一直的走下去

如果想要在停止它,我们可以使用clearInterval
下面我们来看具体的代码
var id = setInterval(countup, 1000);
通过使用clearInterval指定此id ,您可以随时停止setInterval处理(很明显,它会停止处理)
<script>
var count = 0;
var countup = function(){
console.log(count++);
}
var id = setInterval(function(){
countup();
if(count > 5){
clearInterval(id);
}}, 1000);
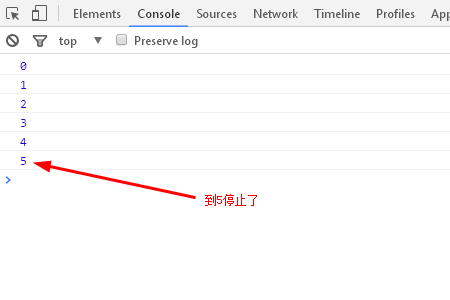
</script>在上面的程序中,当执行setInterval重复过程并且countup变为大于5(if(count> 5))时,执行clearInterval。
因此,它最多到5,结果如下

Das obige ist der detaillierte Inhalt vonJavaScript中的setInterval如何使用. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!



