
Verwenden Sie die Eigenschaft „So verwenden Sie das Attribut „So verwenden Sie das Attribut „So verwenden Sie das Attribut „font-weight in CSS in CSS in CSS“ von CSS, um die Textstärke festzulegen. Wenn Sie möchten, dass der Text stärker hervorsticht, können Sie ihn mit der Eigenschaft „So verwenden Sie das Attribut „So verwenden Sie das Attribut „So verwenden Sie das Attribut „font-weight in CSS in CSS in CSS“ von CSS fett formatieren , was es auffälliger macht, daher stellen wir Ihnen in diesem nächsten Artikel die Verwendung des Attributs „So verwenden Sie das Attribut „So verwenden Sie das Attribut „So verwenden Sie das Attribut „font-weight in CSS in CSS in CSS“ in CSS vor.

Lass uns einen HTML-Code vorbereiten
Der Code ist wie folgt
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <link rel="stylesheet" type="text/css" href="sample.css"> </head> <body> <p class="sample1">加粗ABCabc123</p> <p class="sample2">加粗ABCabc123</p> </body> </html>
Dann wenden wir das Attribut „So verwenden Sie das Attribut „So verwenden Sie das Attribut „So verwenden Sie das Attribut „font-weight in CSS in CSS in CSS“ in CSS an
So verwenden Sie das Attribut „So verwenden Sie das Attribut „So verwenden Sie das Attribut „So verwenden Sie das Attribut „font-weight in CSS in CSS in CSS“
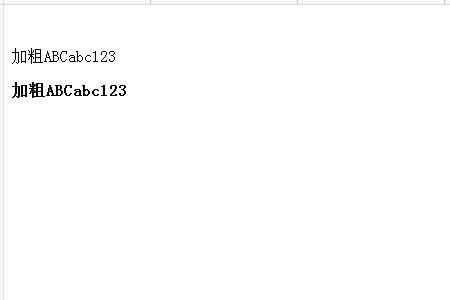
Sehen wir uns zunächst die grundlegendsten Attributwerte an: normal und fett
p.sample1 {So verwenden Sie das Attribut „So verwenden Sie das Attribut „So verwenden Sie das Attribut „font-weight in CSS in CSS in CSS:normal; }
p.sample2 {So verwenden Sie das Attribut „So verwenden Sie das Attribut „So verwenden Sie das Attribut „font-weight in CSS in CSS in CSS:bold; }normal ist der Standardwert, der Anfangswert ist auf diesen eingestellt. Durch Festlegen des Fettwerts wird die Schriftart fetter gemacht
Der Anzeigeeffekt im Browser ist wie folgt

Sehen wir uns anVerwenden von Zahlen zu Geben Sie die Textdicke an
Ändern wir zunächst den obigen HTML-Code
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <link rel="stylesheet" type="text/css" href="sample.css"> </head> <body> <p class="sample1">加粗ABCabc123</p> <p class="sample2">加粗ABCabc123</p> <p class="sample3">加粗ABCabc123</p> </body> </html>
Der CSS-Code lautet wie folgt
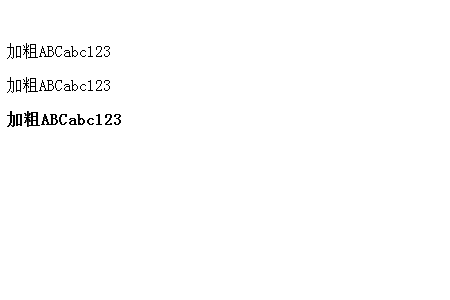
p.sample1 {So verwenden Sie das Attribut „So verwenden Sie das Attribut „So verwenden Sie das Attribut „font-weight in CSS in CSS in CSS:200; }
p.sample2 {So verwenden Sie das Attribut „So verwenden Sie das Attribut „So verwenden Sie das Attribut „font-weight in CSS in CSS in CSS:400; }
p.sample3 {So verwenden Sie das Attribut „So verwenden Sie das Attribut „So verwenden Sie das Attribut „font-weight in CSS in CSS in CSS:800; }Die angegebenen Typen im Wert sind 100 / 200. Von den neun Stufen / 300 / 400 / 500 / 600 / 600 / 600 / 800 / 900 sind nur zwei tatsächlich im Browser eingestellt und nur die untersten 800 werden auf der Seite angezeigt. (Die gleiche Anzeige wie fett, wenn der Wert über 700 liegt)

Schließlich werfen wir einen Blick auf fetter und heller
Schauen wir uns ein konkretes Beispiel an
Der HTML-Code ist derselbe wie oben
Der CSS-Code ist wie folgt
body {So verwenden Sie das Attribut „So verwenden Sie das Attribut „So verwenden Sie das Attribut „font-weight in CSS in CSS in CSS:bold; }
p.sample1 {So verwenden Sie das Attribut „So verwenden Sie das Attribut „So verwenden Sie das Attribut „font-weight in CSS in CSS in CSS:inherit; }
p.sample2 {So verwenden Sie das Attribut „So verwenden Sie das Attribut „So verwenden Sie das Attribut „font-weight in CSS in CSS in CSS:bolder; }
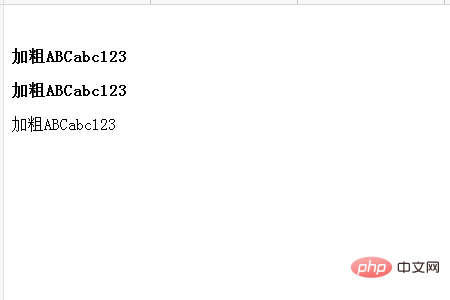
p.sample3 {So verwenden Sie das Attribut „So verwenden Sie das Attribut „So verwenden Sie das Attribut „font-weight in CSS in CSS in CSS:lighter; }Der Anzeigeeffekt auf dem Browser ist wie folgt

Die erste Textzeile erbt das übergeordnete Element und wird daher fett angezeigt
Die zweite Zeile Der Text ist auf „fetter“ eingestellt, was bedeutet, dass er fetter als das übergeordnete Element ist, also mit der ersten Zeile der Elemente identisch ist.
Die dritte Linie ist dünner als die Fettschrift des übergeordneten Elements und erhält eine normale Dicke.
Das obige ist der detaillierte Inhalt vonSo verwenden Sie das Attribut „font-weight' in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was ist der Rückgabewert der Funktion?
Was ist der Rückgabewert der Funktion?
 besonderer Symbolpunkt
besonderer Symbolpunkt
 Gängige Verschlüsselungsmethoden für die Speicherung verschlüsselter Daten
Gängige Verschlüsselungsmethoden für die Speicherung verschlüsselter Daten
 Einführung in Befehle zum Erstellen neuer Dateien unter Linux
Einführung in Befehle zum Erstellen neuer Dateien unter Linux
 Die heutigen neuesten offiziellen Nachrichten von PaiCoin sind wahr
Die heutigen neuesten offiziellen Nachrichten von PaiCoin sind wahr
 BIOS kann Solid-State-Laufwerk nicht erkennen
BIOS kann Solid-State-Laufwerk nicht erkennen
 location.search
location.search
 Excel-Tabellen-Schrägstrich in zwei Teile geteilt
Excel-Tabellen-Schrägstrich in zwei Teile geteilt