
Das Überlaufattribut in CSS ist ein häufig verwendetes Attribut. Im folgenden Artikel werfen wir einen Blick auf die spezifische Verwendung des Überlaufattributs in CSS.

Werfen wir zunächst einen Blick auf Was sind die Werte des Überlaufattributs?
Das Überlaufattribut gibt an, was passiert, wenn Inhalt über die Box des Elements hinausläuft.
Überlauf hat die folgenden vier Attributwerte
sichtbar: Anfangswert, der Inhalt wird nicht gekürzt und außerhalb der Elementbox angezeigt.
Scrollen: Der Inhalt wird gekürzt, aber der Browser zeigt Bildlaufleisten an, um den Rest des Inhalts anzuzeigen.
versteckt: Der Inhalt wird gekürzt und der verbleibende Inhalt wird unsichtbar sein.
Auto: Wenn der Inhalt zugeschnitten wird, zeigt der Browser Bildlaufleisten an, um den Rest des Inhalts anzuzeigen.
Sprechen wir ausführlich über die vier Werte des Überlaufattributs
Sehen wir uns ein konkretes Beispiel an
Der Code lautet wie folgt
HTML-Code
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS So verwenden Sie die Overflow-Eigenschaft in CSS</title>
<link rel="stylesheet" type="text/css" href="sample.css">
</head>
<body>
<div class="hid">
<p>
The European languages are members of the same family. Their separate existence is a myth. For science, music, sport, etc, Europe uses the same vocabulary. The languages only differ in their grammar, their pronunciation and their most common words. Everyone realizes why a new common language would be desirable: one could refuse to pay expensive translators.
</p>
</div>
<br>
<div class="scr">
<p>
The European languages are members of the same family. Their separate existence is a myth. For science, music, sport, etc, Europe uses the same vocabulary. The languages only differ in their grammar, their pronunciation and their most common words. Everyone realizes why a new common language would be desirable: one could refuse to pay expensive translators.
</p>
</div>
<br>
<div class="vis">
<p>
The European languages are members of the same family. Their separate existence is a myth. For science, music, sport, etc, Europe uses the same vocabulary. The languages only differ in their grammar, their pronunciation and their most common words. Everyone realizes why a new common language would be desirable: one could refuse to pay expensive translators.
</p>
</div>
</body>
</html>CSS-Code
/*hidden*/
div.hid{
width: 200px;
height: 100px;
So verwenden Sie die Overflow-Eigenschaft in CSS: hidden;
background-color: #FF9999;
}
/*scroll*/
div.scr{
width: 200px;
height: 100px;
So verwenden Sie die Overflow-Eigenschaft in CSS: scroll;
background-color: #99FF99;
}
/*visible*/
div.vis{
width: 200px;
height: 100px;
So verwenden Sie die Overflow-Eigenschaft in CSS: visible;
background-color: #9999FF;
}zeigt die folgenden Ergebnisse im Browser an
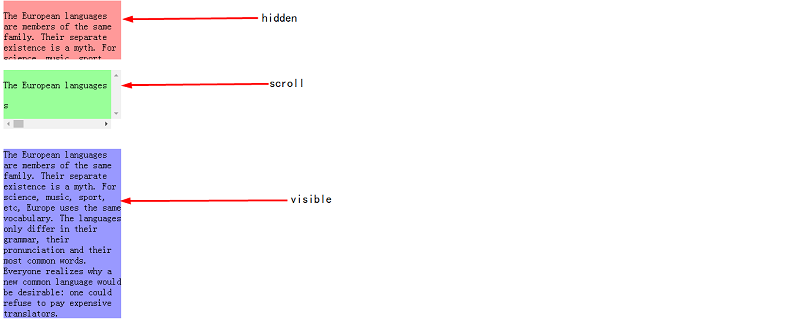
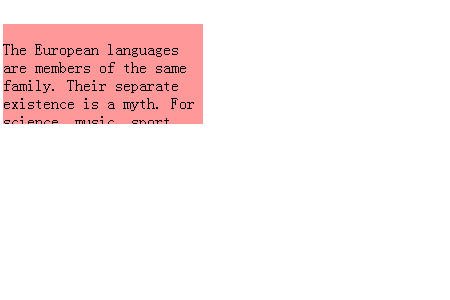
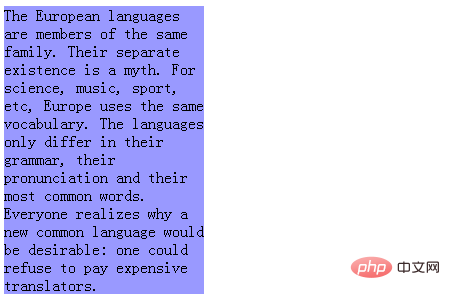
Wenn der Attributwert des Überlaufs ausgeblendet ist, der Effekt ist wie folgt

Im Falle der Ausblendung wird der verbleibende Teil nicht angezeigt und der verbleibende Inhalt kann nicht gescrollt werden.
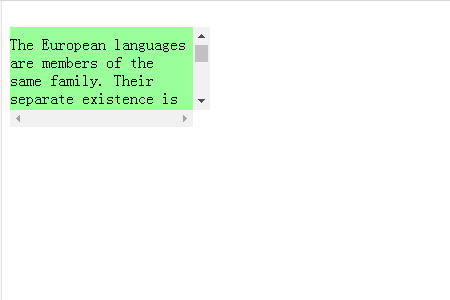
Wenn der Attributwert des Überlaufs Scrollen ist, ist der Effekt wie folgt

Beim Scrollen kann kein angezeigter Inhalt gescrollt werden. Standardmäßig wird der Text horizontal umbrochen und eine Bildlaufleiste wird vertikal angezeigt.
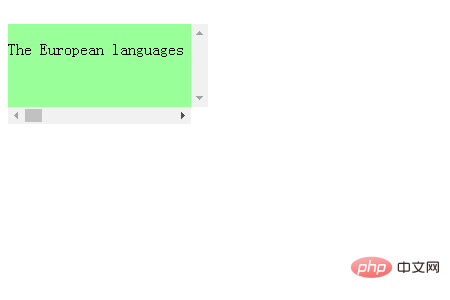
Legen Sie Leerzeichen: nowrap in CSS fest (was bedeutet, dass die Zeile nicht automatisch geändert wird), und Sie können auch horizontal scrollen.
CSS-Code
div.scr{
width: 200px;
height: 100px;
white-space:nowrap;
So verwenden Sie die Overflow-Eigenschaft in CSS: scroll;
background-color: #99FF99;
}Der Effekt ist wie folgt

Außerdem Sie können auch So verwenden Sie die Overflow-Eigenschaft in CSS verwenden. Die Attribute -x und So verwenden Sie die Overflow-Eigenschaft in CSS-y bieten detailliertere Einstellungen für die Anzeige vertikaler und horizontaler Bildlaufleisten.
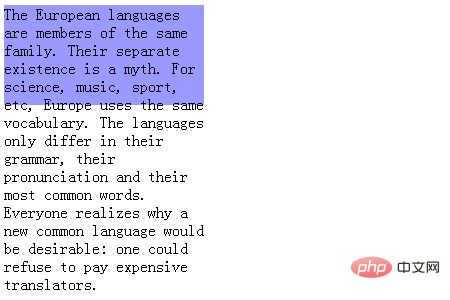
Wenn der Attributwert des Überlaufs sichtbar ist, ist der Effekt wie folgt

Sichtbares Gehäuse nach unten, angezeigtes Überlaufen aus der Box. Der violette Teil ist das Div-Feld. Standardmäßig wird Text in der horizontalen Breite des Div umbrochen und in vertikaler Richtung angezeigt.
Dies ist auch dasselbe wie der Scroll-Attributwert, der in CSS auch horizontal scrollen kann.
Wenn außerdem die Höhe der Box nicht festgelegt ist, wird die Höhe der Box automatisch geändert.
div.vis{
width: 200px;
/* height: 100px; */
So verwenden Sie die Overflow-Eigenschaft in CSS: visible;
background-color: #9999FF;
}Der Effekt ist wie folgt

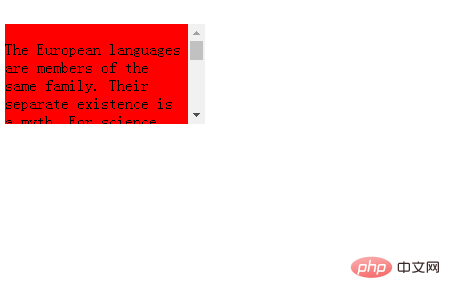
Schließlich werfen wir einen Blick auf die spezifische Situation, wenn der Überlaufattributwert ist auto 🎜>
HTML-Code<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS So verwenden Sie die Overflow-Eigenschaft in CSS</title>
<link rel="stylesheet" type="text/css" href="sample.css">
</head>
<body>
<div class="aut">
<p>
The European languages are members of the same family. Their separate existence is a myth. For science, music, sport, etc, Europe uses the same vocabulary. The languages only differ in their grammar, their pronunciation and their most common words. Everyone realizes why a new common language would be desirable: one could refuse to pay expensive translators.
</p>
</div>
</body>
</html>div.aut{
width: 200px;
height: 100px;
So verwenden Sie die Overflow-Eigenschaft in CSS: auto;
background-color: red;
} 
Das obige ist der detaillierte Inhalt vonSo verwenden Sie die Overflow-Eigenschaft in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Welche Sortiermethoden gibt es?
Welche Sortiermethoden gibt es?
 So geben Sie doppelte Anführungszeichen in Latex ein
So geben Sie doppelte Anführungszeichen in Latex ein
 Offizielle Website der Okex-Handelsplattform-App
Offizielle Website der Okex-Handelsplattform-App
 Was ist der Python-Bereich?
Was ist der Python-Bereich?
 ASCII-Code-Vergleichstabelle
ASCII-Code-Vergleichstabelle
 Git macht den eingereichten Commit rückgängig
Git macht den eingereichten Commit rückgängig
 Plätzchen
Plätzchen
 cmd-Befehl zum Bereinigen von Datenmüll auf Laufwerk C
cmd-Befehl zum Bereinigen von Datenmüll auf Laufwerk C